Products used in this example:
- Adobe Captivate (2017 release)
- Microsoft PowerPoint 2016
In this blog post, you will learn how to easily convert your PowerPoint slides into interactive and engaging web-enabled presentations using HTML5.
If you do not have the 2017 release of Adobe Captivate, download a trial version of Captivate.
To install Captivate, follow the installation instructions here.
Prepare your PowerPoint presentation
Open the presentation that you want to convert into an eLearning course. Make the required changes and remove all unwanted slides from the presentation.
Import the presentation in Captivate
Open Adobe Captivate. If you are on a Mac, you’ll find your installed version of Captivate under Applications. If you are on a Windows computer, you’ll find it under the Start Menu.
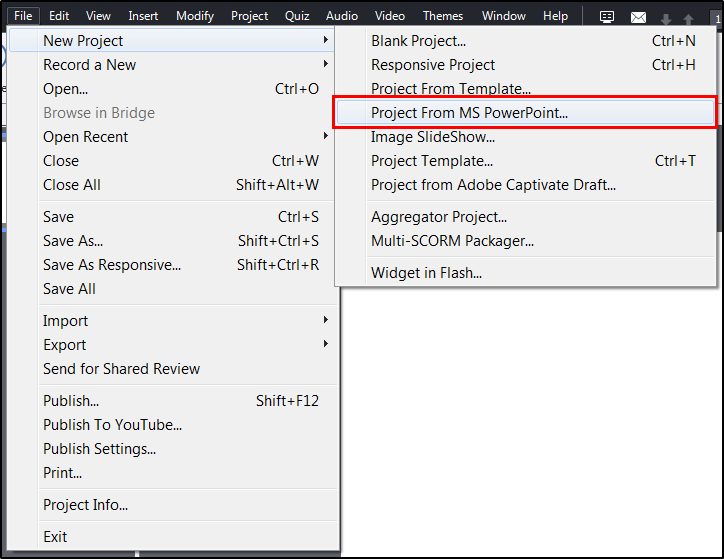
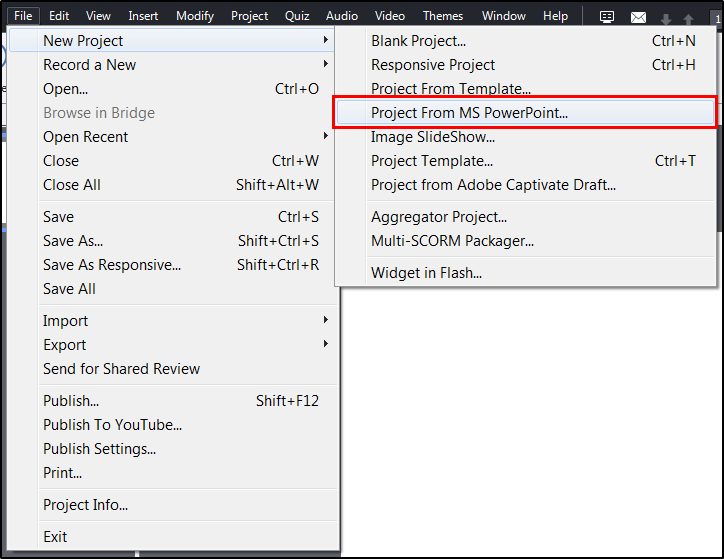
To import the PPT, click File > New Project > Project from MS PowerPoint.

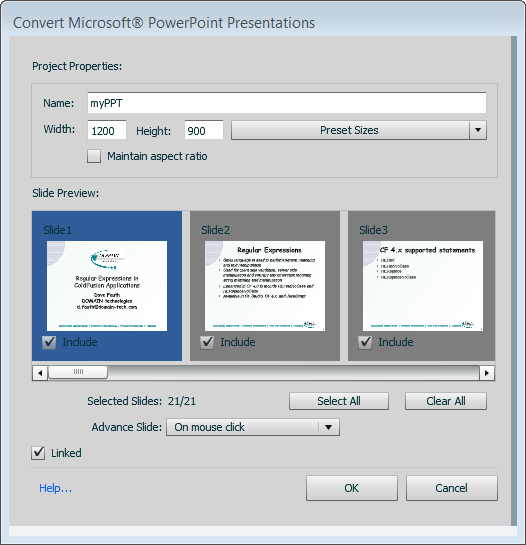
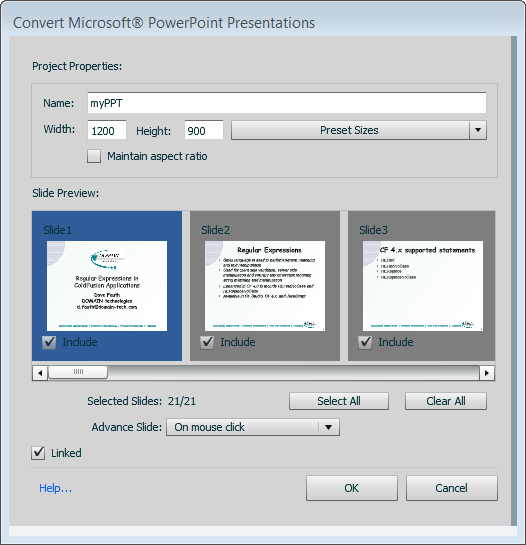
The dialog box Convert Microsoft PowerPoint Presentation appears. Enter the project name and the size of the project in project properties. Select all slides and click OK to continue importing and converting your slide deck.

Publish the project
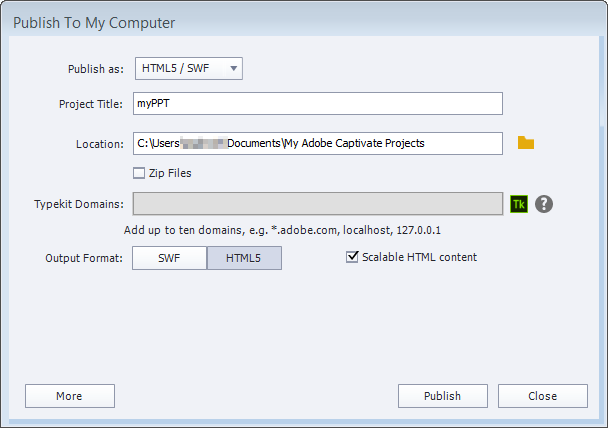
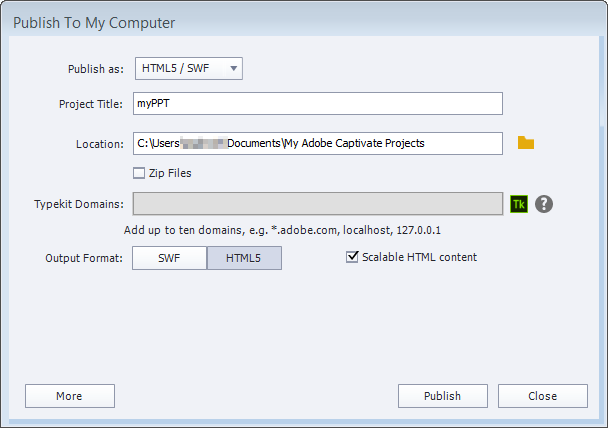
Choose the option Publish on the big button bar. In the Publish dialog, select the SWF/HTML5 tab (top left). Then set the output format to HTML5 (you can turn off SWF.) Finally, click Publish.

Your published HTML5 web page will now be available. But if you’ve never worked with HTML or HTML5 before it might not look the way you expected. Web pages are stored as individual elements (like graphics etc.) and a set of instructions in a text file that is usually called ‘index.html’
To put your new web slide show online you’ll want to copy the folder with your converted PowerPoint deck into your web server. By Default, Captivate publishes files into a folder called ‘My Adobe Captivate Projects’ in your Documents folder.
Products used in this example:
- Adobe Captivate (2017 release)
- Microsoft PowerPoint 2016
In this blog post, you will learn how to easily convert your PowerPoint slides into interactive and engaging web-enabled presentations using HTML5.
If you do not have the 2017 release of Adobe Captivate, download a trial version of Captivate.
To install Captivate, follow the installation instructions here.
Prepare your PowerPoint presentation
Open the presentation that you want to convert into an eLearning course. Make the required changes and remove all unwanted slides from the presentation.
Import the presentation in Captivate
Open Adobe Captivate. If you are on a Mac, you’ll find your installed version of Captivate under Applications. If you are on a Windows computer, you’ll find it under the Start Menu.
To import the PPT, click File > New Project > Project from MS PowerPoint.

The dialog box Convert Microsoft PowerPoint Presentation appears. Enter the project name and the size of the project in project properties. Select all slides and click OK to continue importing and converting your slide deck.

Publish the project
Choose the option Publish on the big button bar. In the Publish dialog, select the SWF/HTML5 tab (top left). Then set the output format to HTML5 (you can turn off SWF.) Finally, click Publish.

Your published HTML5 web page will now be available. But if you’ve never worked with HTML or HTML5 before it might not look the way you expected. Web pages are stored as individual elements (like graphics etc.) and a set of instructions in a text file that is usually called ‘index.html’
To put your new web slide show online you’ll want to copy the folder with your converted PowerPoint deck into your web server. By Default, Captivate publishes files into a folder called ‘My Adobe Captivate Projects’ in your Documents folder.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
I just imported a PowerPoint into Captivate 19. I can preview it in HTML 5 browser. I cannot get my project to preview in the SCORM cloud. Also, there is no imsmanifest file when I publish. Could this be because I added a pause button on each slide because I have the slide move automatically. I did not check ‘Linked’ when I started. Should I start over or play with the file?
Saurav,
I think PPT is a good way for users who are experiencing Captivate for the first time. I would, however, encourage users to learn to build courses in Captivate to take full advantage of the power of this amazing tool! Baby steps, though, and this is a great way to build your first static course.
CHUCK
Thanks Chuck. You just said it. We also encourage users and learners to create projects natively in Captivate. and once they’ve mastered that, PPT comes then.
That said, Captivate and PowerPoint are different tools and they serve different purposes. Yes, there are some points of congruence, in isolation, both tools are amazing.






