Explains the possible workflows with Adobe Capture and Adobe Color to create a starting scheme with 5 colors, to create the 10 Theme Colors palette, and the way to transfer the scheme to Captivate.
Why?
Almost 5 years ago I have published some articles about the Theme Colors. From what I hear on social media, and read in most books and manuals, and in a recent webinar there is a lot of confusion about this topic. In Captivate
11.5 with the release of Quick Start Projects and the new possibility to have multiple themes (with their palette) in a course, this subject becomes even more important. Personally my trainees will always hear that the creation of a good Theme Colors palette is the first step when creating (or editing an existent theme) custom theme for a project. That is important in a company environment, where you need to adapt to the stylesheet of the company, but even for a standalone project to have a consistent design.
Bit of Captivate history first of all. Before themes were introduced as the core of good course design, Captivate had gotten a ‘Swatch Manager’ panel, similar to several other Adobe applications. Many still use that manager, not the Theme Colors palette. Personally i 6 years I have used it only to demonstrate that it is outdated and not useful in Captivate. Already in those old posts I mentioned the reason: there is no link whatsoever between the Swatch manager and the Theme Colors. You may have heard about an ‘ase’ file which can store a color theme? Useless for a Theme Colors palette, sorry.
Creation of Color Scheme (5 colors)
To avoid confusion with Theme Colors in Captivate I prefer to use here the word ‘Color Scheme’.
Classic color schemes consist of 5 colors, when you use one of the two applications provided by Adobe:
- Adobe Color as a desktop application, cloud-based (and free). You can reach it using the CC app or with this link. It was once known as Adobe Kuler and gets regular updates. You can find inspiration in this site because lot of schemes are publicly available. You can also create your schemes of course, either starting from one or more colors, or from an image. The schemes typically get saved to … one of your CC Libraries. There is the problem: Captivate still has no access to those libraries which is really sad. You can access them from Captivate Draft as a workaround. However since the transfer from Draft to Captivate results automatically in a Fluid Boxes project, I never used that workaround anymore.
There are plenty of tutorials around for Adobe Color. Have a look at this recent YouTube tutorial.
To get the scheme into a normal cptx project, you can save a color scheme as ASE file. For a reason explained later, not the ideal format for Captivate. When you open such a file in Notepad or similar, you could extract the RGB-codes but that is cumbersome. For that reason I prefer using: - Adobe Capture: this is a mobile app available for iPad and for Android (still beta, but functional). I have it installed on my iPad and my Android phone. It has some short tutorials included. You have exactly the same functionality as with Adobe Color, but can also directly shoot an image as basis for your scheme. It can also be used to create shapes (SVG’s) and gradients, but I’ll leave that for another blog.
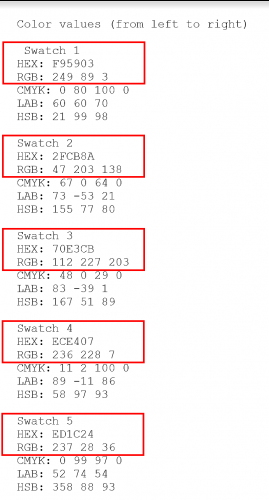
The advantage of Capture is that you are not limited to saving the schemes to a Library, or as an ASE-file. You can export the scheme as ‘color values’ and print or send them by mail, or using social media. That is more useful for Captivate. That functionality may be hidden somewhere in the desktop application, but so far couldn’t find it. You’ll get a txt file with all details of the colors, which is the ideal form for Captivate. Here a screenshot of such a file:

Be sure: I will not explain the different ways of defining colors (although I would love to), Captivate accepts only RGB or HEX format, allthough in the Theme Colors palette for the tints I suspect that the HSB format is used.
Get Color Scheme in Captivate
Do NOT use Swatch Manager
If you have read my old blog post, you will know that it is possible to import an ASE-file in the Swatch Manager. Follow this workflow:
- Clear all swatches
- Click Append
- Point to the ASE file.
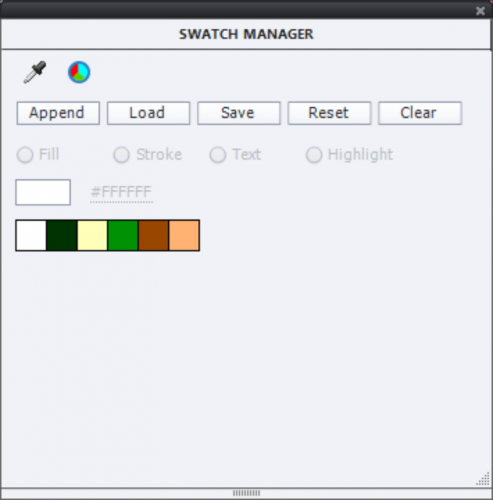
In this screenshot you see the result of such a workflow:

However you need those colors as start for the Theme Colors palette… The only way to do so is to find the color value of each of these swatches and type them in the Theme Colors editing window. Not very user friendly. That is the reason why I told not to use the Swatch Manager, although I am aware that many trainers and books still mention it. Personally they could take out the Swatch manager, never used it since eons.
Use Color Values
Starting from the txt file you got with all the color values, open the Theme Properties panel, and go into Edit mode. To enter a color of the theme, you need 4 steps:
- Copy the hexadecimal value for the txt file
- Open a color
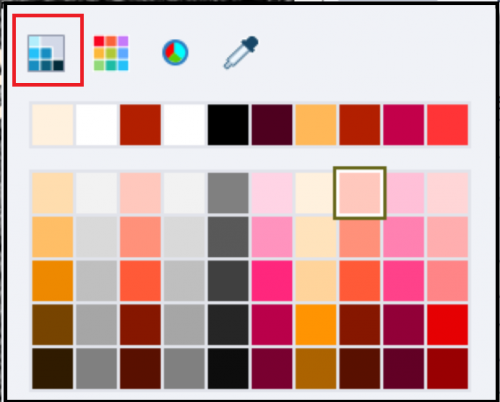
- Go to the Color wheel
- Paste the value
Here is a screenshot illustrating the workflow:

It is still a cumbersome workflow, due to the fact that ASE import is not possible in the Theme Colors palettes.
You have now 5 colors, normally you need to add 5 more. Have a good look at the existing palette: do you have enough light and dark colors to provide contrasts? In many instances it is a good idea to ad neutral colors as black, white grey. It is not really compulsory to have and use 10 colors. In all cases if you want to switch to another palette you have to be very careful.
Some recommend and use the color picker a lot. Not a good idea at all. Check it out: you will not always get the color you want when checking its value in the Color wheel.
When you Theme colors palette is finished, use only colors from that palette, never use the Swatch manager. It is the best guarantee to have consistent color management. Moreover, when using other Adobe applications for asset creation or editing (Photoshop, Illustrator) you can easily transfer the colors, using the ASE file or the color values. Even though you’ll use them in a Swatch panel, because that is the default workflow in that application It should be clear now that for Captivate colors are in the Theme Colors palette, not in the Swatch manager.

If you like this introduction, could write more detailed articles. Just let me know what you’d like?
If you want make me happy, add your voice to my repeated request to make it easier to import a color scheme in a Theme Colors palette.
You must be logged in to post a comment.