Unable to add images to states – Captivate 11.5.1
Hi everyone,
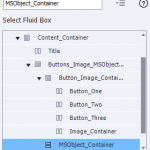
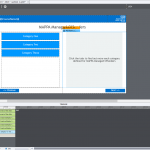
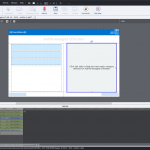
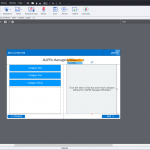
Started to use the new forced navigation system introduced in 11.5 (naming convention approach) which is working well for most of the basic setups I have used it for. However, I have a setup that uses a multi-state (MS) smartshape that contains text (blue outlined box) and an associated image (red outlined box) per state. These change when a button is clicked (three buttons available). This worked in previous versions of Captivate however the image option is not available when in state view now.
I assume this is an issue with using fluid box as I’ve seen tutorials of people doing this in 11.5 but not using fluid box? Someone suggested converting the MS smartshape into a button however this has very limiting text formatting and wouldn’t work for me this situation.
Any ideas on a good workaround or fix for this?
Thank you in advance
Sam
After working through the fluid box layout and trying some different setups, I wasn’t able to restructure it in a way that fitted my design and worked for the image per state issue.
So I developed a shared action instead that allowed me to keep the same fluid box layout and image per state (just not using the 11.5 update naming protocol to control multistage). Thank you Lieve for your help and knowledge.
Thanks Lieve for the response. I’ve just compared my setup to Paul’s (https://www.youtube.com/watch?v=_jEoFzxTc0E) and it’s exactly the same apart from I’m using fluid box (he is not) and he was able to add images per state.
I will need to look at either changing the setup or find a different workaround.
MS_Categories has four different states which relate to the buttons (including the default). I am unsure if my use of incorrect terminology has generated confusion sorry. The smartshape is defined as a placeholder in the master slide and then used within the slide as a multistate.
Just checked master slide setup and I didn’t use a placeholder and must have added the box as a shape within the slide itself. Sorry for incorrect information – I have used placeholders elsewhere on a similar setup.
Also I just tried unlocking the shape from the fluid box and now have the image option so definitely something wrong with my fluid box setup, time for an investigation 🙂
Here are two links, the first to a long blog post with all information, the second has interactive tutorial created with slides of a QSP:
http://blog.lilybiri.com/overvew-6-button-types
http://blog.lilybiri.com/tips-for-using-quick-start-projects-11-dot-5
I never use that canned interaction, cannot help you with that but suspect that you will be limited by how it is designed, contrary to a custom interaction.
However I pop in because of one sentence ”convert MS smartshape to a button, but that has very limited Text Formaing….4. Shape buttons are exactlyh that type of buttons with all text formatting functionality, contrary to other types of buttons. Will post a link to a blog post where I compare the different types of buttons (6 in total at this moment).
You must be logged in to post a comment.