An example of a project using arrays to create a nice scrolling message effect.
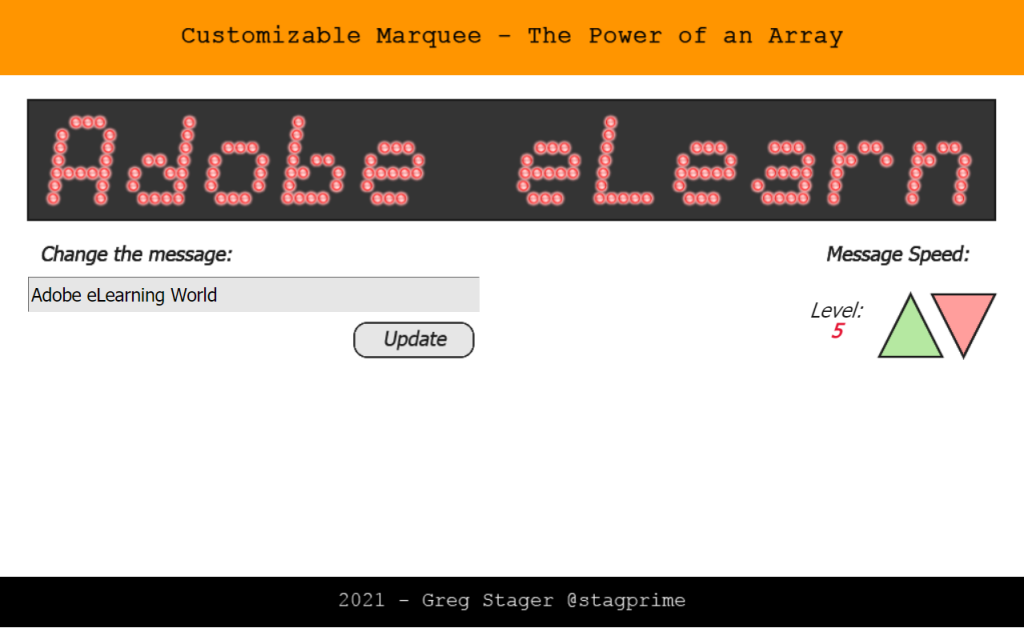
This little project shows a customizable marquee sign.
Features include:
1. Ability to change the message
2. Scroll speed adjustment from level 0-10.
3. Custom digital “font”. Italic 5×7 LED style
4. Support for all numbers 0-9 and full English alphabet both upper and lower case
5. Support for many different symbols. ()?!.$=-,+<>/
6. A 12-Digit display capable of showing both long and short messages.
The General Design
This project makes heavy use of the array which is an indexed list of many items. In this case, we use two arrays. One to store the full message as it is written. A second one to break down the message into individual characters.
For example – if my message simply displayed the word “dog” – the first array would hold a single index of dog.
array1 = [“dog”]
The second array will hold each character as its own index. This is done using a split method on the array.
array2 = array1[0].split(“”);
array2 = [“d”,”o”,”g”]
This is what allows us to easily manipulate the individual characters for the display.
The onEnter action contains a few initial parameters and three functions
One function to update the characters on the display. display();
One function to update the message being displayed. adjustMsg();
One function to completely clear the display when changing messages. clrScreen();
Variables are used to track the characters across the display and to change each digit accordingly.
Also, a carefully named set of object states allows for concatenation using the variable values as part of the naming convention.
The Update button simply calls the adjustMsg(); function
The up/down triangles adjust the speed value and lock it to a specific range.
Arrays and the ability to manipulate them provide your Captivate projects some really amazing potential.
Feel free to take a look at what we have here. Ask any questions you may have and by all means – let me know about any bugs.
The flip-digit style idea sounds pretty cool. It seems like it is always those types of features in a project that we use to support the theme that are the most challenging to make and even though they may not be a required part of the actual content – they add so much.
Nice!
I built a course once with a kind of an Airline-related theme, where I had the table of content appear on a representation of an arrival/departure board, like you’d have it at an airport. It featured a simulated split-flap display, where all the single character slots were scrolling through the alphabet before they’d fall into place on the right character respectively to form the right words. Was a pain to build, but I guess with a modification of your approach this would be a lot easier.
You must be logged in to post a comment.