Simple way to mimick Typing Text for HTML5 output, using Captivate’s features.
Intro
You are probably aware of the fact that Text animations are SWF-based and cannot be used for HTML5 output. Several users have been asking for an alternative. Of course, the best way would be to create a HTML animation (OAM) and insert it as animation. You could use JS as well. I found it a fun challenge to see if it is possible to mimick the behavior using uniquely Captivate’s features. This small showcase explains using a shape as a moving mask. The While loop combined with a multistate text object was another idea. Did I use audio? Sure, but since I am on the road with a more limited system than in my home network, that may not be as perfect as I normally want.
Moving Masks
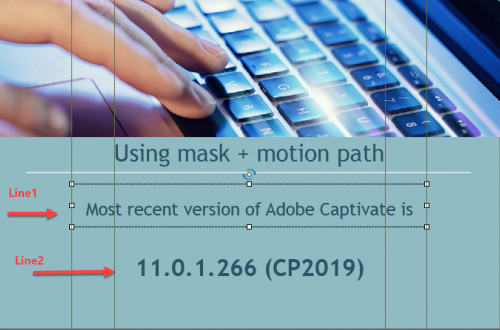
I wanted to create the effect for these two lines, each of them being an individual Text container:

The background of the text needs to be solid color, to be able to use the proposed method. You see that I created vertical guides to allow me to create masks with exactly the same width as the text containers. Those masks will be shapes, no stroke but filled with the same color as the background.
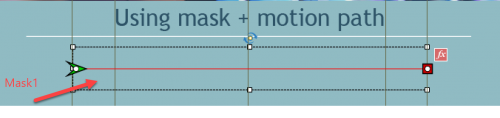
I applied a Motion path ‘Left to Right’, but extended the path to match the width of the text container. Remember to keep SHIFT pressed to force moving the points horizontally:

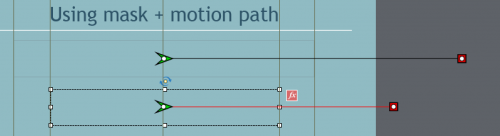
The path has now to be moved to the right, for that purpose I added another vertical guide. Same was done for the second timeline, as you can see here:

To avoid flickering of the text lines, I added another short effect to them ‘Alpha from 0 to 100%’.
Timing for the motion paths has to be found by trial and error. Have no idea what your typing speed is ![]()
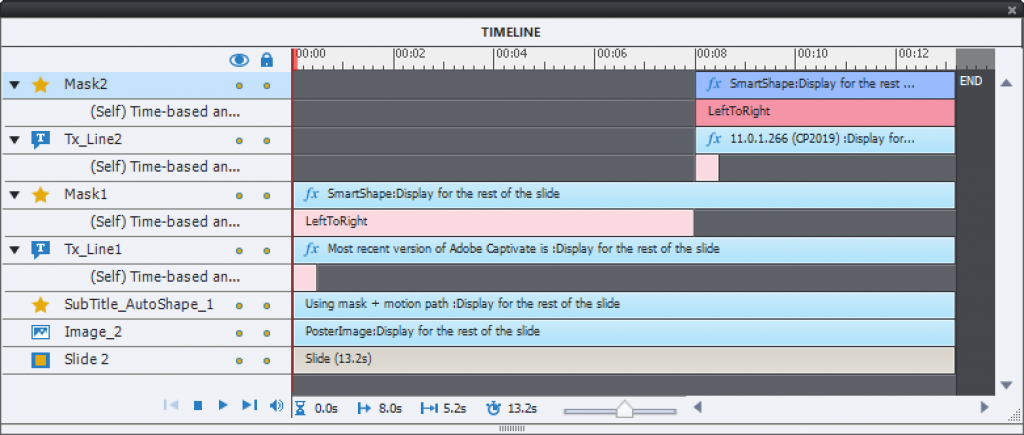
Of course, timeline of second line and mask has to be moved to start after the first one has appeared totally. Here is a screenshot of the timeline panel:

Audio
As explained before, I would have preferred an audio clip extended for the duration of the text, but doesn’t have all applications installed on my travel device. Instead I used the provided KeyClick.mp3 clip from the Gallery/SoundEffects. I inserted it as looping background audio, and muted that background audio on all slides except this typing text slide.
You must be logged in to post a comment.









