Welcome to our tutorial on enhancing video interactivity in the Latest Adobe Captivate.
Transform your instructional videos into engaging, interactive learning experiences by using bookmarks and overlay slides in the latest Adobe Captivate.
In your project, your video currently offers a one-way, non-interactive experience where learners simply watch it without any interaction. To make it interactive, pause the video at a specific time and add an interactive slide.
Feel the interactive demonstration by simply clicking on the link below: https://www.swiftelearningservices.com/how-to-create-interaction-with-videos-in-latest-adobe-captivate/
Step 1:
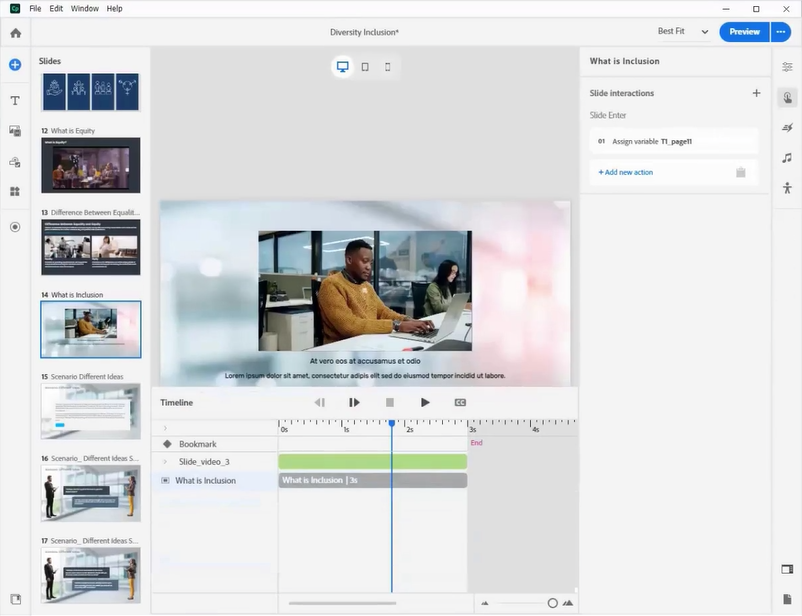
Launch your Adobe Captivate course and navigate to the video slide where you’d like to create an interactive video.

Step 2:
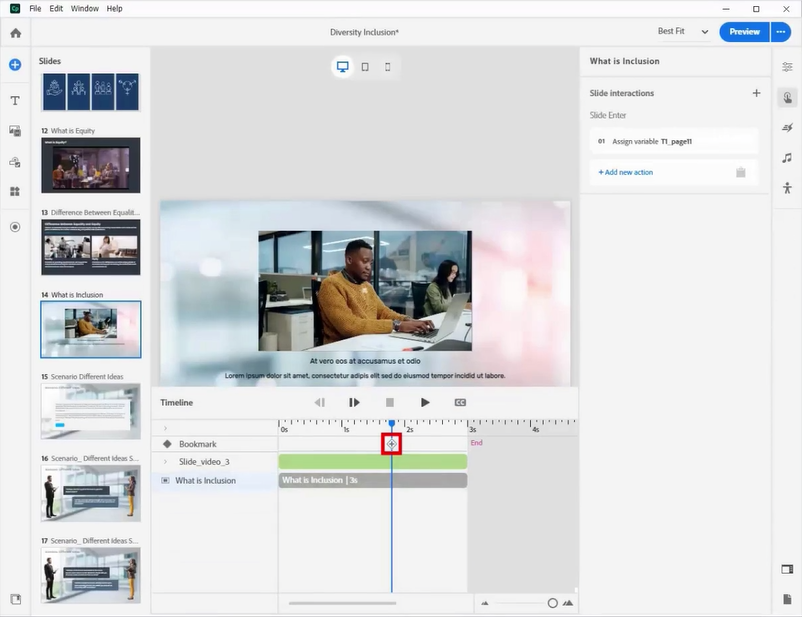
Add a bookmark at the desired timestamp on the timeline.

Step 3:
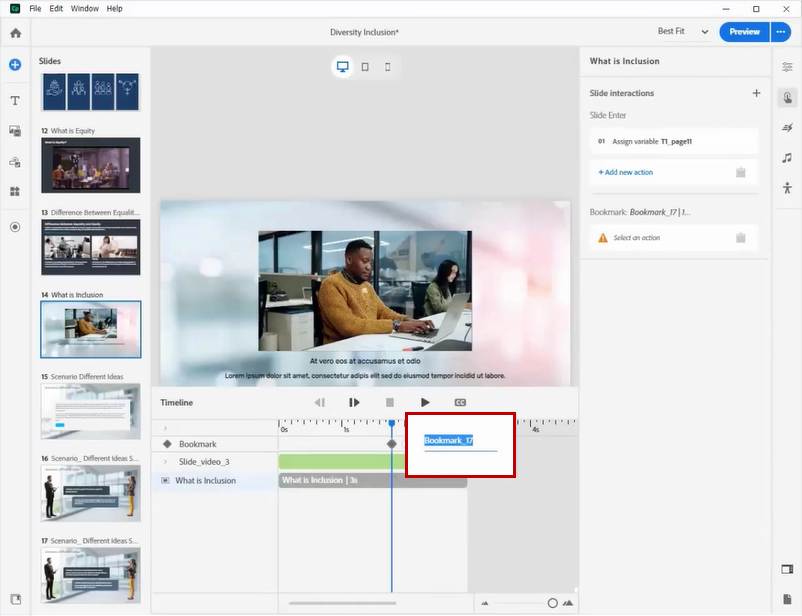
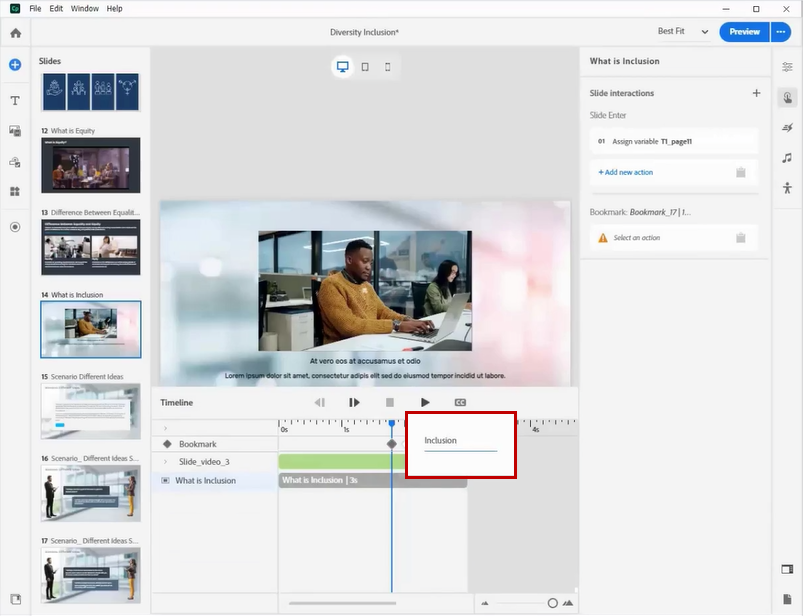
You have the option to rename the bookmark, feel free to change its name as needed.


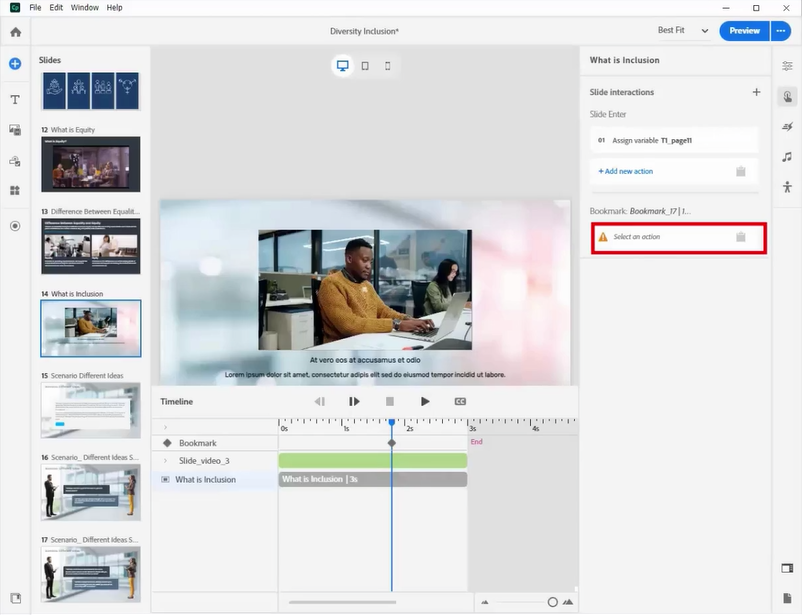
Step 4:
Now, you can assign an action to the bookmark by clicking on the “Select an Action” tab located on the right side of the panel.

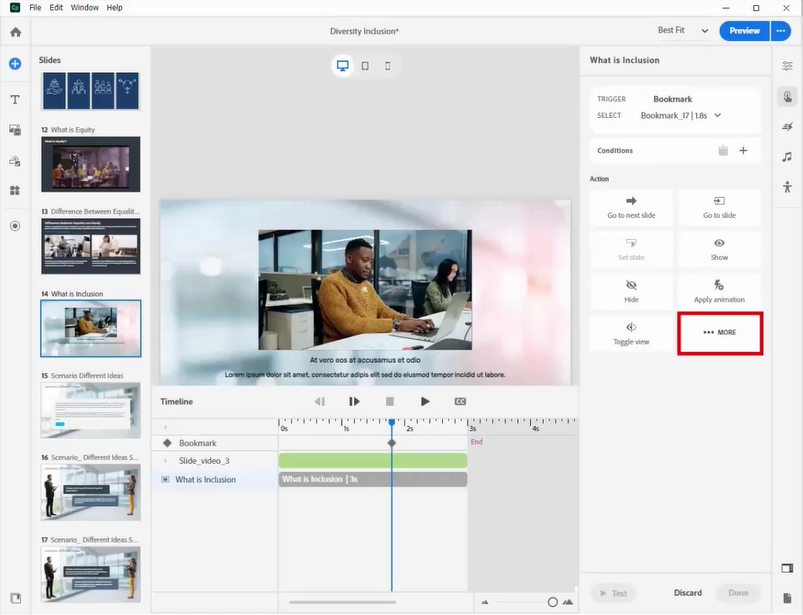
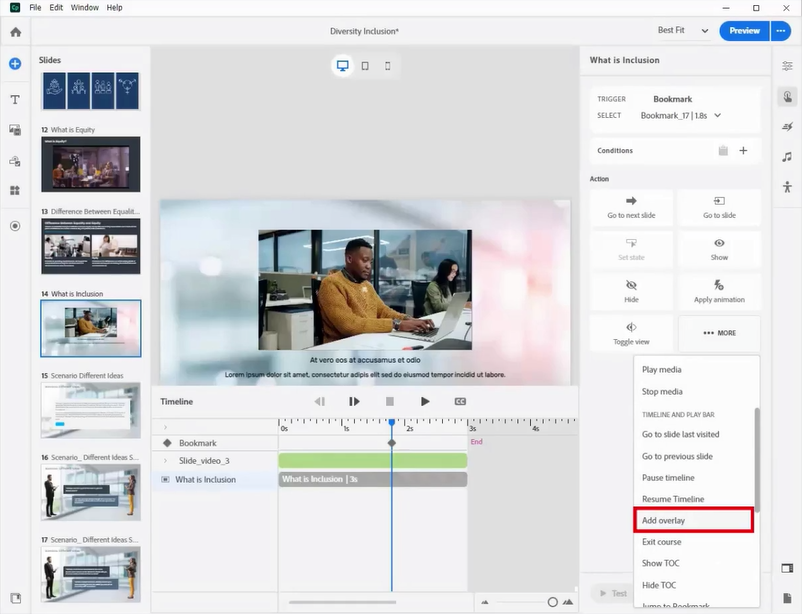
Step 5:
Within the Action panel, click on “More” and then choose the “Add overlay” option.


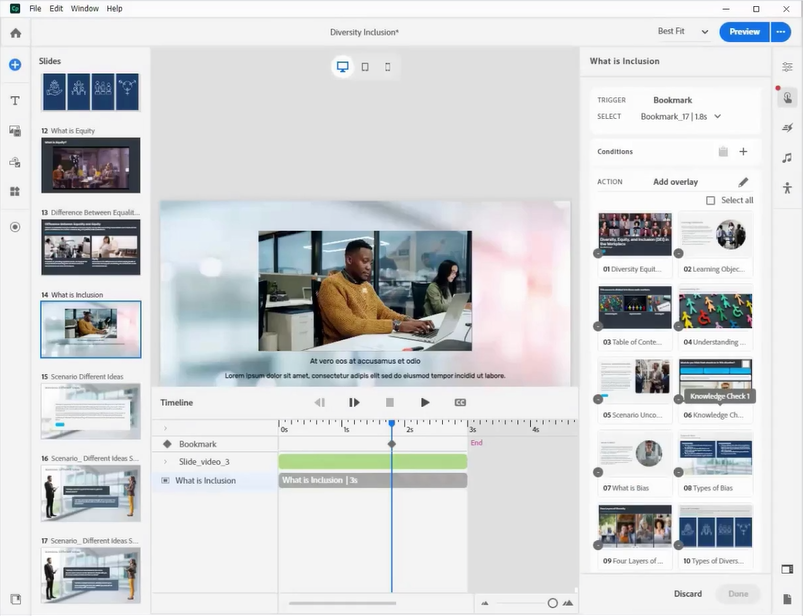
Step 6:
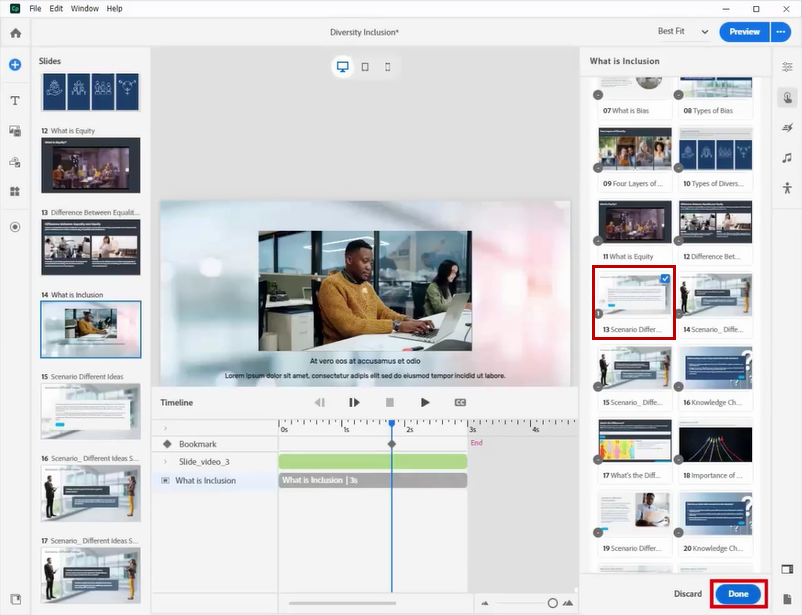
Choose one or more slides to overlay onto the video when the playhead reaches the bookmark, and then click “Done” to save the interaction.


Step 7:
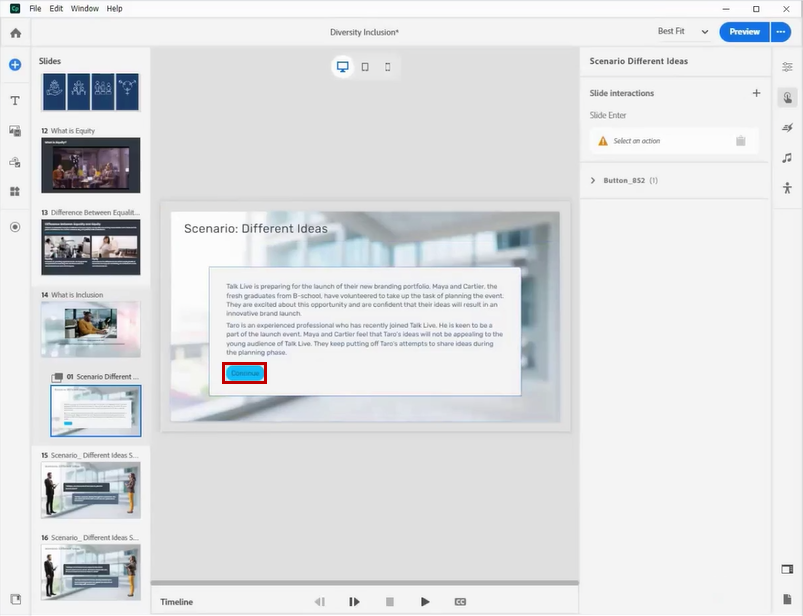
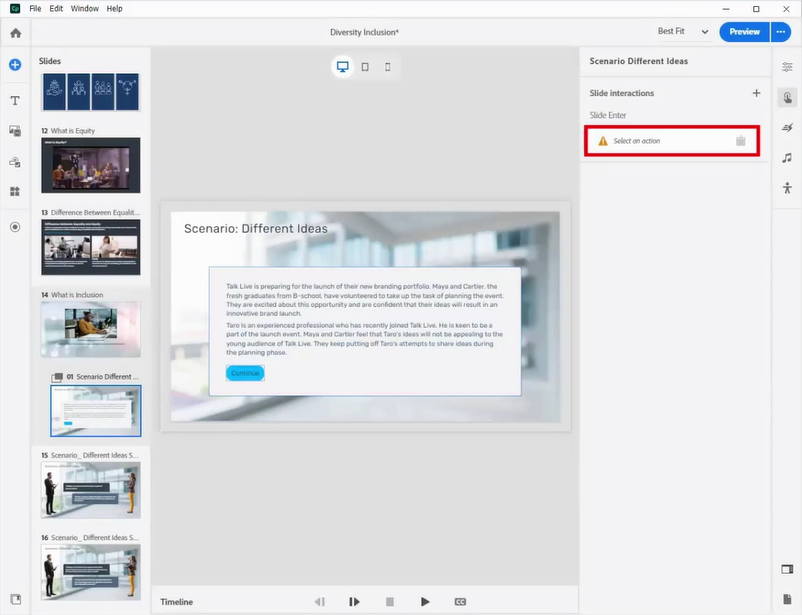
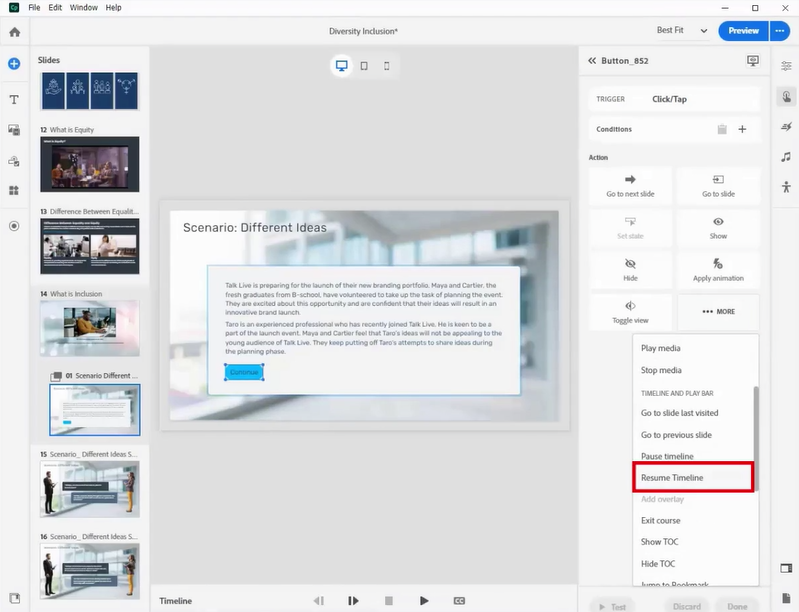
Go to the overlay slide, select the “Continue” button, and access the action panel.


Step 8:
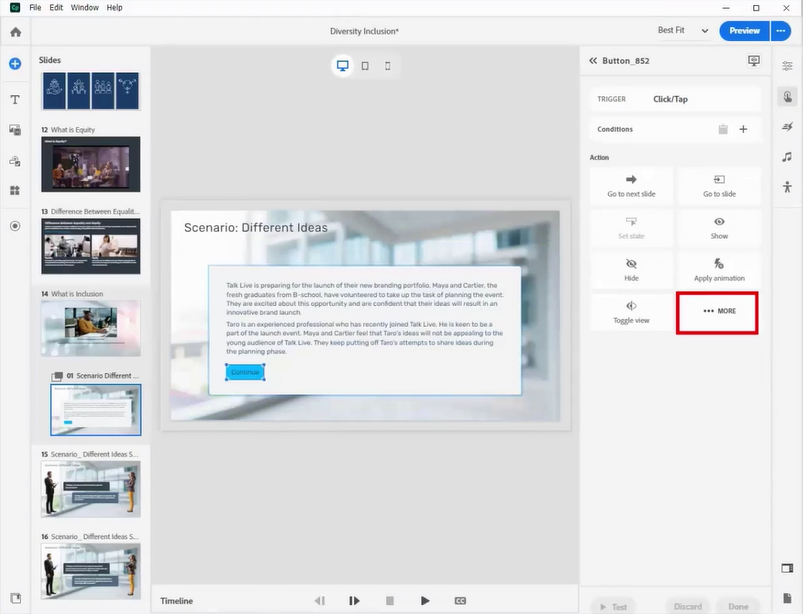
Within the Action panel, click on “More” and then choose the “Resume timeline” option.


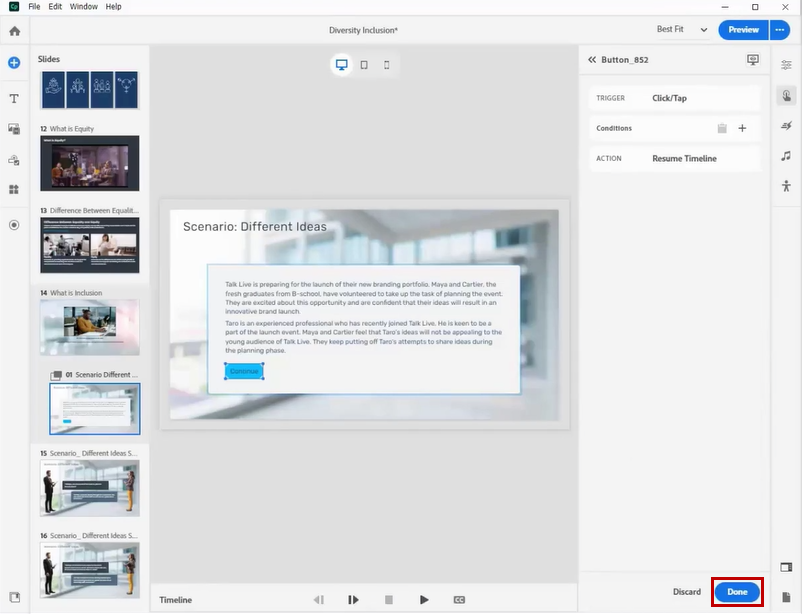
Step 9:
Click “Done” to save the interaction.

Step 10:
You can preview or publish the course and observe how the video pauses at a specific time, allowing the overlay slide to appear.
You must be logged in to post a comment.









