Videos
Blogs
May 28, 2019
Display Time Information
May 28, 2019
Display Time Information
Lieve is a civil engineer (ir) and a professional musician. After years of teaching and research (project management/eLearning/instability) she is now a freelancer specializing in advanced Adobe Captivate as trainer and consultant. Her blog is popular with Captivate users worldwide. As an Adobe Community Expert and Adobe Education Leader, she has presented both online and offline. Since 2015 she is moderator on the Adobe forums and was named as Forum Legend (special category) in the Wall of Fame. In 2017 Adobe Captivate users voted for Lieve as a Top Content Experience Strategist.
 Legend
245 posts
Legend
245 posts
Followers: 415 people
Intro
Almost 10 years ago I wrote a blog post as an answer to a user question quote: “…. if there was anyway to insert running time”.
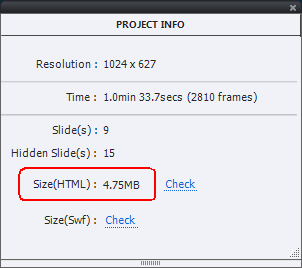
The user wanted to display on all slides, the time information you can find in the TOC (total duration of the project and elapsed duration). Total duration can be found also in the panel ‘Project Info’ in Captivate, which shows global project information (number of slides/frames). In this panel you can also check the expected size of the output file.

Total duration is calculated as the sum of the slide durations. Same for the elapsed duration: calculated as the sum of the duration of the slides before the currently viewed slide. I would call that type of duration ‘developer time’.
Developer time can be very different from the real time spent by the user viewing slides, project. You’ll see in this refurbished article how to show both times, developer and real ones. It is a nice use case for System variables. BTW, if you didn’t get my free table with System variables, maybe it is the right moment  .
.
Contrary to the old post, which was meant for SWF output, I used JS this time instead of advanced actions with the Expression command. Reason is that for SWF output the formatting of the variable values could be controlled by the number of characters to display when inserting the variable in a text container. That is not working for HTML5 output. Formatting of numbers is a typical use case (like random data) where I tend to use JavaScript.
Example output
Watch this published movie. The described workflow (from the original post) is working only for linear projects. Sorry for the use of TTS, those slides are based on a longe project….in Dutch.
The ‘developer time’ is shown in the top left corner: total project time (seconds), time of the previously viewed slides (secs) and percentage viewed.
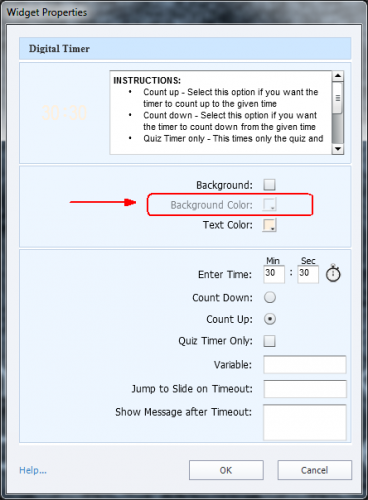
The real time is visible at the bottom, next to my name. I used the Timer widget for the real time. You just have to be careful to set the maximum time to a high number, to avoid to trigger the end of time action. Getting rid of the background is easy, have a look at my setup^:

The JS script and the use of system and user variables will be explained in a next blog post, at least if you are interested in the workflow? Post a comment if that is the case, please.
Lieve is a civil engineer (ir) and a professional musician. After years of teaching and research (project management/eLearning/instability) she is now a freelancer specializing in advanced Adobe Captivate as trainer and consultant. Her blog is popular with Captivate users worldwide. As an Adobe Community Expert and Adobe Education Leader, she has presented both online and offline. Since 2015 she is moderator on the Adobe forums and was named as Forum Legend (special category) in the Wall of Fame. In 2017 Adobe Captivate users voted for Lieve as a Top Content Experience Strategist.
 Legend
245 posts
Legend
245 posts
Followers: 415 people
Lieve is a civil engineer (ir) and a professional musician. After years of teaching and research (project management/eLearning/instability) she is now a freelancer specializing in advanced Adobe Captivate as trainer and consultant. Her blog is popular with Captivate users worldwide. As an Adobe Community Expert and Adobe Education Leader, she has presented both online and offline. Since 2015 she is moderator on the Adobe forums and was named as Forum Legend (special category) in the Wall of Fame. In 2017 Adobe Captivate users voted for Lieve as a Top Content Experience Strategist.
Similar Blogs
Subscribe to our newsletter
Subscribe now








