In the post, I’m presenting a ready-to-use, very simple jQuery (javascript library) code chunk which can be used to hide and show objects. I also explain why it might be a better solution than an in-built “hide” Capitvate action.
Introduction
Captivate offers hiding objects as one of the very basic functionalities. Unfortunately, when you use it, the effect is rather abrupt. Sure, you can attach an animation to it, but it is then a combined action, requiring some more effort. How about entering just one line of code that will hide or show an object with a nice fade-in or fade-out transition?
Sounds tempting? So read on!
Wait! What’s jQuery?
Sure, I owe those of you who have never touched front-end scripting an explanation. Contemporarily, web applications are run by a couple of components and one of them is called JavaScript. I’m sure everybody heard this name. It’s a scripting language that runs website interactions. But JavaScript sometimes uses lengthy syntax to do simple things. For example, if you want to target an element, you need to write something like “getElementById(“myId”). To make it shorter, jQuery was invented. This is a so-called “library”, which means that it works, as if, on top of JavaScript. jQuery simplifies expressions so that the programmer doesn’t have to write so much. For example, instead of “getElementById(“myId”), you just write $(“myId”). Much easier! By the way, in this context Id is the same as the name.

So that’s jQuery in a nutshell, for those who are curious. But don’t worry, this blog is not about theory, it’s not about programming, it’s about Captivate. Don’t disconnect 🙂
Why should I use JavaScript/jQuery to hide objects?
Well, the choice is finally yours. It might not be necessary to use the javaScript window, but as you will notice, sometimes it can simplify your work. First of all, it’s not complicated, you will just copy ONE line of code. Secondly, fade-in and fade-out are included. Without having to add any extra animations. So everything is in this one line of code.
Now, the code. TA-DAAA…
Important!!! Copy the code from this file (not from the description): code
Below I will describe how to use it.
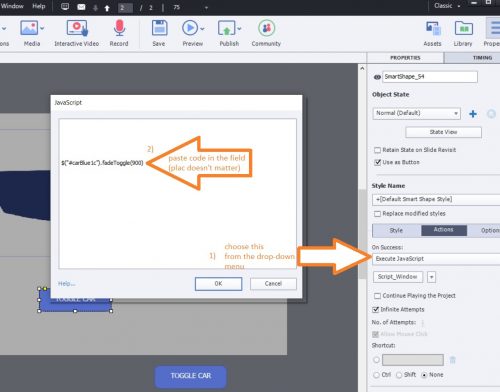
Make a button, and in the properties panel go to “actions”, “on success”, “execute JavaScript”. As shown in the picture below.

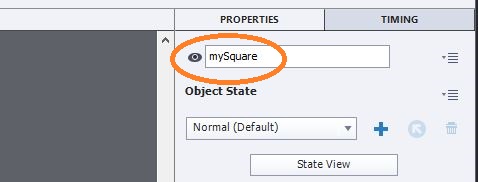
Now, you have to insert your object’s name (Id) in the right place. Look below:
$(“#carBlue1c”).fadeToggle(900);
My object’s name is “carBlue1”. What you have to do is to replace “carBlue1” with your object’s name. Let’s say your object’s name is “red_flower”. In this case, your code would be:
$(“#red_flowerc”).fadeToggle(900);
Notice that you must leave inverted comas, #, and letter c in their original positions!
And what is “900” in the brackets at the end? You can manipulate how long the fade-in and fade-out will last. It’s MILLISCECONDS not seconds. So you can make it very precise. In my case, it’s a little bit less than one second. You can make it, say, 1,5 seconds, then the code would look like this:
$(“#red_flowerc”).fadeToggle(1500);
To sum up, don’t change anything but the name (remember to leave inverted commas, #, and “c” where they are) and the number (milliseconds).
When everything is ready, press OK to close the window. You can always return to the code and edit it if needed.
I hope you will find it useful. Happy captivating!
You must be logged in to post a comment.









