Implementing a process to migrate legacy Flash eLearning courses to HTML5
In December of 2020, Adobe will cease support for Adobe Flash – SWF format content. It is commonly regarded as the ‘end’ of Flash. For many, however, there are a significant number of eLearning courses, job aids and performance support materials that were developed and delivered to learners using earlier versions of Adobe Captivate, which published to the Flash SWF format. It is important to evaluate the impact of this event on your organization, well in advance of the deadline. In this article, I’ll describe the relevant issues and concerns related to modernizing a library of legacy content, make suggestions about ways to determine your best path forward, and include some detailed technical recommendations – should you choose to update your legacy content.
One important anecdote rings in my mind as I consider this topic as a whole. Long ago I did some work in a costume department of a stage theater company. The head seamstress would inspect each piece of construction before we moved on to the next piece. Either you were told the next step, or you were told … rip and redo. It was pretty common to hear rip and redo. If this was the verdict, you would remove all of the sewn seams (your work) and start again.
You could draw two conclusions from this parable; 1.) That it is often better in the end to simply start over, or 2.) that there are sometimes core materials that can be preserved (the fabric pattern pieces) even if you are going to rip the material apart and start again.
For me, the process with recreating legacy eLearning content is similar. There are also some notable differences, including the pace at which training material decays. The half-life of many skills today is so short, that you must seriously consider whether or not the older training has much value at all. It is often better to simply start afresh – and in the process you may well be able to produce a far superior product, in far less time.
Let’s start looking at the problem with some critical initial considerations.
Critical considerations before you start spending time and money on conversion
There are a few important factors to consider in this update process;
- Is the content still relevant?
- Is the content appearance dated? Does it look old?
- Does the content contain a lot of audio, video, animation, or custom complex interactions?
- How important is updating this content to your overall learning strategy?
- How much budget (in time and resources) do you have to handle the update?
- Would conversion of older content to video suffice?
- Should you leverage the conversion as an opportunity to unify the content with your newest brand standards and learning design strategy?
- Should you take advantage of the update to add support for mobile devices?
Passing your content through the above filters could save you a significant amount of time and money. Stale eLearning content is incredibly common, and it might be cheaper to simply dump the old content in favor of something with a new face. You may also find that taking advantage of the moment to scan through hundreds or thousands of older courses helps give your team an opportunity to discover patterns of poor design, ineffective training methods or structural weaknesses in your legacy content offerings.
If your library of legacy content is substantial, you might even want to form a committee of instructional designers, eLearning professionals, subject matter experts, legal consultants, and business professionals to sort the stack and identify those courses that pass the filters and sort them to identify whether a course; 1) is required, 2. Is well made (meets the training & engagement needs), 3) needs a facelift, 4) is worth the expense and would benefit by modernization – like creation of a mobile compatible version.
Hint: There are some great exercises you can do here that would also help to generate buy-in across units in the modernization strategy. You can, for example, offer business leaders an imagined budget of a single dollar, and ask them to assign in pennies the amount they would spend on each course they are reviewing. The hidden advantage of a diverse team assembling for this kind of review, is that you silently generate support for your project – that can translate into increased budget, and reduced pressure to waste effort on trivial or non-critical projects.
Whether you employ guidance from a team or simply make these decisions on behalf of your organization, each one will in part determine the cost associated with the project – both in terms of personnel and in terms of money.
Culling your Content
If your content is more than 24 months old, it is highly likely that you should consider seriously either replacing the content with more recently created content, or should revise the content to ensure that it is timely and addresses the actual needs of learners in your organization today. Content grows stale very rapidly. Laws and regulations change frequently, and more than ever before, technologies related to the workplace are substantially altered at an alarming rate.
While you may find some cases where content doesn’t grow stale this quickly, the studies on skills and content suggest that most content will have a short term expiry, and at the very least you should consider a formal review of content at least once every year. Many of the companies that I have interviewed recently (2019) reported half-lives of 30 days or less on some of their most rapidly changing technology courses. Denning and Brown described this ‘half-life of skills – by 2015 they described the half-life as 5 years. More recent studies related to technology aligned skills place the half-life at 2 years. The core point here is that if you learned something relevant and true while training for a given skill, how long before your learned information toward that skill was so denigrated by innovation and improved understanding, that you could no longer be considered certified in that skill. Of course this concept cannot be considered ‘new.’ We have used industry relevant certifications with specified recurrence intervals for decades to ensure that specialists are up-to-date on the most critical information related to such skills. The critical consideration from Denning/Brown is that the interval for skill renewal is rapidly shrinking in many skill areas. For more on the topic, See: Sam Arbesman – http://halflifeoffacts.com/
So for you, this means that this time of reviewing and redeploying your core content is an ideal time to reexamine the period you are using to re-evaluate and redeploy skill training course content, and the mechanisms that you are using to track those intervals, and to encourage your learners to report stagnant content to the admins. As a default, I’d consider the following guidelines for the following content types;
Supply chain management
|
Accounting
|
Scientific research and engineering
|
Computer security
|
Strategic management
|
Social media
|
Medicine
|
Finance
|
Workplace safety
|
Soft skills
|
Business law
|
Management
|
Human resource management
|
Technical communication
|
Business ethics
|
Customer relationship management
|
Information technology
|
Production and manufacturing
|
Marketing
|
Quality management
|
Business process
|
Learning
|
Design
|
Analytics
|
Sales
|
I considered three factors when recommending the pace for these skill domain refresh periods. 1. The pace of technology change in the field, 2. The vulnerability of people and resources exposed by delays in updated skill training for the domain, 3. The probable cost benefit for your organization in updating the content / vs. the probable losses / cost of failure to update frequently. I would suggest that you consider / modify the aforementioned suggestions based on this or a similar list of considerations. For example, if you are a pharmaceutical company, the relevant periods for analytics and sales might both be much more frequent.
Solving the Technical Problems
Adobe Flash (SWF) content used a proprietary ‘player’ technology that resided in various web browsers. Modern web browsers avoid these player / plug-in technologies in order to minimize potential security issues. As the web browser itself grew to include many of the technologies that were previously only available through plug-ins like Flash, it has now become possibly to offer most of the functions used in eLearning, directly in the browser. The logical reaction to this change is to convert any legacy eLearning content that you wish to maintain, into HTML5 compatible content.
That task, however, is not at all as trivial as it might initially appear. There are no automatic paths to this sort of conversion. Unfortunately, efforts to build conversion systems have proven largely ineffective –primarily because there is no consistent pattern to the way eLearning courses are structured. If however, you have the Adobe Captivate source files of the eLearning course, you can use an updated version of Adobe Captivate to simply update the file and publish it as HTML5. The tools are built in, and in general you will find the process is low effort.
I wanted to explore this avenue, and will describe it here in order to provide you with tips for that conversion process. I will walk you through the steps in the section below;
In an ideal world, the content will have been created in a version of Adobe Captivate that is less than 2 years old. Of course I know that this is seldom the case, so I’ll walk you through the process assuming that your content is really, really old, and that for some reason you want to carry it forward. An example would be Content created in Adobe Captivate 5 ( Released in May of 2010.) If it’s older than that the process might work in accordance with these procedures, but I haven’t tested it and there is very little chance that you should be using content that is more than a decade old.
Step 1:
Open the Adobe Captivate source file (the *.cp or *.cptx file) in a version of Adobe Captivate that is NO MORE THAN 2 versions higher than the source file version. So for our example, a Captivate 5 file can be opened using Adobe Captivate 7.
Step 2:
Save the file with a new name (originalFileName_savedInVersion_<version number>) – Be certain to change the file name to something that clearly identifies which version you saved the file with. Don’t worry about making any changes at this point, as we will repeat the process for each required update.
Step 3:
Repeat Step 1. Note that you will now Open the Adobe Captivate 7 version of the file using Adobe Captivate 9. This is the same for opening in any version.
Step 4:
Repeat Step 2. Save the file with a new name that specifies the new version number. In this case you would specify that it was saved in version 9.
Step 5:
Repeat Step 1. This time you will open the file in Captivate 2019 (any version.) Save the file with version information in the file name as before.
- Versions of Adobe Captivate
- 2, 3, 4, 5, 6, 7, 8, 9, 2017, 2019
*Note that the last two versions use year numbers instead of version numbers.
Once you have successfully migrated up to version 2019 you might then need to make some adjustments to ensure that the content is ready for publishing to HTML5. The key to this is stripping away any Flash based objects that might be used inside the course. Captivate has a built in tool to help you find and replace these Flash specific elements.
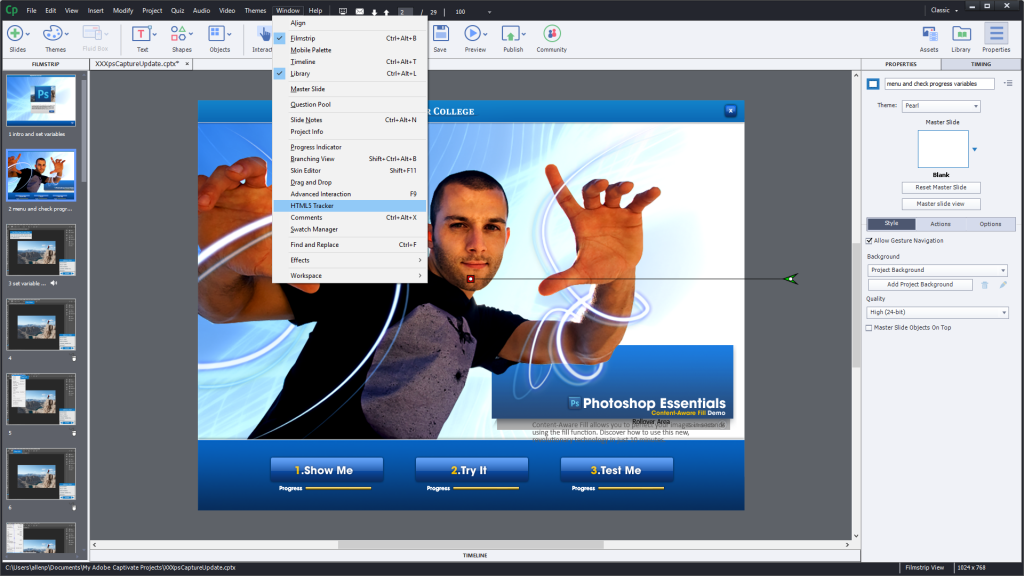
Under the window menu: select HTML5 tracker. You may click on any listed item to locate the Flash component, and should then remove that item. If it was required, you will want to replace it with an HTML5 appropriate equivalent.

Finally, when publishing your course, you will want to disable Flash publish. Select only the HTML5 publish option before publishing.

How can I replace <blank> flash object in a course?
Text Animation
Usually, Animated Text will be replaced in your HTML5 projects with the text, but the animation will be removed. There are two Text Animation effects that are supported in HTML5 format which are: (1) Typing Text, and (2) Typing Text with Sound. So, if you decide to change your current animation effect to one of these, it will be supported in HTML5 output.
If you absolutely must have it you can import a GIF, or you can import an HTML5 based animation – using a tool like Adobe Animate to create the animated text effect.
Step 1:
Double click to select the old text, then copy it to your clipboard.
Step 2:
Insert plain text, or a shape. Paste the copied text into the shape or text area and format as desired.
Variation:
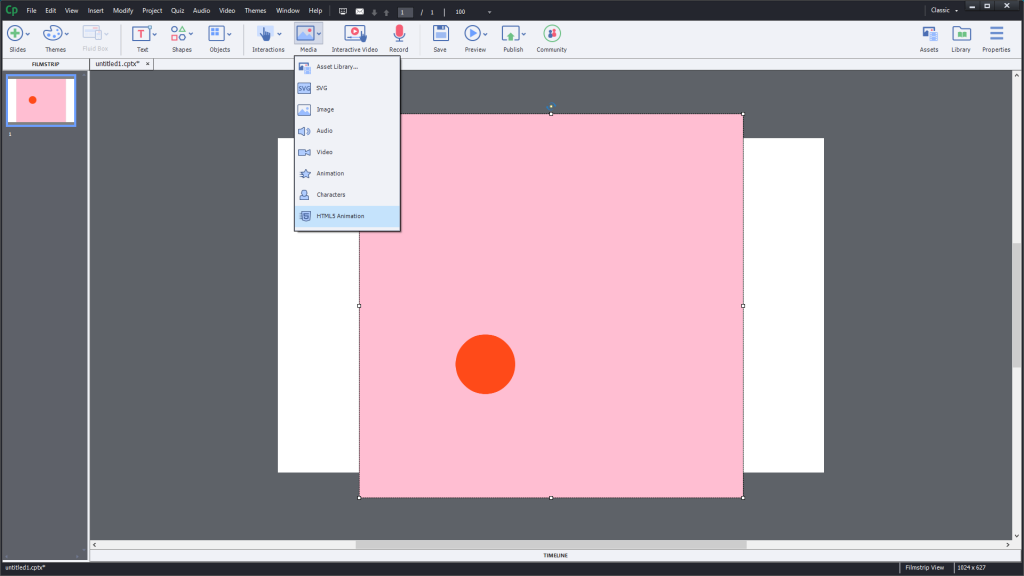
If you insist on animated text, import the GIF or HTML based animation using the Media menu to either insert Animation (GIF), or to insert HTML5 Animation (*.oam, or *.zip). You can use Adobe Photoshop to create animated *.gif images, or use Adobe Animate to create *.oam files.
Animation SWF
In some cases you might have created custom animations in Adobe Flash. If your file is compatible, you may be able to upgrade the file directly in Adobe Animate, and simply republish the animation as an OAM file. If however, your file uses older ActionScript or other obsolete technology, you may have to recreate the animation.
Once your animation is complete, you may export it from Adobe Animate as a *.oam file (or as a zipped oam file.) You’ll find the option under the Export menu in Adobe Animate.
Step 1:
Select the original animation in Adobe Captivate and delete it.
Step 2:
Convert the FLA file to HTML5 Canvas using Adobe Animate.
Select File: Convert to: HTML5 Canvas
Step 3:
Now publish the HTML5 Canvas version of the file as an OAM package, using the Export: OAM menu.
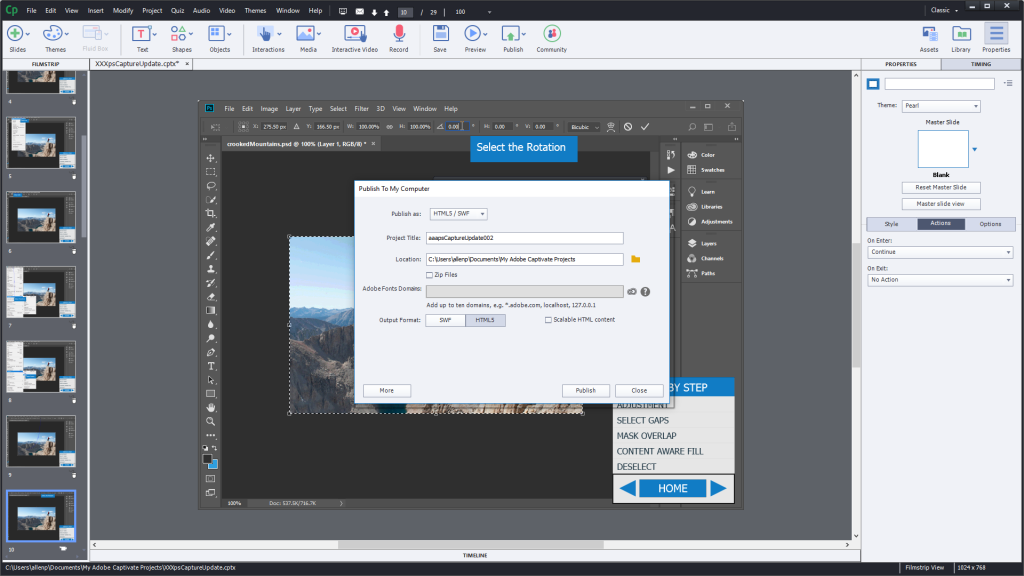
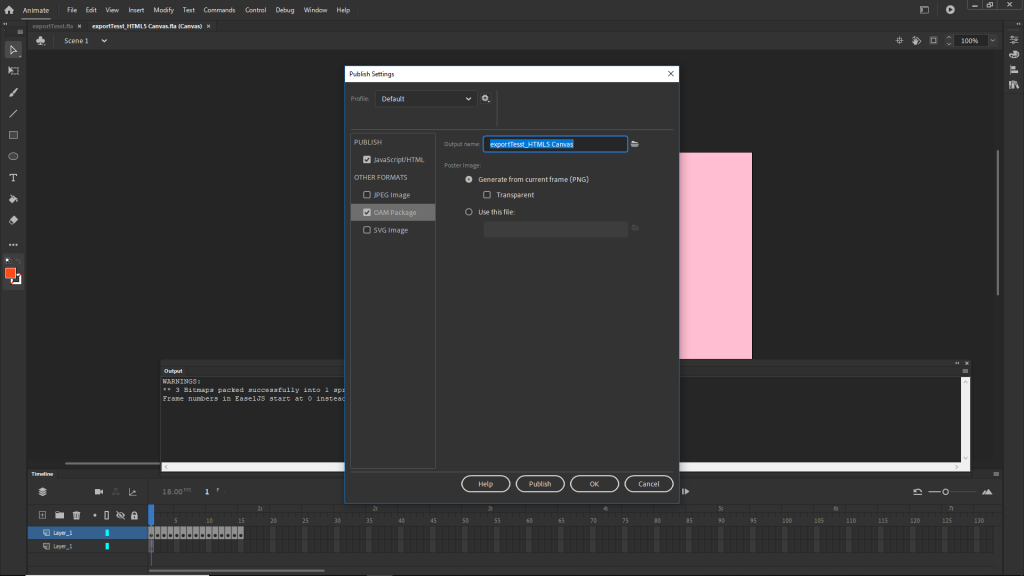
Select File: Publish Settings
A dialog box will open. Be certain that OAM is selected in the other category. After you verify the settings, press ‘Publish’ to publish the OAM file.

Step 4:
Import the OAM file into Adobe Captivate using the Media: Insert HTML5 Animation tool.

Rollover Caption, Image, Slidelet (for Desktop / Laptop)
(When you publish to HTML, the legacy rollover item is automatically converted to HTML5.) Each of the rollover functions uses a shape area to trigger a reveal of another item on the screen. This effect can be achieved by using a rollover event to ‘show’ another element or group of elements on screen. Each of these rollover events will be automatically converted to an HTML based rollover when you update older Captivate content. If you only want to update the content for use on desktop and laptop computers (non-touch screen) then simply update the Captivate file to the latest version.
You might however want to modernize the content for other reasons, and a good way to do that is to leverage Captivate’s multi-state interactions. Below are the steps to create a rollover event in Captivate, using a multi-state button object.
Step 1:
- Create a new shape. (A rectangular shape will be able to replace the old rollover target area.) Name the new shape rolloverDetect_<n>
Step 2:
- Select the shape. Adjust the blend of the fill and outline in the property inspector as desired. You can make the original shape invisible, or fade it down to be semi-transparent, and can change the colors and line size to meet your needs.
Step 3:
- Check the ‘use as button’ box to designate the rollover shape as a button.
Step 4:
- With the shape that you just created selected, Click the ‘State View’ button in the property inspector.
Step 5:
- The thumbnail view will change to reveal the automatically created Rollover and Down states of the shape. Select the ‘rollover’ state of the object.
Step 6:
- With the ‘rollover’ state thumbnail selected, add anything that you want to appear when the learner rolls the mouse over the detection area. This could be a single element, like text or an image, or it could be a complex set of additional elements – like the things you’d like in a slidelet.
Step 7:
- Once you finish designing the rollover state, use the exit multi state button at the top of Captivate to close the State view.
Now anytime the learner rolls the mouse over the target area, the thing(s) you added to the slide in rollover state will become visible.
Rollover Caption, Image, Slidelet (for Mobile or touch Devices)
Because Cell Phone applications & web content have become such a dominant part of our world, Rollover style events for eLearning have quickly become problematic after decades of popularity as a mechanism for providing initially hidden information about things shown on screen in a course. Touch screen devices, like phones and tablets do not support rollover events – because they don’t have a traditional mouse for input. Instead, people use their finger to touch the screen directly. This means that touching the screen is the same as a mouse click or drag event. There are some added input types for these devices as well; things like pinch, zoom and multi finger input.
So what should you do if your legacy content includes rollover content, and you want to ready that content for consumption on a mobile device. The short answer is to convert it to click based interactions. The process here is pretty simple. In general you will add a button click event to the visible item on the screen, that will reveal your popup information item. This is often referred to as a pin and popup model.
It is worth noting here that there are user experience issues that are noteworthy, because one critical step – noting the availability of additional information is now not happening based on rollover events. So if you’ve been doing eLearning for a while, you might not have considered that without rollover highlights, people may not recognize that a given element on the screen is interactive. One common way to identify the interactive elements is to provide visual ‘pins’ or markers that are universally recognized as ‘indicators’ of additional information. This way your learner is not forced to wander around the screen blindly stabbing at images and text until they find interactive content.
One common way to do this on a mobile device is to observe conventions regarding the visual style of buttons. This could include standard horizontal shapes with text labels arranged in a stack, or things like ‘pins’ or ‘markers’ used to signify additional information.
What if we don’t have the Source Files?
Unfortunately, it is quite common to have the course, but to have no access whatsoever to the original source files. This presents a very different challenge. Faster course covers this topic fairly extensively – the link is below.
Good article Alan. I use OAM files a fair bit and love what it can do. One note to keep in mind though. If you right click on the OAM file in the Library and choose Update, the OAM file does not update. You have to do what your suggested in your steps and delete the OAM file from the Library and then insert it again. I noted this as a bug in your database and hope it will be fixed sometime.
Thanks again for this informative article.
You must be logged in to post a comment.