Based on my previous attempts to use multi-state objects in Captivate, I thought I give it one more try.
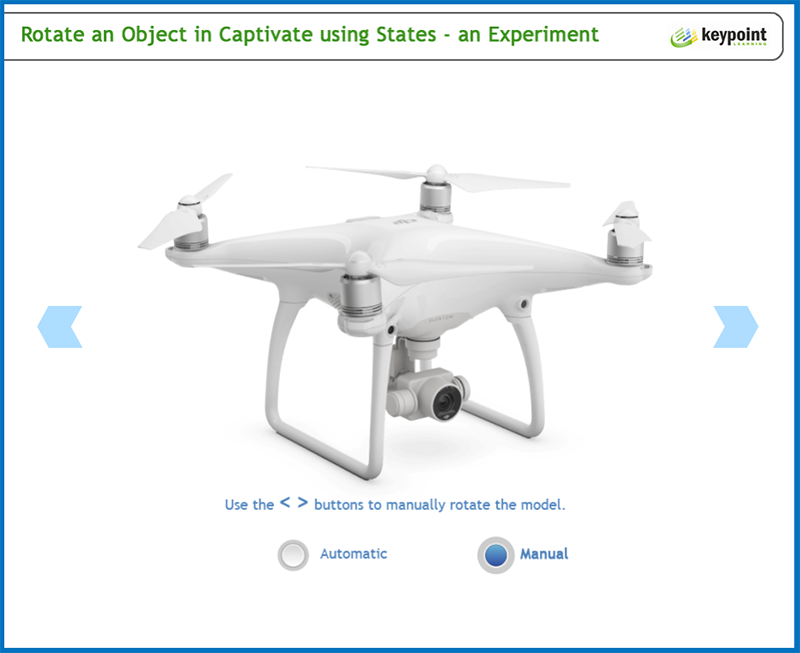
Here is a slightly more ambitious experiment that appears to rotate an object in two variations: either continuously rotate or allow for manual clockwise/counter-clockwise rotation.

The process involved:
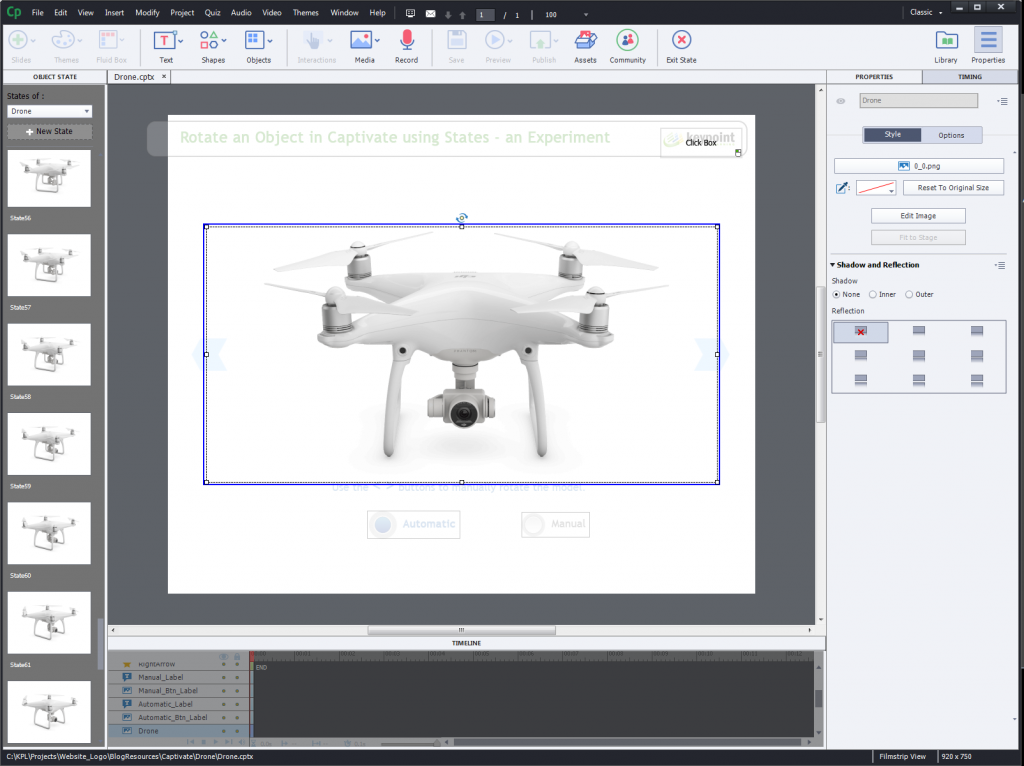
1. Importing a sequence of bitmaps and adding them to custom states of an image object.

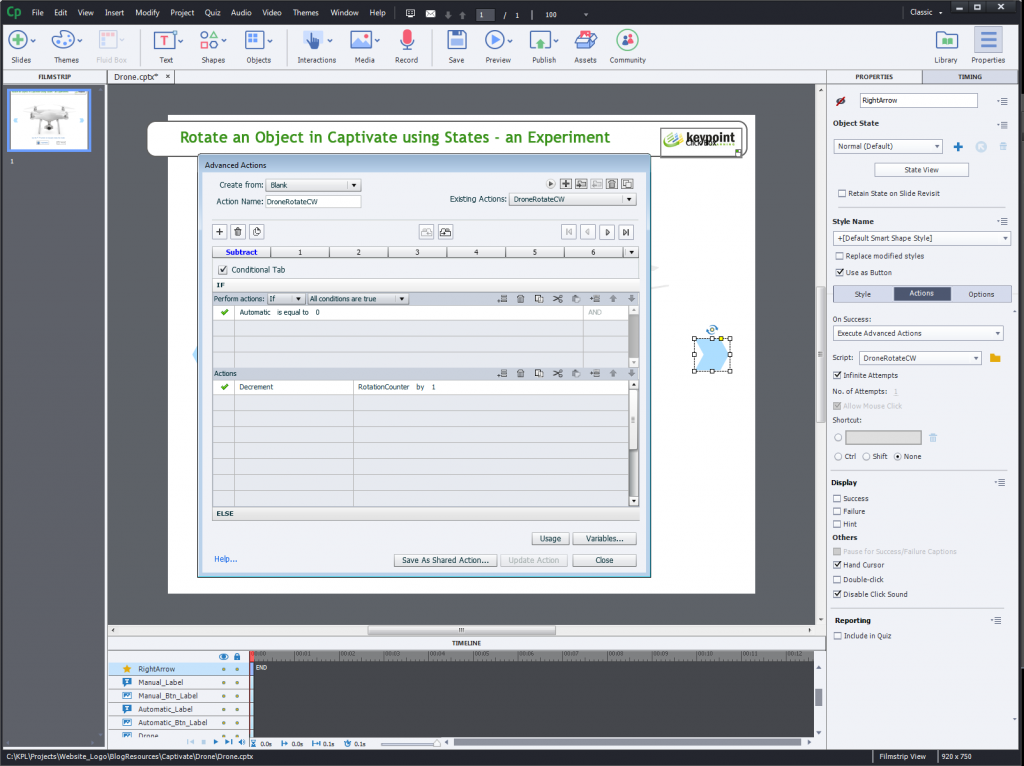
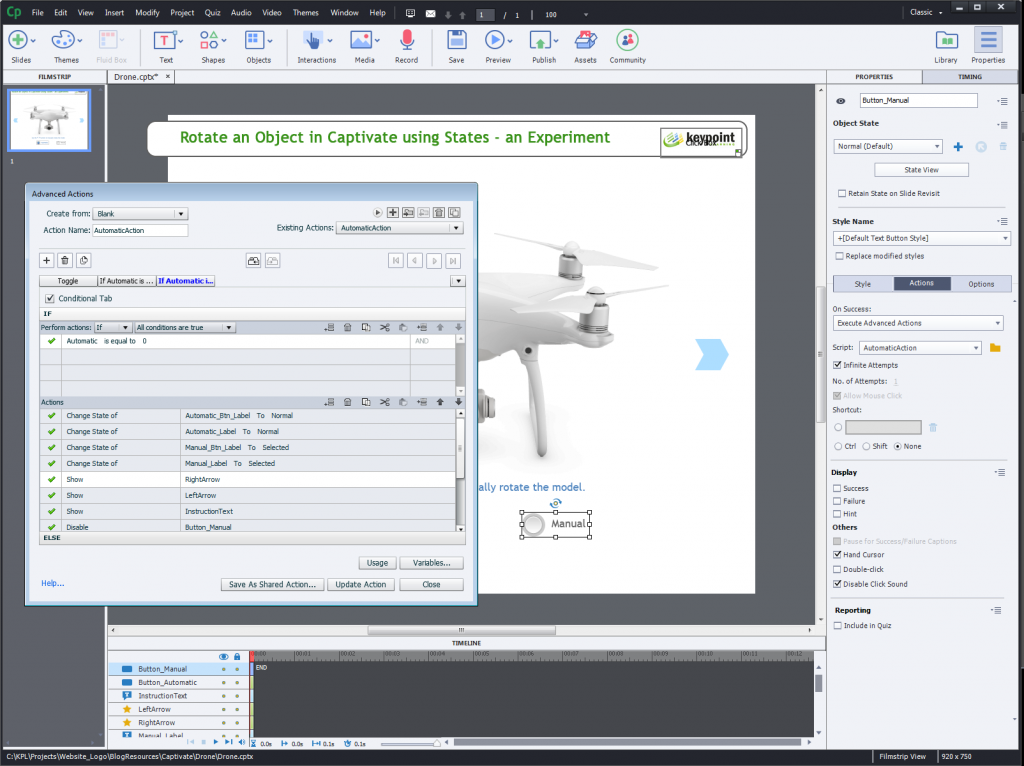
2. Creating Advanced Actions that change the state of the two radio buttons and nav buttons, based on a Toggle variable.

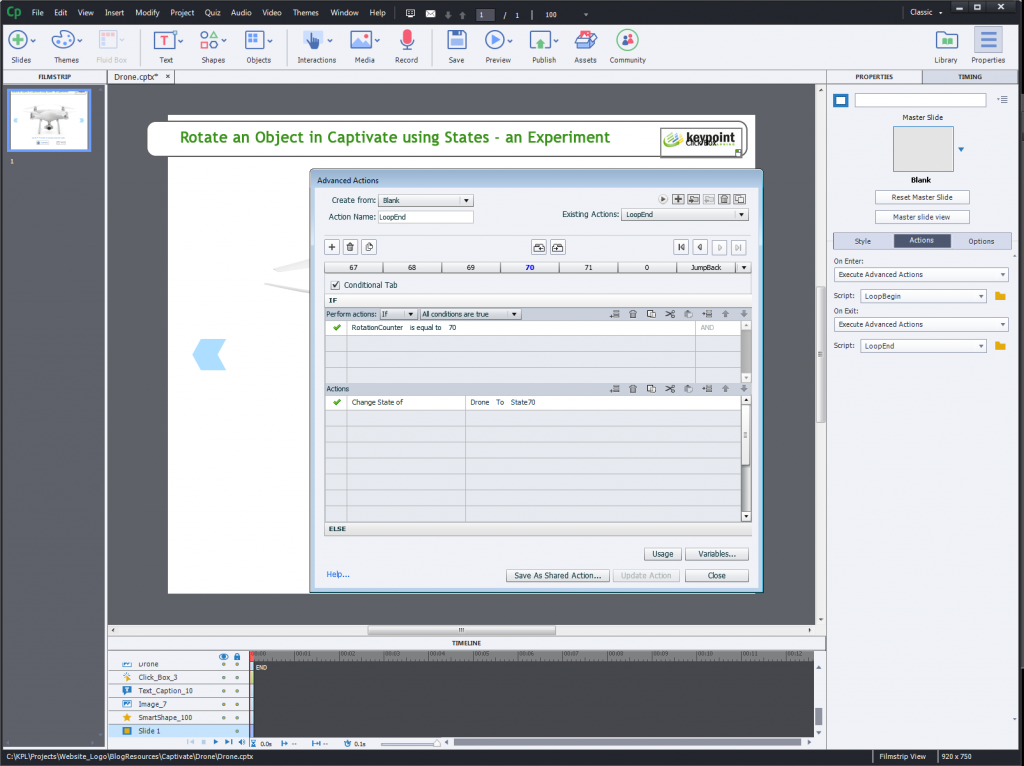
3. Creating Advanced Actions for the On Enter and On Exit actions. These actions are used for the automatic mode to continually jump back to the first frame of the slide.

4. Creating Advanced actions for the nav buttons used for clockwise and counter-clockwise manual rotation. These two actions are used to change the object state based on a numeric variable.