Virtual reality training is an amazing way to provide realistic immersion for your learners, and now it’s incredibly easy to create this experience with Adobe Captivate (2019 release). This approach is perfect for orientation, simulations, location and product training. Join Debbie Richards to learn how to create two interactive virtual reality based training projects using Adobe Captivate. You will learn how to easily import 360° media assets and add trackable hotspots, quizzes, and other interactive elements to engage your learners with near real-life scenarios.
Virtual reality training is an amazing way to provide realistic immersion for your learners, and now it’s incredibly easy to create this experience with Adobe Captivate (2019 release). This approach is perfect for orientation, simulations, location and product training. Join Debbie Richards to learn how to create two interactive virtual reality based training projects using Adobe Captivate. You will learn how to easily import 360° media assets and add trackable hotspots, quizzes, and other interactive elements to engage your learners with near real-life scenarios.
Redirecting to Adobe Community login...
Great presentation.
My group is looking for options to use VR for Pre-hire training and work space safety training. We still have not seen any movement from Adobe to create VR that will run on mainstream headsets that are becoming industry standard (HTC, OCULUS Quest/Pro/Go, or Microsoft HoloLens). Will Adobe make available tutorials for publishing VR to platforms like Moodle or SAP SuccessFactors?
my advice would be to use guided tour where learner will visit hotspots in order of insertion, which can be controlled by their ordering in the timeline.
so hotspots get visited in runtime (basically focus shift happens) , from bottom to top order as specified in the timeline.
Regards,
Aditya
Hi cherylm63792305,
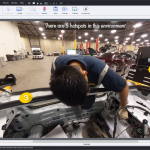
It’s totally doable. Attached is a screen shot from a course where I did this. I start the VR slide by mentioning how many hot spots exist, and then let learners explore and find them. For your specific need you would have to also add a guided tour as Aditya mentions.
Thank you very much for the project I have one nagging question which is become a major pain.
I’m aware that there is no particular 360° image size to start the project, but what is the best-recommended image size is there for portrait or landscape seen used in the hotspot command display image?
My problem is when I upload an image I have to resize as sometimes it takes up to much room in the view.
Hi Daniel,
there is no recommended size for 360 image, as they are knit in a spehere from one end to the other but generally they are of the aspect ration 2:1, so I dont think it should be a problem as long as it is a complete 360 image!
It may take up more space, in the default view of the slide in edit area,in 2D view spectrum but ultimately it will adjust to the size of the browser window
Regards,
Aditya
If you have any further questions, you can live chat with Adobe Captivate Product team at https://elearning.adobe.com/2020/06/live-chat-with-adobe-captivate-team/
I experimented with custom images from Photoshop. A good size is 6000px x 2056px. Here’s an article I wrote about my findings. I hope they help you.
I hadn’t made a VR project, so I thought it would be difficult. However, I was able to understand the procedure of the Properties inspector in Debbie’s guide, and I realized how to make smooth connection slide-to-slide in the VR project. It was a very polite explanation. Thank you very much.
By the way, I would be happy if you could tell me the points that often fail when proceeding with the production of VR projects.What should I check if the VR project I made does not work?
hi Miho,
If I get you correctly, by doesnt work you mean its not loading or loading incorrectly in the browser. In that case I would advise you:
for browser desktop output :
make sure you are accessing the published course on a webserver, our preview automatically does that.
for VR headset output or immersive experience on mobile:
make sure you have the latest hotfix for Captivate VR content https://helpx.adobe.com/captivate/kb/hotfix-vr-content-not-playing-devices.html
and also that course is being accessed on a https server.
Regards,
Aditya
First, I really enjoyed this presentation. I was afraid that you had to have the VR device for learners to be able to see one of these projects, so it’s nice to know that’s not the case. Second, my question involves the issue of accessibility. Are Captivate VR created courses accessible under WCAG 2.0 guidelines? If so, how does one set them up to ensure accessibility? – Thanks, Jason
You must be logged in to post a comment.