Detailed explanation of the setup of the Color quiz published in a previous post: which objects, variables, advanced and shared actions were used.
In this article you’ll find details about the setup of the Color quiz which I demonstrated yesterday in this post:
- used objects
- variables
- advanced actions
- shared action
How I used Illustrator to create assets for the SVG’s will not be included.
Objects – timeline
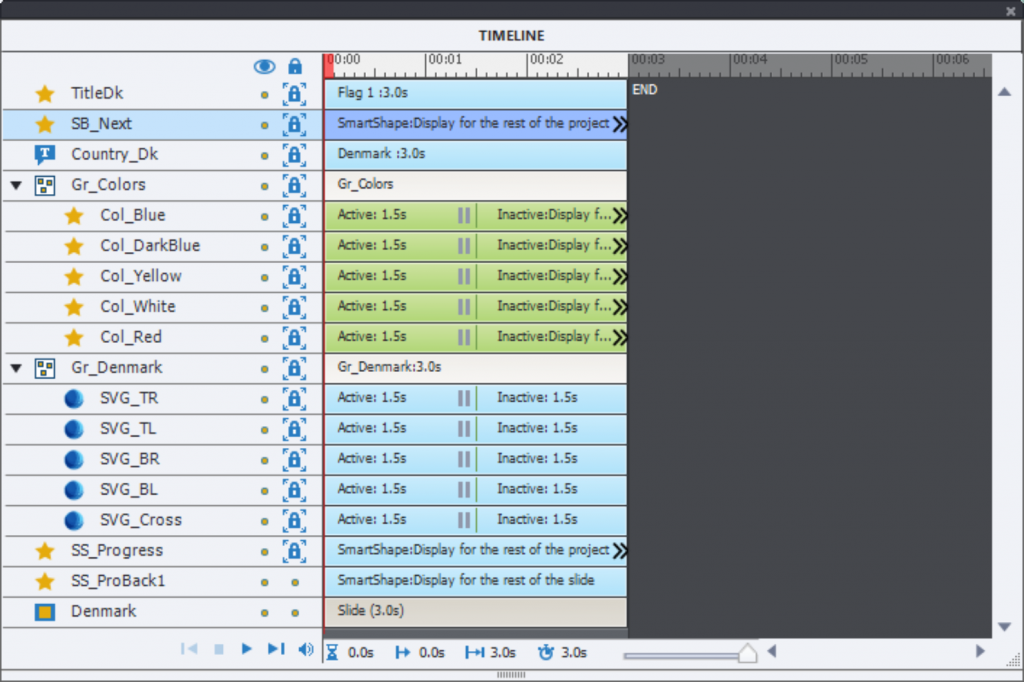
This is the Timeline of the first quiz slide (flag 1):

From bottom to top you see:
- SS_Proback1: (shape) the white background of the progress bar (bottom left). Since the flags have different amounts of parts, I preferred to have an individual background on each flag slide, whereas
- SS_Progress: (shape) progress bar is timed for the rest of the project. It has a normal state which is invisible (no Alpha nor stroke), and a state for each added green star, totals 18 states but not all states are used on each slide.
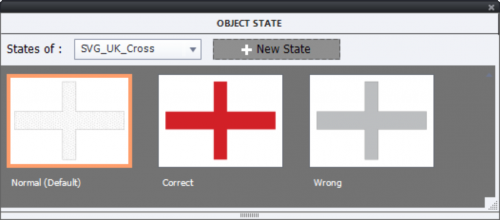
- Gr_Denmark: has all the flag parts, in this case 5. All parts are SVG’s used as buttons., default pausing points at 1.5secs. Each SVG has 3 object states: Normal (with a black pattern), Correct (colored), Wrong (Gray tint). Here is the screenshot with object states for the Cross part of the UK flag:

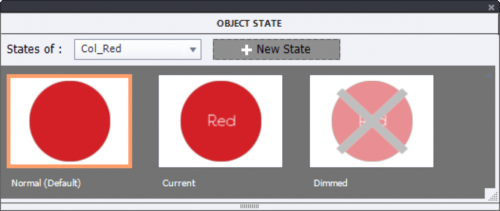
- Gr_Colors: group with 5 colors, timed for the rest of the project because they are used for all flags. Those are shape buttons, default pausing point, with 3 states as well: Normal, Current and Dimmed.

- Country_DK: country name
- SB_Next: shape button timed for the rest of the project, no pausing point, with 3 InBuilt states
- Title
Variables and events
Three user variables are used in the actions:
- v_color: will store the name of the color chosen from the color shapes; the exact names are needed which are Blue, DarkBlue, Red, White and Yellow.
- v_counter: will track the number of correct flag parts which have been colored (is reflected in the number of stars displayed by the progress bar).
- v_max: the number of flag parts to be colored. For the first two flag slides this is 5, for slide 3-4 it is 9 and the last flag slide has 17 parts.
I didn’t provide a replay course button at the end. The events used are:.
- Slide event On Enter, for all flag slides and the End slide. They trigger an advanced action, depending on the number of flag parts: Enter5 (first two flag slides), Enter9 (two following slides) and Enter17 for the UK slide.
- Success event for the Color shape buttons trigger a similar advanced action BlueAct, DarkBlueAct, RedAct, WhiteAct and YellowAct.
- Success event of the SVG’s which are the flag parts, trigger one Shared Action FlagAct.
Actions
Enter5Act/Enter9Act/Enter17 Qct(advanced actions)
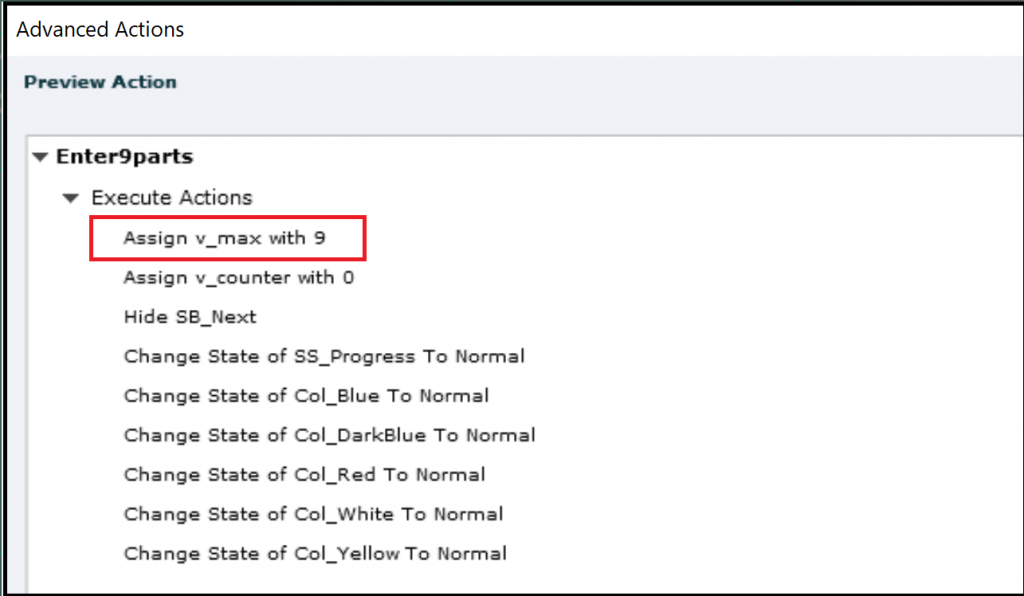
Those actions are triggered On Enter of the flag slides, depending on the number of flag parts. Here is a screenshot of Enter9Act:

It is mainly a Reset action. Because the color shape buttons are timed for the rest of the project, it is necessary to reset the state to Normal. That wouldn’t have been the case if I had repeated the colors on each slide, and left the option ‘Retain state …’ unchecked. But that would have complicated the actions a lot more, than using this advanced action On Enter. The actions for 5 and 17 parts are almost the same, just the value of the variable v_max will change. That is the reason why I preferred duplicate advanced actions instead of a shared action.
EnterEnd
This is a very simple action to hide several items:

Blue_Act, DarkBlue_Act, Red_Act, White_Act, Yellow_Act
These advanced actions are triggered by the success event of the color shape buttons.
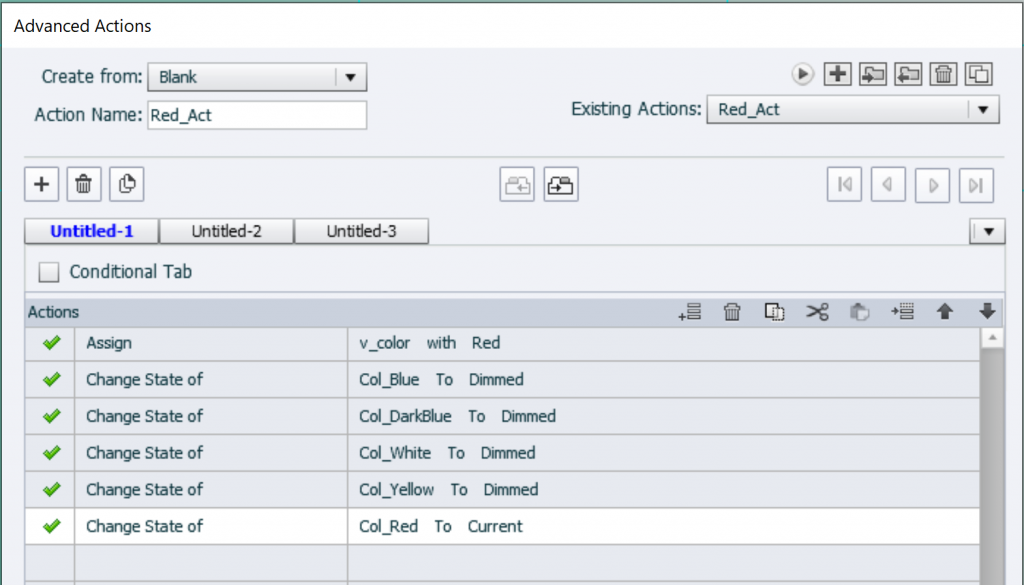
These actions are also very similar, here is the screenshot of the Red_Act:

I could have used a shared action, but preferred duplicate advanced actions. Four of the color buttons need to change state to dimmed, the clicked button to Current and the color has to be entered as value for v_color.
It is very simple to duplicate the actions for the other colors, and change the first command and switch one dimmed and current state to reflect the new active button.
FlagAct
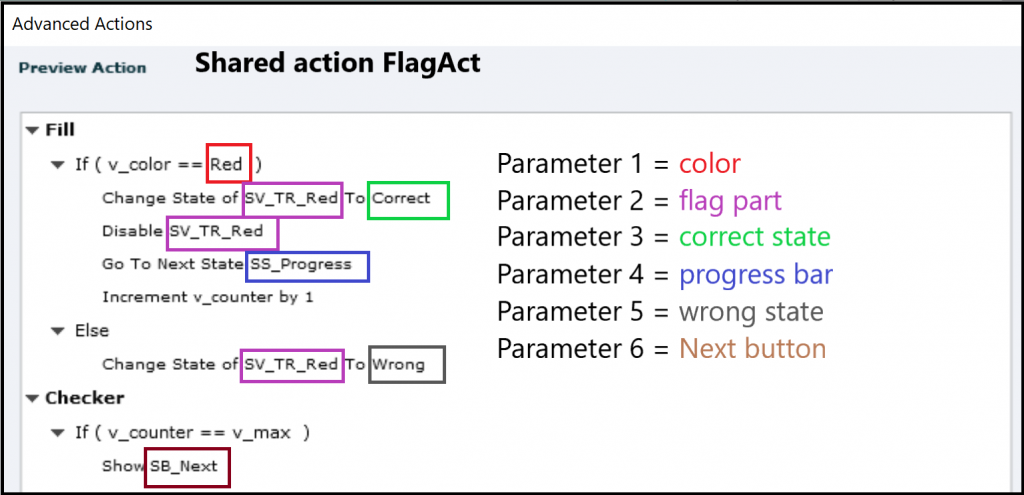
Shared action triggered by the Success event of the flag parts (SVG used as button). before 11.5 this setup would not have been possible since many bounding boxes have overlaps. The shared action, which I used 47 times, looks like this:

I indicated the 6 parameters by a color code. Four of them are always the same, but they are compulsory, need to be parameters (Progress bar, Next button, Wrong and Correct states). Only the color and the flag part are important to set up correctly. A good labeling system for the flag parts can help. You may have seen that I took care of labeling in a consistent way.
You must be logged in to post a comment.