Overview of how to use Advanced Actions for a hotspot activity.
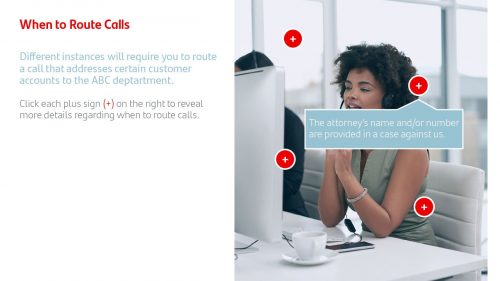
First you will need to have created the objects that will act as your (1) hotspot and (2) popup or panels that reveal additional details once the hotspot is clicked. The object can be a shape or an image, for example.
You will create an Advanced Action for (1) the hotspot and hide the output of (2) the popup in Properties panel.
For the Advanced Action you are simply writing an action so that Captivate will show the related popup panel when its hotspot is clicked and hide all others.

Hotspot Clicked:

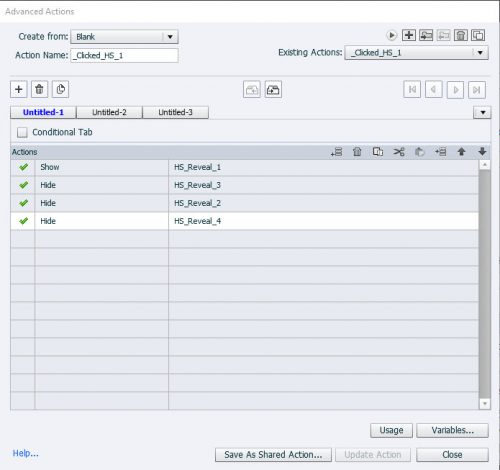
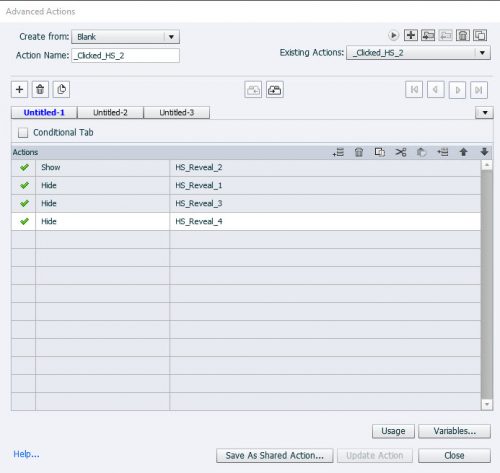
In the first image below, the Advanced Action is written so the first clicked hotspot shows the first popup and hides the second, third, and fourth. In the second image, the hotspot will show the second popup and hide the first, third, and fourth. This way, no matter what order a hotspot is clicked, the corresponding popup will show and all others hide to avoid blocking the view of other that appear before or after.


Key Takeaways:
1. Create hotspots and popups so that the popups all are hidden (initially using the hide from output option)
2. Write advanced actions to apply to each hotspot object so that the corresponding popup will SHOW and any/all other popups HIDE. If you prefer all popups show and stay opened, then only SHOW your panel, no need to HIDE any other object(s)
Hope you don’t mind me offering some suggestions?
In the Quick Start Projects offered with 11.5 a lot of Click/reveal interactions are included. You can find several blogs about hotspots in this portal (from several users) and on my personal blog. I wrote a comparison of the Hide/Show workflow you are using and the newer and simpler one with multistate objects (which is mostly used for the Interactions in the QSPs). For your workflow I would recommend to group the four hotspots, to reduce the number of statements in the advanced action, and even allow this to be a shared action instead of duplicate advanced actions:
Hide Group_hotspots
Show One Hotspot.
Hey there…no, I never mind recommendations for a more productive workflow and greatly appreciate it! In my master’s program I used Storyline and I only started using Captivate this year with my first ID job outside internships and short contract gigs.
For some reason, my company’s security settings initially limited what assets I can assess so I had to learn how to manually create some activities that are readily available there.
It is a pity that you don’t have access to the Assets panel.
What I explained is a manual workflow, not at all based on any interaction of those Assets. You probably have access to the blogs in this community. Have a look at my comparison in this blog:
https://elearning.adobe.com/2018/07/force-clicking-hotspots-comparison-2-workflows/
Have a similar one for Fluid Boxes projects.
Oh I’m sorry, I’ve been without BOTH for so long and misspoke. The interactions/activity and assets were initially unavailable, but guess who put in a support request and now has access to both :-).
Thanks for sharing the link and further explaining. I found it easy to follow and have done something similar using states (i.e. normal state without the hidden element and a second state with the hidden element made visible).
You must be logged in to post a comment.









