Applicable to Adobe Captivate (2017 release)
Useful Resources
- Adobe Captivate Free Sample Project – CloudAir SoftSkills
- Download Free Adobe Captivate Sample Project – Adobe Captivate 2017 Training
- Download the Workbook – Getting Started with Fluid Boxes in Adobe Captivate 2017
- Download the workbook – [Workbook] Multi-state Objects in Adobe Captivate 2017
In this blog post, you will learn how to easily convert your PowerPoint slides into interactive and engaging web-enabled presentations using HTML5.
What you’ll need
You will need a Windows PC/laptop or a Mac and a copy of Adobe Captivate. (You can download a free 30 day trial of Adobe Captivate here.)
Step 1
Create a PowerPoint slide deck in Microsoft PowerPoint and save it. Remember where you saved your PowerPoint slide deck.
Step 2
Open Adobe Captivate. If you are on a Mac, you’ll find your installed version of Captivate under Applications. If you are on a Windows computer, you’ll find it under the Start Menu.
Step 3
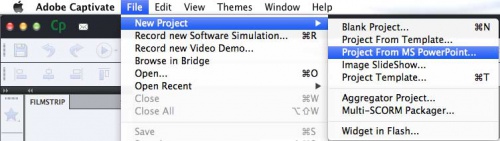
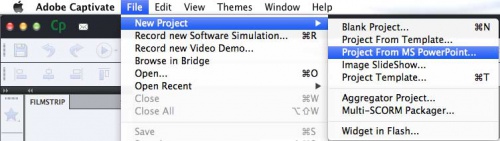
Choose File>New Project>Project From Microsoft PowerPoint

Step 4
A dialog box will open. Chose the PowerPoint slide deck.
Step 5
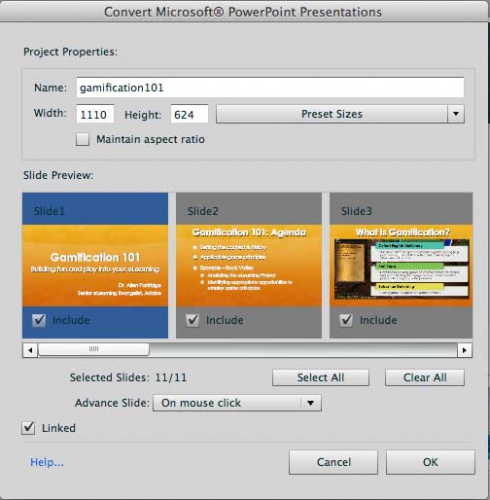
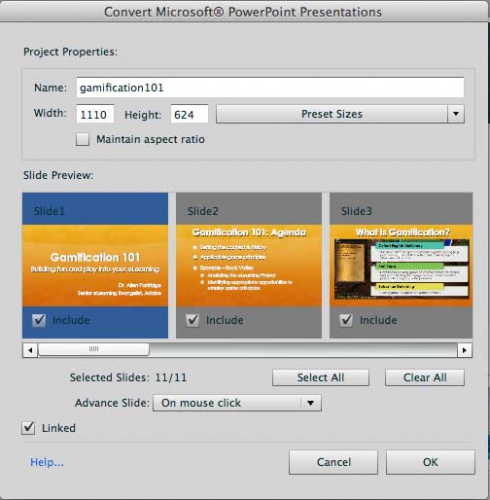
Adobe Captivate will open a dialog to let you preview the import. Click the Okay button to continue importing and converting your slide deck.

Step 6
Select File: Publish from the menus.
Step 7
In the Publish dialog, select the SWF/HTML5 tab (top left). Then set the output format to HTML5 (you can turn off SWF.) Finally, click Publish.
Your published HTML5 web page will now be available. But if you’ve never worked with HTML or HTML5 before it might not look the way you expected. Web pages are stored as individual elements (like graphics etc.) and a set of instructions in a text file that is usually called ‘index.html’
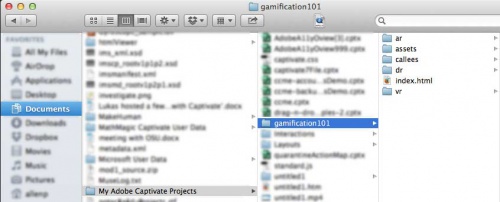
To put your new web slide show online you’ll want to copy the folder with your converted PowerPoint deck into your web server. By Default, Captivate publishes files into a folder called ‘My Adobe Captivate Projects’ in your Documents folder. Here’s a view of the PowerPoint that I just published, shown as a folder inside that directory.
As always, don’t hesitate to share your ideas, comments, and questions in the discussion section below.
Applicable to Adobe Captivate (2017 release)
Useful Resources
- Adobe Captivate Free Sample Project – CloudAir SoftSkills
- Download Free Adobe Captivate Sample Project – Adobe Captivate 2017 Training
- Download the Workbook – Getting Started with Fluid Boxes in Adobe Captivate 2017
- Download the workbook – [Workbook] Multi-state Objects in Adobe Captivate 2017
In this blog post, you will learn how to easily convert your PowerPoint slides into interactive and engaging web-enabled presentations using HTML5.
What you’ll need
You will need a Windows PC/laptop or a Mac and a copy of Adobe Captivate. (You can download a free 30 day trial of Adobe Captivate here.)
Step 1
Create a PowerPoint slide deck in Microsoft PowerPoint and save it. Remember where you saved your PowerPoint slide deck.
Step 2
Open Adobe Captivate. If you are on a Mac, you’ll find your installed version of Captivate under Applications. If you are on a Windows computer, you’ll find it under the Start Menu.
Step 3
Choose File>New Project>Project From Microsoft PowerPoint

Step 4
A dialog box will open. Chose the PowerPoint slide deck.
Step 5
Adobe Captivate will open a dialog to let you preview the import. Click the Okay button to continue importing and converting your slide deck.

Step 6
Select File: Publish from the menus.
Step 7
In the Publish dialog, select the SWF/HTML5 tab (top left). Then set the output format to HTML5 (you can turn off SWF.) Finally, click Publish.
Your published HTML5 web page will now be available. But if you’ve never worked with HTML or HTML5 before it might not look the way you expected. Web pages are stored as individual elements (like graphics etc.) and a set of instructions in a text file that is usually called ‘index.html’
To put your new web slide show online you’ll want to copy the folder with your converted PowerPoint deck into your web server. By Default, Captivate publishes files into a folder called ‘My Adobe Captivate Projects’ in your Documents folder. Here’s a view of the PowerPoint that I just published, shown as a folder inside that directory.
As always, don’t hesitate to share your ideas, comments, and questions in the discussion section below.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
I am just discovering Captivate. I am wondering how to use Captivate to convert pptx files to editable HTML5. I tried publishing a few files, but all my custom shows were lost. All Captivate did was make my slides into un-editable graphics that displayed sequentially, instead of in the shows I set up. It also removed all my links in the slides. Any way to make this work like a real PowerPoint show? Thanks.
If you’re converting it to HTML5 for the purpose of viewing the presentation on an iOS device, this issue is that the PowerPoint conversion process turns your PowerPoint animations into Flash SWF objects. Since Flash won’t play on an iOS device, you will not see the animations.
Hi, Diliara!
Do you use any other platform besides Mac? There’s a great tool called iSpring which preserves all effects in pure HTML5, but it’s for Windows. Sorry if that doesn’t help the situation… (I do realize this is a pretty old post, so I hope you’ve found a solution by now!)