
Introduction
Multimedia is widely used in eLearning for creating engaging and effective courses. A combination of different media formats, such as text, images, audio, video, and animation, to deliver content offers a number of benefits.
Some of these benefits include:
- Improved learner understanding and retention: Multimedia can help learners understand and retain information more effectively than text-only content. This is because multimedia can provide learners with multiple representations of the same information, which can help to reinforce learning.
- Support for different learning styles: Multimedia can support different learning styles by providing learners with a variety of ways to access and process information. For example, visual learners may benefit from images and videos, while auditory learners may benefit from audio recordings and podcasts.
- Increased interactivity and participation: Multimedia can be used to create interactive and engaging learning experiences. For example, learners can use interactive video simulations to practice skills or take quizzes to assess their learning.
Points To Consider
When using multimedia in eLearning, it is important to consider the following points:
- Alignment with learning objectives: Make sure that the multimedia elements you use are aligned with your learning objectives. Multimedia should support learning objectives and help learners to achieve them.
- Suitability for the target audience: Consider the age, knowledge level, and interests of your target audience when choosing multimedia elements. For example, if you are creating an eLearning course for young children, you may want to use more animations and videos.
- Quality: Use high-quality multimedia elements. Poor-quality multimedia can be distracting and can hinder learning.
- Accessibility: Make sure that your multimedia elements are accessible to all learners, including those with disabilities. For example, provide transcripts for audio recordings and captions for videos.
New Adobe Captivate for Multimedia
The new Adobe Captivate offers a wide range of features for working with multimedia. Let’s look at its multimedia capabilities in detail.
- Inserting multimedia
Adobe Captivate supports a wide range of multimedia formats, including text, images, videos, audio, and SVG.
The predesigned text blocks with varied preset design options are useful for representing text-heavy content in a structured and attractive way.
You can easily adjust the font color, size, the distance between lines, characters, paragraphs, and so on with the Visual properties inspector. The flexibility of adjusting the font size for different screen sizes comes in handy. The range of typography options including Google fonts can be used to design eye-catching content.
The predesigned media blocks make it simple to insert the desired media into the project. You just have to click on the media component in the block and replace it with your own, either from your system or the asset library. The asset library also has a variety of SVGs that can be used to create visually appealing eLearning.
You can design slides with a combination of text and other media in a jiffy with different slide templates and their varied design options.

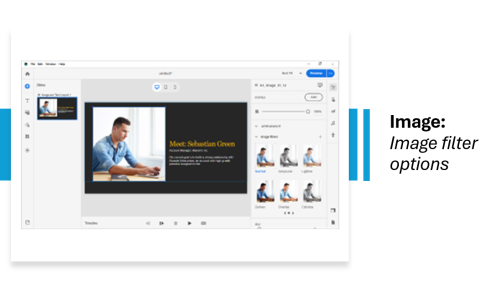
Other effects like blur, brightness, contrast, border color, and drop shadow can be quickly adjusted.
The audio editing options are quite comprehensive. Cropping the audio, inserting silence, syncing with the timeline, exporting, and so on can be achieved with a few clicks.
- Animating multimedia
A range of animation effects can be added to the images with the Animation inspector on the right-hand side panel. Apart from the usual effects, innovative effects like Hinge in, Puff in, Flicker in add a modern touch to the images. It’s also very easy to adjust the animation’s direction, duration, and so on.
- Adding interactivity to multimedia
The Interactions inspector on the right-hand side panel makes it simple to add mouse-level interactions, triggers, and actions to the images. Thus, implementing complex design strategies like branched scenarios is straightforward.
Creating interactive videos is easily possible. You can add informational slides, or knowledge questions as overlays at specific points on your video. Customizing the feedback for responses to interactions is quick by editing the available feedback templates.
- Making multimedia accessible
In addition, Adobe Captivate has simple-to-use accessibility features that allow you to create courses suitable for varied learners within shorter development timelines.
Adding text equivalents, closed captions, text-to-speech, and setting reading order, is easy. You can even hide certain multimedia from screen readers.
Quick Tips!
These are a few tips that will help you to use multimedia optimally.
- Use high-quality multimedia files: The quality of your multimedia files will have a big impact on the overall quality of your eLearning course. Make sure to use high-quality images, videos, and audio files.
- Optimize your multimedia files: As mentioned above, it is important to optimize your multimedia files by compressing them for eLearning delivery. This will help to ensure that your courses load quickly and play smoothly on all devices. Ensure the multimedia chosen is compatible with a range of devices.
- Use multimedia to create interactive learning experiences: Adobe Captivate offers a variety of ways to add interactivity to multimedia files. Use these to create engaging and interactive learning experiences for your learners.
- Test your multimedia elements: Before you publish your eLearning course, be sure to test all of your multimedia elements to make sure that they are working properly.
To Summarize
One can cater to learners with varied learning styles and requirements using multimedia. The new Adobe Captivate makes adding, editing, and enhancing multimedia smooth and quick due to its multimedia-supportive functionalities.
Really? Nothing is new about what you tell in this new version, on the contrary Captivate Classic has a lot more features like roundtripping with Photoshop and Audition which are not yet available in this new version. So far the improvement I know to be useful is the possibility to use images as answers in question slides, which needed more workaround in previous versions.
However the reason for my comment is a warning about your tips. At this moment the new version only creates responsive projects and that has its consequences. If you expect the output to be used on mobile devices, you have to be aware of the limitations on those devices compared with dekstop/laptop. It is recommended to keep the file size as low as acceptable. Due to my experiences with some clients, this new version is even more sensitive than the Fluid Boxes responsive projects of the Captivate Classic version. Projects choke at lower file sizes. Compression will be done by Captivate on publishing, but if you start with ‘high’ quality media files (audio/video in the first place) you’ll quickly bump unto the limitations. I don’t see anything new in those tips at all. It is just much harder to create complicated interactions in this new version for many reasons. BTW I don’t label text objects as being multimedia, why do you include them?
You must be logged in to post a comment.









