Is there a way to create a highlighting (select a section) interaction in Captivate 2019?
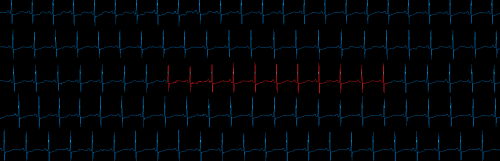
I’m developing some training / assessments where the learner needs to select a certain area of the screen such as when you highlight text (click to put the mouse in a specific place -> drag across a specific area -> and release). Captivate does not support this action out of the box, has anyone created such an interaction? In the attached image they would need to highlight the area in red. 
I have already answered this question in a LinkedIn group but for the sake of other users will try another answer.
The problem is that the start and end point of the drag action are dynamic, and you want to adapt the highlight box to those points. Captivate doesn’t have that functionality on board. You would have to store the coordinates of those points in user variables, make the highlight box visible and adapt its size and location to those coordinates. Lot of JS programming required in that case.
In the SWF era there were a lot of widgets available, but it looks like HTML is quite another beast and almost no widgets have been made public due to that change.
You must be logged in to post a comment.









