Combine the use of Themes and Master Slides as well as individual adjustments to design a project that is exactly what you want it to look like. Investment in setting up your Theme and Master Slides will be well worth it with savings in the creation of your project with a consistent look.
Themes and Master Slides
When you start using Captivate, getting your project to look just like you want it to, can be a bit confusing. And time consuming.
Luckily, you have a number of tools at your disposal that can help make this easier for your.
Themes
A theme gives your project a layout of the various slides as well as defines the colour palette that is used consistently throughout your project. You may have used themes in the past in your PowerPoint presentations. If so, you will find the use of themes in Captivate easy.
If you have not, then here is how you can tap into this tool easily:
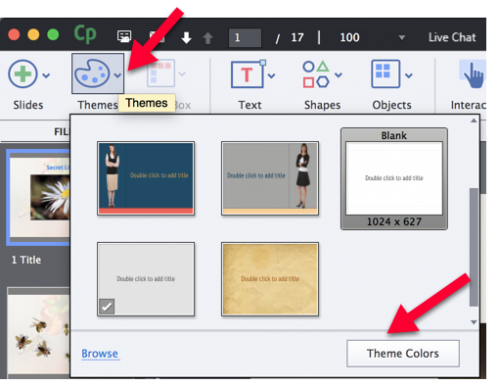
First, select “Themes” from your tool bar. You have a number of options that you can choose from. You can also upload a theme by clicking the “Browse” hyperlink and navigating to the theme on your computer.

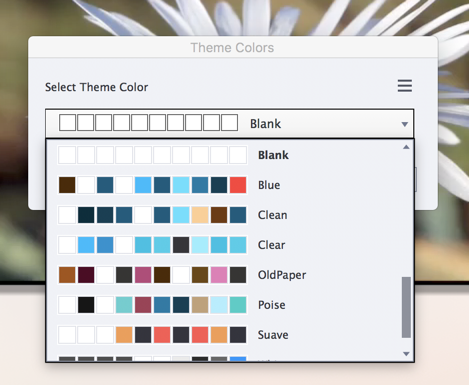
You can then adjust the “Theme Colors” by clicking on the button, which will open a new drop-down dialogue:

Select either one of the pre-determined options or click on customize to create your own color scheme.
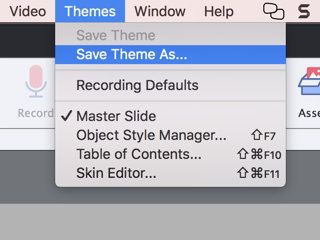
You can also create your own theme. Start with an existing one, make adjustments to objects and color scheme and then save the theme under a new name by navigating to Themes > Save Theme As

In the future, you can open this theme and start with a new project that has the exact look that you are looking for.
This is particularly helpful if you plan to create multiple modules of your eLearning course using the same design.
Master Slides
Another useful Captivate tool is Master Slides. Again, you may know this from your PowerPoint presentations. Master Slides define the layout of the slides. The positioning of text and image elements or clickable objects. Having Master Slides for various purposes makes it easy for you to create a project with a standard layout.
Captivate comes with a number of slides already designed, such as a title slide, various content slides and a variety of quiz slides.
Open your Master Slides under Themes > Master Slide

Now you can edit the Master Slides to be exactly how you like them and use them throughout your project.
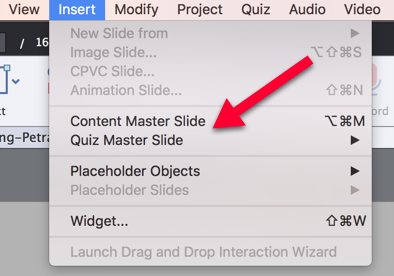
You can also add new Master Slides in addition to the ones that come with your theme. Click on Insert > Content Master Slide or > Quiz Master Slide to add slides, then format them and add them to your project as needed. Don’t forget to save your theme for future use.

Other styling options
In addition to Themes and Master Slides that determine the look of your project, you can of course make adjustment to each individual slide, including replacing the background of the slide. There is no limitation to designing your project just the way you want to.
Conclusion
Using Themes and Master Slides will make it easier for you to design stunning projects with a consistent look. Adding individual adjustments enables you to design a project that is exactly what you want it to look like. Spending a bit of time in the design of the Theme you’d like to use including the Master Slides will save you a lot of time down the road.
At this moment, templates (cptl-files) in Captivate cause a lot of problems. That is the reason I always recommend to replace them by a theme. I already commented on this blog post, because I find it bit confusing, since it looks like a theme is much more limited than it is. Please do NOT use a template anymore, use a Theme.
The first thing I do when designing a course is to create a course template (usually because I will be creating more than one course from that template.) It’s important to get that look and feel just right initially so that the rest of the development time is spent on content. Unfortunately, some developers overlook the power of these tools.
I commented because even in books I always see that master slides and themes are treated like different items, whereas master slides are just part of a theme. Theme color palettes can be saved as well, separately and used in several custom themes. Lot of users create templates, which have serious problems since version 8, and in most use cases can be replaced by a custom theme. Look at the way your article is structured: Themes and Master slides are at the same level, whereas Master slides are just one component of a theme. You say “another useful tool…”, it is part of a theme. All the options under the menu Themes are Theme components, very well done by the Adobe team.
I am struggling since many years to try to explain this to many clients and users on the forums, hence the reason why I commented to your post: it adds to the confusion because you don’t mention ALL the components of a Theme. Each project should start by defining the full theme, unless you don’t need Recording defaults.
Hello Lieve. Thanks for taking the time to comment on this article. The way I understand it we can change the colour scheme in “Themes”. And we can also adjust the Master slides general layout under Master slides. Then we can save it all under a new Theme name to have it for future projects. Is this not correct?
I’m sorry but this is really confusing. I have been blogging a lot about Themes which replaced Design templates many versions ago. Themes have these components: Theme Colors Palette, Object Styles, Master Slides, Skin design and Recording Defaults. Why do you seem to talk about Themes and Master slides, since Master slides are an essential component of each Theme. Have a look at these articles:
http://blog.lilybiri.com/colorful-2015-with-adobe-captivate
http://blog.lilybiri.com/theme-colors
https://elearning.adobe.com/2016/12/exploring-themes-and-templates-in-captivate/
I will not point to other posts about themes in responsive projects.
You must be logged in to post a comment.









