When you publish an Animate CC file, you’re creating a HTML5/JavaScript file. Captivate when published to a web format uses HTML5/JavaScript. So it makes sense that you can not only combine these projects, but you can also get the two projects to talk to each other using JavaScript. This blog shows you a few steps on how you can combine these two platforms.
At the 3rd Annual Adobe eLearning Conference in Washington DC, I had the opportunity to host a session where I showed participants how you can easily incorporate Adobe Animate CC files within a web or responsive Captivate project. From my perspective, this is going to be a huge growth area for Captivate developers. Adding content from Animate can help you get pass road blocks you may have within Captivate. This post will step you through the process of getting an Animate CC file into Captivate. It will not focus on how to create an animation – that’s a later post.
Step 1
Let’s assume your HTML5 Canvas Adobe Animate CC file is done. Now we need to publish the file. The first thing we want to do is set the stage colour to be transparent. This way the file will appear in Captivate and not the learner can see the background rather than the default white box for the animation file. To start, click on the grey work space in Animate CC so you can access the Stage colour in the Properties panel. Click the colour box and choose the No Colour from the colour picker window.
![]()
Step 2
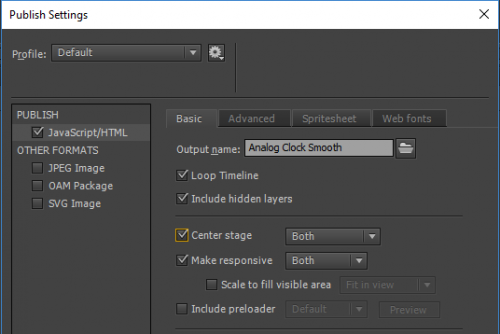
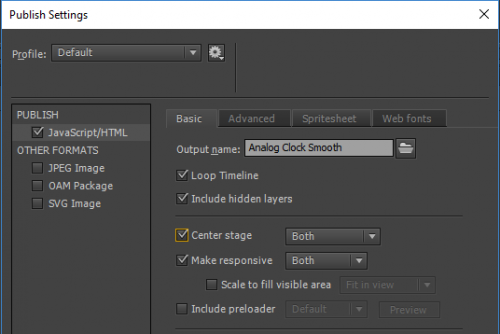
In Animate, click File > Publish Settings. With the JavaScript/HTML category selected, click the check boxes for Center stage and Make responsive.

Step 3
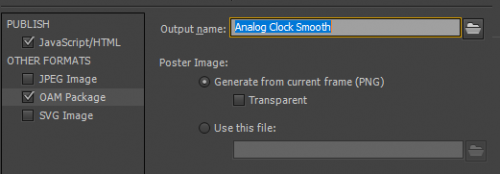
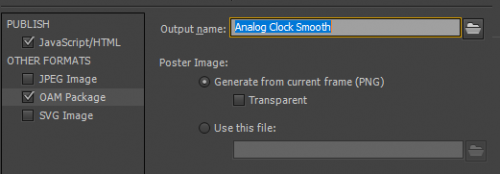
Click the OAM Package. You can provide a different name for the OAM file or keep the default which is the same as the FLA file.

Step 4
Click the Publish button.
Step 5
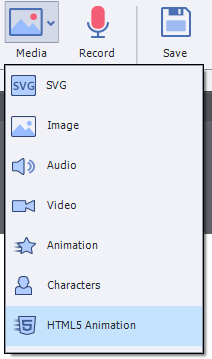
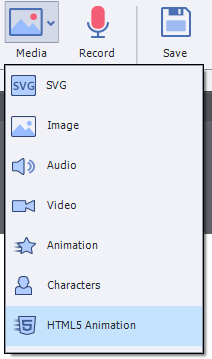
Now switch to Captivate. For this blog, create a Responsive Project. Navigate to the slide that you want the animation to be stored on. Click Media > HTML5 Animation.

Navigate to the OAM file you published in Step 4 and click the Open button. Now you can position and resize the animation file. Because the Animate file was set to be responsive and centred (Step 2) the animation will resize itself based on the size of the size of the HTML5 Animation object.
Step 6
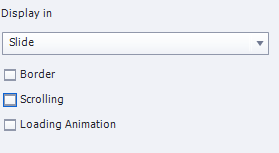
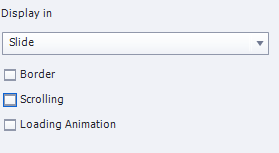
In the Properties of the OAM file, turn off the Border and Scrolling check boxes.

That’s it. Now you can preview your Captivate project in a browser.
At the 3rd Annual Adobe eLearning Conference in Washington DC, I had the opportunity to host a session where I showed participants how you can easily incorporate Adobe Animate CC files within a web or responsive Captivate project. From my perspective, this is going to be a huge growth area for Captivate developers. Adding content from Animate can help you get pass road blocks you may have within Captivate. This post will step you through the process of getting an Animate CC file into Captivate. It will not focus on how to create an animation – that’s a later post.
Step 1
Let’s assume your HTML5 Canvas Adobe Animate CC file is done. Now we need to publish the file. The first thing we want to do is set the stage colour to be transparent. This way the file will appear in Captivate and not the learner can see the background rather than the default white box for the animation file. To start, click on the grey work space in Animate CC so you can access the Stage colour in the Properties panel. Click the colour box and choose the No Colour from the colour picker window.
![]()
Step 2
In Animate, click File > Publish Settings. With the JavaScript/HTML category selected, click the check boxes for Center stage and Make responsive.

Step 3
Click the OAM Package. You can provide a different name for the OAM file or keep the default which is the same as the FLA file.

Step 4
Click the Publish button.
Step 5
Now switch to Captivate. For this blog, create a Responsive Project. Navigate to the slide that you want the animation to be stored on. Click Media > HTML5 Animation.

Navigate to the OAM file you published in Step 4 and click the Open button. Now you can position and resize the animation file. Because the Animate file was set to be responsive and centred (Step 2) the animation will resize itself based on the size of the size of the HTML5 Animation object.
Step 6
In the Properties of the OAM file, turn off the Border and Scrolling check boxes.

That’s it. Now you can preview your Captivate project in a browser.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Will this only work in a responsive Captivate course? I’ve already got a course built from the New > Blank Project option. I don’t want to get all frustrated in the thick of trying this if it’s not going to work! I’m using Adobe Captivate Classic (2019) v. 11.8.2.254 and Animate 24.0.2. Thank you!
What about runtime event communication between Animate and Captivate?
For example a button in the Animate animation that tells the Captivate slide to continue? I don’t think I can callback from within the iframe.
Or a button in Captivate at the end of the animation? I tried but it is hidden by the animation when I publish, even though it is on a higher layer. The only workaround I’ve found is to make the animation background transparent but this is obviously not ideal. And when I try to set the z-index of the animation (.cp-WebObject) to -1 it is covered in white by the button layer.






