New in Adobe Captivate 2019, overlay slides enable you to add a slide to a specific frame along an interactive video’s Timeline. While the video is playing, when it reaches that frame, it pauses, and the slide appears as an overlay. In this article, I’ll discuss some of the questions which led me to experiment with overlay slides, and the answers I discovered through testing.
New in Adobe Captivate 2019, overlay slides enable you to add a slide to a specific frame along an interactive video’s Timeline. While the video is playing, when it reaches that frame, it pauses, and the slide appears as an overlay.
The video resumes when the overlay ends. It may continue from where it left off or from another bookmarked frame along its Timeline (either back or forward).
Adobe provides an excellent example in the Resources section. It’s called “2019 Release – Interactive Video”.Following a similar technique, I created a short course titled “Are You Ready to Learn?”
In this article, I’ll discuss some of the questions which led me to experiment with overlay slides, and the answers I discovered through testing.
1. Bookmarking Overlay Slides
Question: Can an overlay and a bookmark exist in the same location along the Timeline such that it is possible to jump directly from one overlay to another?
Answer:
Yes.
Initially, I created bookmarks and overlays separately. Then, I accidentally added a bookmark by double-clicking a frame that was already inhabited by an overlay, and “voila!” I had a bookmarked overlay.
I also followed the same process to add overlays to existing bookmarks.
2. Overlay Slide Backgrounds
Question: Are overlays slides required to have a background?
Answer: No.
These images illustrate the effect of overlays slides with and without backgrounds. As you can see, backgrounds create a focal point and can be visually appealing, but they are not essential.
3. Scored Quiz Questions (Not Knowledge Checks)
Question: How can I add scored quiz questions to overlay slides?
Answer: Create custom quiz questions using buttons, smart shapes, and Custom Actions (and possibly JavaScript too).
This image shows custom, scored quiz questions I added to some of the overlay slides. In this situation, the scoring does nothing (because they are acting as knowledge checks), but it is possible.
4. Animation
Question: Do animations work on overlay slides?
Answer: Yes. Perfectly. No problems. No workarounds.
These images show animations on overlay slides.
5. Audio and Closed Captioning
Question: Can audio and closed captioning be added to overlay slides separate from the main video audio?
Answer: Yes.
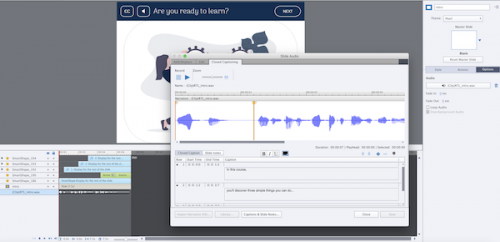
As you can see from the image, overlay slides can have dedicated audio and closed captions. When the video pauses to display the overlay slide, its audio pauses as well, and its closed caption disappears.
The overlay slide’s audio takes over (very smoothly), as does its closed captions.
Note: I found it necessary to add a single “space” caption to the point on the main Timeline just before the overlay. Otherwise, when the video resumed, the last caption on the main Timeline flashed briefly before being updated.
This is very helpful!
Did you include the video? I couldn’t find it.
I always add a bookmark menu to each interactive video, something what is really lacking in the UI for interactive video which I like a lot. Have posted already a few examples, here and on my personal blog.
Since you have to publish to HTML5, not to mp4, if needed I like to add normal , individual question slides to the file, especially when being in a hurry. Custom question slides give you a lot more control but also need a lot more work.
Hello Lieve,
Good question. I wasn’t able to upload the video successfully to this site (it was in HTML5 format with eLearning output disabled, but still wouldn’t upload), so I’ve posted it on my personal blog at toyinja[dot]com. Click “View a Case Study” to see it.
Thank you.
Maybe a tip? You need to publish the file with the option ‘Zip Files’ checked. Do not zip manually. Then upload using the option ‘Upload Captivate file’ which you find to the right of ‘Add Media’ in the blog editor. I have uploaded quite a lot of projects already. Have a look at this interactive video:
https://elearning.adobe.com/2018/12/custom-play-pause-button-use-case-system-variables/
Thanks for the advice. I was doing that all along but decided to try again anyway following your advice to the letter. The file upload still failed.
I have also uploaded a project successfully in the past: https://elearning.adobe.com/2019/01/custom-accessible-quiz/
I’ve spent a lot of time trying to upload the file; publishing and republishing the project. So, since it works on my site, that’s where it can be viewed.
Thanks again.
Sorry about that, wonder if it is linked with the change in UI of the portal? Since it happened I didn’t upload any published file. Have lot of issues with the display of this new UI, cannot use Chrome anymore, links from my inbox go to the wrong page…. Maybe has to be fixed.
Yes, I wondered about that too because the portal switched over while I was trying to upload, and after that my original post was deleted somehow and I had to start over. I may try again at a later date. I do appreciate your response though. Have a great evening!
Great example.