- Blogs
- Discussion
- Iconography for Your eLearning
 Legend
639 posts
Legend
639 posts
I’ve discovered a great resource for developing iconography for your eLearning and it’s a font! Yes I know, I’m amazed that something as simple as a font can be used to create hundreds of the icons, navigation controls and user interface elements for your eLearning – Wow!
The font is called Font Awesome and contains iconography for all kinds of elements that you might need to include in your eLearning course. To be clear, the people behind Font Awesome are not paying me to write this article or to tweet about it. I just think this is an amazing resource for eLearning developers and designers. I’ve certainly used wingding and webding fonts to do the same thing in the past, but Font Awesome is completely up to date with the types of iconography it includes. In fact this one single font includes over 600 icons, including popular interface elements like battery bars, Bluetooth symbols and even various web application brands like Google + and Facebook. Because fonts are essentially vector graphics, these icons will scale up to just about any size you need. Also, because it’s a font it is totally compatible with Adobe Captivate, my eLearning authoring tool of choice, and I imagine many other eLearning authoring tools as well.
Here is the best part about Font Awesome. It is completely free (like the website says “as in free speech free”)! I’ve installed this font and created a whole series of custom navigation controls within Adobe Captivate for my latest round of templating. I’m very happy with the results and so are my clients.
There are a couple of things you need to keep in mind.
Font Awesome will completely work with standard, sometimes called blank projects in Adobe Captivate. Since standard projects will publish either as SWF or HTML5, all blocks of text will be converted into a series of images. The only exception are text fields that are populated at runtime. For example, the empty fields on your quiz results slide. In the case of those fields, just stick with web safe fonts like Arial, or Times New Roman.
For responsive design projects you can still use Font Awesome, but you will need to make your buttons and other navigation elements within something like Photoshop.
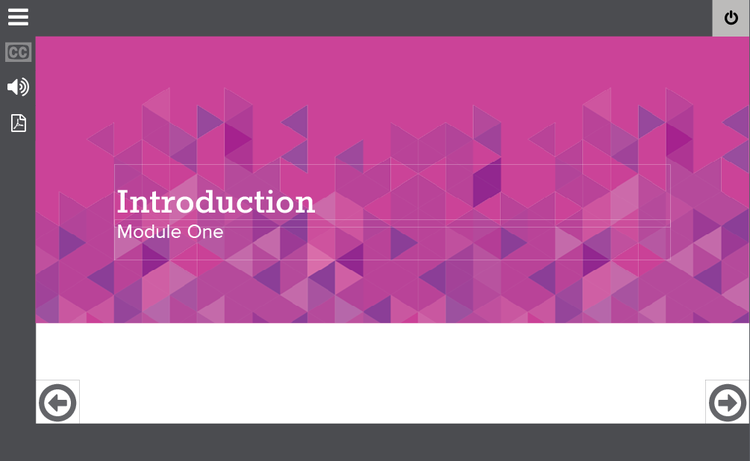
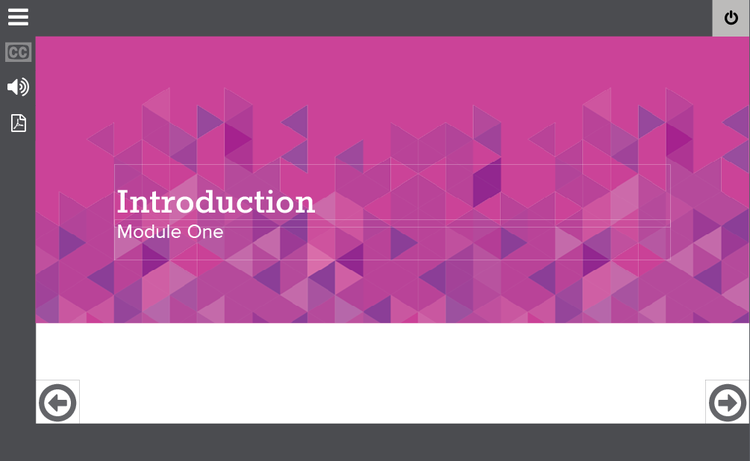
Here is an example of the template I recently created with Font Awesome. As I’ve said, all the user interface elements were created using icons from this font. I can’t tell you how many hours this thing has probably saved me.


Here is the link to check this out for yourself:
I’ve discovered a great resource for developing iconography for your eLearning and it’s a font! Yes I know, I’m amazed that something as simple as a font can be used to create hundreds of the icons, navigation controls and user interface elements for your eLearning – Wow!
The font is called Font Awesome and contains iconography for all kinds of elements that you might need to include in your eLearning course. To be clear, the people behind Font Awesome are not paying me to write this article or to tweet about it. I just think this is an amazing resource for eLearning developers and designers. I’ve certainly used wingding and webding fonts to do the same thing in the past, but Font Awesome is completely up to date with the types of iconography it includes. In fact this one single font includes over 600 icons, including popular interface elements like battery bars, Bluetooth symbols and even various web application brands like Google + and Facebook. Because fonts are essentially vector graphics, these icons will scale up to just about any size you need. Also, because it’s a font it is totally compatible with Adobe Captivate, my eLearning authoring tool of choice, and I imagine many other eLearning authoring tools as well.
Here is the best part about Font Awesome. It is completely free (like the website says “as in free speech free”)! I’ve installed this font and created a whole series of custom navigation controls within Adobe Captivate for my latest round of templating. I’m very happy with the results and so are my clients.
There are a couple of things you need to keep in mind.
Font Awesome will completely work with standard, sometimes called blank projects in Adobe Captivate. Since standard projects will publish either as SWF or HTML5, all blocks of text will be converted into a series of images. The only exception are text fields that are populated at runtime. For example, the empty fields on your quiz results slide. In the case of those fields, just stick with web safe fonts like Arial, or Times New Roman.
For responsive design projects you can still use Font Awesome, but you will need to make your buttons and other navigation elements within something like Photoshop.
Here is an example of the template I recently created with Font Awesome. As I’ve said, all the user interface elements were created using icons from this font. I can’t tell you how many hours this thing has probably saved me.


Here is the link to check this out for yourself:
 Legend
639 posts
Legend
639 posts
- Most Recent
- Most Relevant





