 Legend
245 posts
Legend
245 posts
Intro
Recently I posted a first solution on my personal blog and in this community. Here is the link. It works fine, has a simple logic but something is bothering me: the percentage of viewed slides appears at the first frame of the slide which is already included in that percentage. It would be nice if only the percentage of the already viewed slides were shown.
I hear some shouting : use the On Exit event instead of the On Enter event. Sounds logically, but that event is not to be trusted and often doesn’t occur. Slides like a menu, a dashboard have interactive objects which will navigate to other slides, and the frames in the inactive part of that interactive object are not visited. On Exit event happens after the last frame, which needs to be visited. Too bad, there is no ‘when leaving slide’ event, which would solve the problem. Hence this solution which is a little bit tricky as you’ll see.
Example file
I used the same 19 slides from the Quick Start Project ‘League’ as in the first example. The Table of Content is added to allow non-linear navigation. The option ‘Navigate to visited slides only ‘ is NOT checked. The default playbar of this project is available, you can also scrub with the progress bar. But the progress indicator will only be updated when entering a slide. It is stil a slide-based indicator, not a frame-based nor time-based one.
Same problem as with the first solution: the variables in the progress indicator are not populated when I upload the sample project, but work perfectly when I upload them to my domain. You’ll have to use this link.
Progress Indicator – solution 2
Setup
Progress indicator
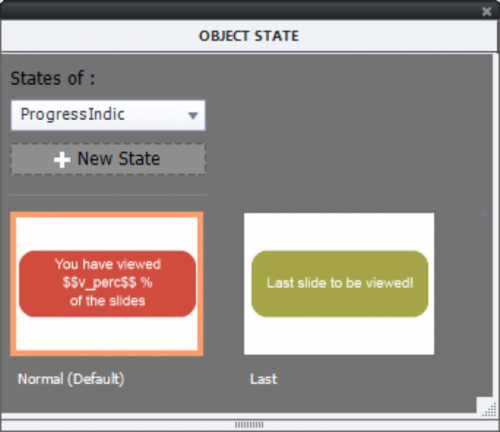
Similar to the first solution, I used a text shape to show the value of a variable (v_perc) indicating the percentage slides already viewed when entering the present slide. This text shape has a second state, labeled ‘Last’ which will appear on the last slide to be viewed:

This progress indicator has been inserted on the first slide, displayed for the rest of the project, always on top. However it will be hidden on the first slide by the On Enter action.
Variables
Each slide, with the exception of the first slide, needs a slide tracking variable, user defined of the Boolean type. Start value is set to 0. Variable names are not important, I labeled them v_1 v_2,…..v_19 because it is easier to link them to the slides. Boring work, sure but I always have a shared action ready in an external library with a bunch of variables and import them using the trick 1 explained in Rare tips for Shared Actions. Each Boolean will be toggled to 1 when visiting the slide for the first time. First slide doesn’t need a progress indicator, since no slide have been viewed yet. The tracking variable v_1 will not be used in the same action as the other tracking variables.
Total number of visited slides will be stored in another user variable v_total, also starting with 0 as value.
A variable v_last will be used to detect if the active slide is the last slide to be viewed.
The percentage viewed slides, which is displayed in a text shape (red) inserted on the first slide and timed for the rest of the project, is stored in the user variable v_perc.
The system variable cpInfoSlideCount will be used as well, its value is the total number of slides.
Events and actions
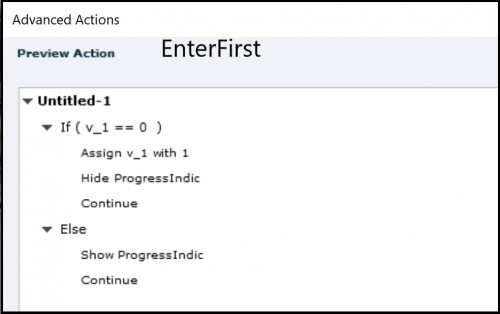
Enter event first slide: EnterFirst (advanced action)
That first slide can never be the last slide to visit, but on the first visit it shouldn’t show the Progress Indicator, since no slide has been viewed yet. Use the tracking variable v_1 for this conditional action:

Success event of the Start button: StartAct
A short advanced action to make the ProgressIndicator visible after going to the Next slide.
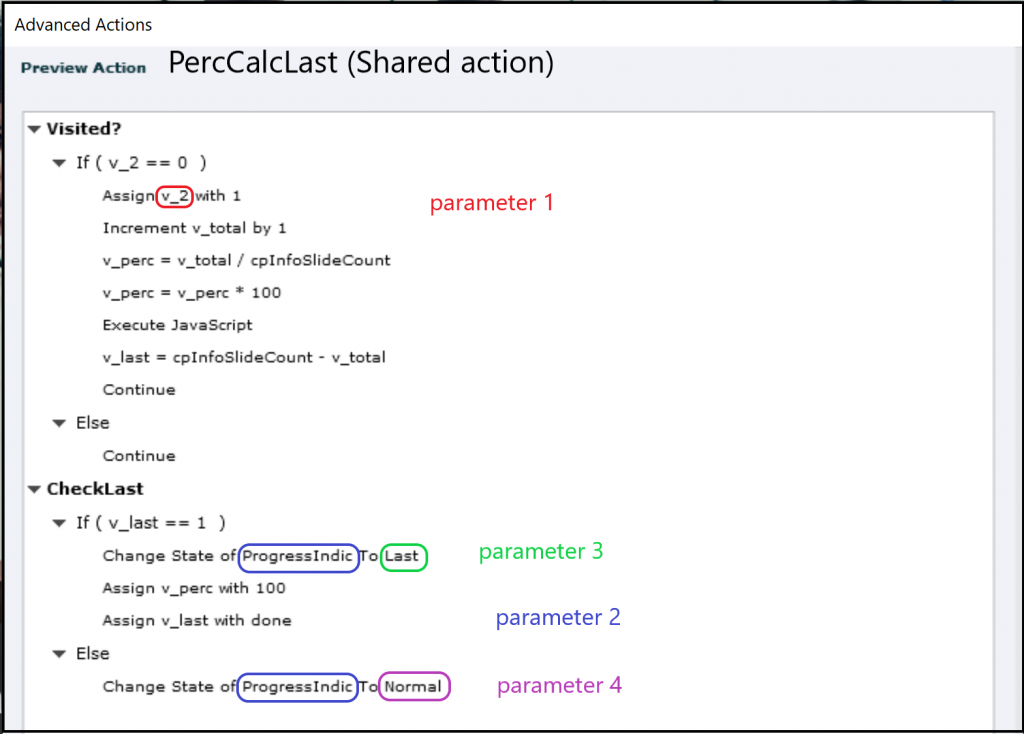
Enter event of slides (except first): PercCalcLast (Shared action)
This shared action has two decisions:

The first decision is similar to the one described in my first blog. One exception: the variable v_last is calculated from the user variable v_total (number viewed slides) and the total number of slides in the project ‘cpInfoSlideCount‘.
That variable is used in the second decision. If it is equal to 1, the active slide is the last slide to be viewed. In that case the Normal state of the Progress Indicator is replaced with the Last state (warning about last slide), and the variable v_perc is set to 100%, will not change anymore during the session. The Else part is necessary to reset the state to Normal, so that next visits to any slide will show the progress in % (100%) again.
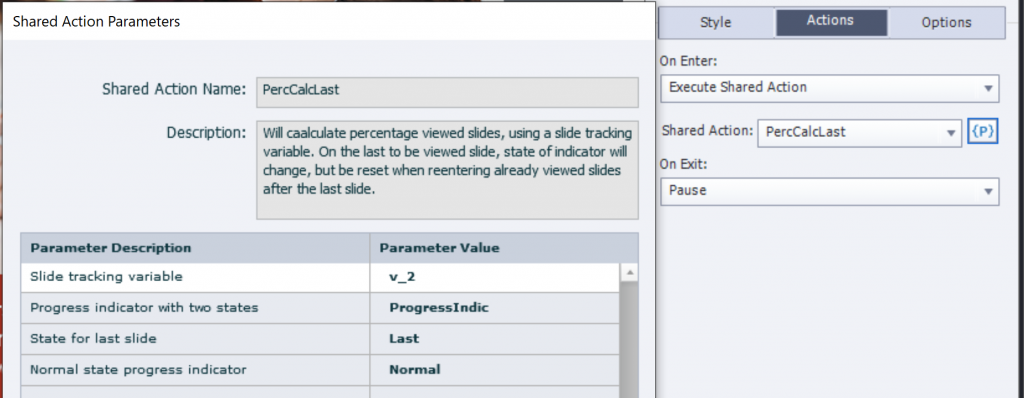
The parameters:

The JS is needed to format the percentage to no decimals. Same script as in the first solution:
var perc = window.cpAPIInterface.getVariableValue(“v_perc”);
window.cpAPIInterface.setVariableValue(“v_perc”,perc.toFixed(0));
More?
The logic behind this solution can also be used to show a progress bar, which takes into account the visited slides instead of the default playbar which is just jumping around when navigation is not sequential. Of course you can also show the number of viewed slides instead of a percentage.
 Legend
245 posts
Legend
245 posts
Great content! Thank you for sharing!








