- Blogs
- Discussion
- The power of an EMBED
A captivate user wrote me and asked for a method to create an interactive Google Map inside a Captivate project. This sort of thing, and tons of others can all be accomplished easily by leveraging Adobe Captivate’s ‘Web Object’ and the optional EMBED parameter.
Whether you want to display a PDF document, feature a Slideshare document or include a Vimeo video, you can easily get the results that you are hoping for by embedding your online interactive content inside of the Web Object by using a simple embed tag. Don’t worry – this generally doesn’t require any programming knowledge.
Open Adobe Captivate and create a new project. (Or use an existing project.) Create a new Web Object – you’ll find this handy tool in the Objects drop down menu under the big button bar.

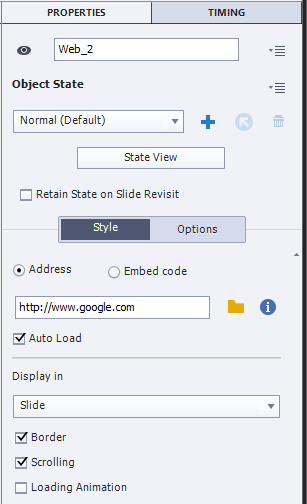
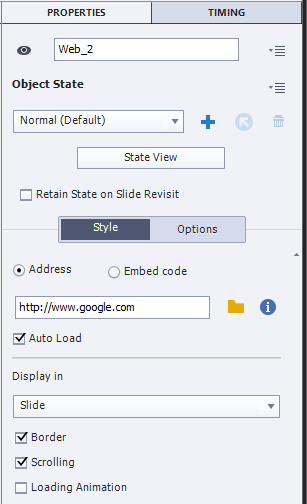
The web object will appear on your screen in the center. Select the object and you’ll likely want to resize it to fit your vision for the page. You will also then see the properties of the object appear on the right side property inspector. There you can change it from a standard web viewer – featuring any web page, to an embed code – used for sharing specific media forms, like the Google map. For now, let’s just resize the web object and check out the properties dialog.

Next step is to find the embedded media object that you wish to display. YouTube and Vimeo Videos, Slideshare decks and many other media forms have social media sharing embed tags built right into the interface. You’ll generally find them labeled as EMBED codes and you can simply copy and paste those code snippets right into the text field in the property inspector in Captivate. BUT be certain that you first select the ‘Embed code’ option, and that you press the enter key after you’ve copied the information into the field.
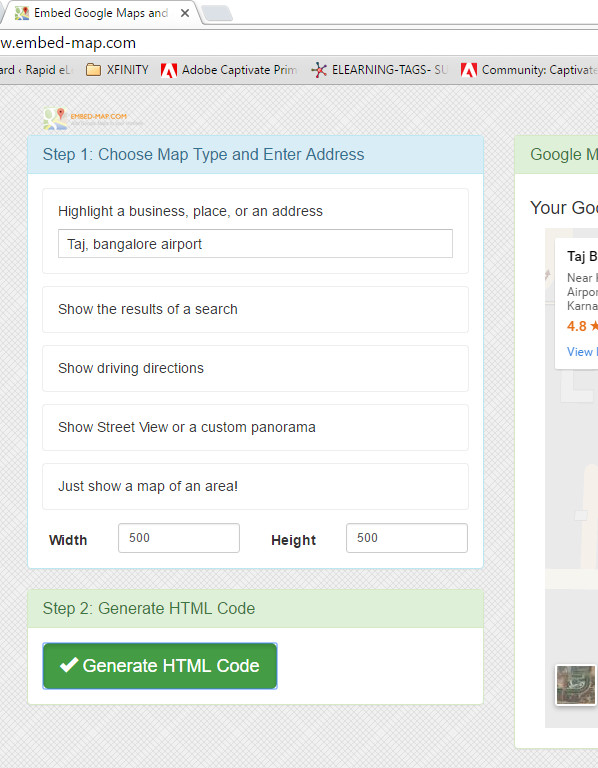
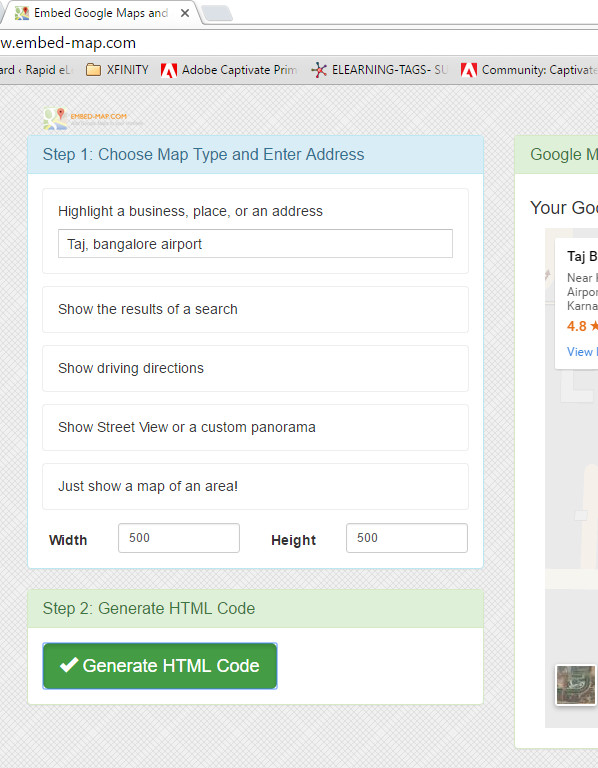
For this example, let’s use the Google Map from the initial question. I found a web site that supports embed tag creation for Google maps. It’s appropriately named – Embed Map.com 😉
To use the service you simply enter the location that you’d like to start on the map, and then press the big button at the bottom left to ‘Generate HTML code’ – which is actually just generating the code you need to support an embed.
In the end your embedded document will be an interactive component in the web object. It will be navigable, and your users will be able to zoom, pan, and interact with the resulting map.
In a similar way, users can use an embedded PDF or vimeo image, or even a slideshare. Any interactive component that you bring into your Captivate project this way will work using the embed tag. You should however keep a few things in mind.
If the object that you are embedding requires some third party plugin technology – you’ll still need your users to have that plugin installed in order to see the content. Likewise, they’ll also need JavaScript if it is called for by the embedded object.

Once you’ve configured your map, click the Generate HTML Code button to get the embed code.
Copy the embed code and move back into Adobe Captivate. Select the Web Object and chose the embed radio button. Paste the embed code that you just copied into the field below the embed radio button in the property inspector.

Now you’re ready to preview your project. Select the Preview button and choose Preview in HTML5. This will launch a web browser and you can witness your masterpiece first hand. Feel free to tinker around and note the interactions are included as well. I’ve mentioned a few ways this can be used, but I’ll bet other people in the community have many more. I hope you’ll use the comments section to explore a longer list of potential uses of this feature.
A captivate user wrote me and asked for a method to create an interactive Google Map inside a Captivate project. This sort of thing, and tons of others can all be accomplished easily by leveraging Adobe Captivate’s ‘Web Object’ and the optional EMBED parameter.
Whether you want to display a PDF document, feature a Slideshare document or include a Vimeo video, you can easily get the results that you are hoping for by embedding your online interactive content inside of the Web Object by using a simple embed tag. Don’t worry – this generally doesn’t require any programming knowledge.
Open Adobe Captivate and create a new project. (Or use an existing project.) Create a new Web Object – you’ll find this handy tool in the Objects drop down menu under the big button bar.

The web object will appear on your screen in the center. Select the object and you’ll likely want to resize it to fit your vision for the page. You will also then see the properties of the object appear on the right side property inspector. There you can change it from a standard web viewer – featuring any web page, to an embed code – used for sharing specific media forms, like the Google map. For now, let’s just resize the web object and check out the properties dialog.

Next step is to find the embedded media object that you wish to display. YouTube and Vimeo Videos, Slideshare decks and many other media forms have social media sharing embed tags built right into the interface. You’ll generally find them labeled as EMBED codes and you can simply copy and paste those code snippets right into the text field in the property inspector in Captivate. BUT be certain that you first select the ‘Embed code’ option, and that you press the enter key after you’ve copied the information into the field.
For this example, let’s use the Google Map from the initial question. I found a web site that supports embed tag creation for Google maps. It’s appropriately named – Embed Map.com 😉
To use the service you simply enter the location that you’d like to start on the map, and then press the big button at the bottom left to ‘Generate HTML code’ – which is actually just generating the code you need to support an embed.
In the end your embedded document will be an interactive component in the web object. It will be navigable, and your users will be able to zoom, pan, and interact with the resulting map.
In a similar way, users can use an embedded PDF or vimeo image, or even a slideshare. Any interactive component that you bring into your Captivate project this way will work using the embed tag. You should however keep a few things in mind.
If the object that you are embedding requires some third party plugin technology – you’ll still need your users to have that plugin installed in order to see the content. Likewise, they’ll also need JavaScript if it is called for by the embedded object.

Once you’ve configured your map, click the Generate HTML Code button to get the embed code.
Copy the embed code and move back into Adobe Captivate. Select the Web Object and chose the embed radio button. Paste the embed code that you just copied into the field below the embed radio button in the property inspector.

Now you’re ready to preview your project. Select the Preview button and choose Preview in HTML5. This will launch a web browser and you can witness your masterpiece first hand. Feel free to tinker around and note the interactions are included as well. I’ve mentioned a few ways this can be used, but I’ll bet other people in the community have many more. I hope you’ll use the comments section to explore a longer list of potential uses of this feature.
- Most Recent
- Most Relevant
Sweet – that video step-by step is a great resource. Thanks Donal
Thanks Allen, I was wondering how to do that.
Website is actually embed-maps.com
Here’s a good video that shows you how to create custom maps (markers, info boxes, import data from spreadsheets) within Google maps and then get the embed code to put into Captivate.
Here’s the link to the video:
https://www.youtube.com/watch?v=AFnMjYUe7sM






