Three small changes discovered in Captivate version 11 (CP2019) which can save time/frustration.
Review?
Not a complete review, I need more time to explore some of the features. Not yet 3 weeks is insufficiente, especially since I already coached a training which included some of the new features. For long-time fans, who are used to my treasure hunt for little gems, I only found 3 so far, but probably more are hidden behind the big treasure. No lack of ideas for future articles, my mind is purring like a cat… Today I will start with the tiny gems, or my article could be too long. I value the big gems as well, will tell you some secrets soon.
Tiny Gems
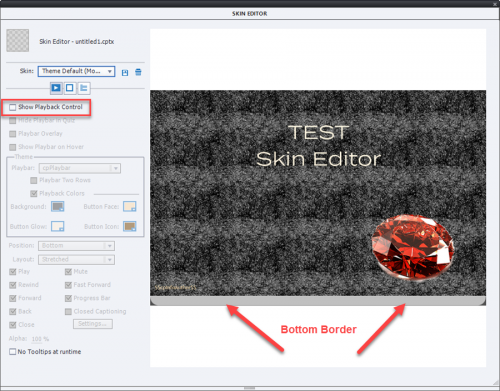
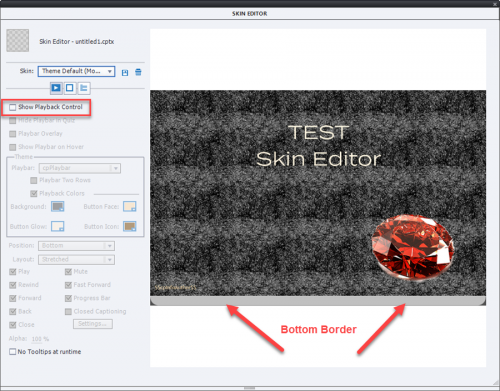
Skin editor
Default setup of the included themes all include a default playbar. That is fine for pure linear projects but personally I largely prefer custom navigation and buttons for my projects which will seldom be linear. When you uncheck the playbar in the first tab of the Skin editor, up till now you had to remember to go to the second tab to uncheck the Borders as well. If you forgot, you ended up with an ugly thick grey bottom border on all slides. This is no longer needed: when you deactivate the playbar in CP2019, borders get deselected by default. Saves a couple of clicks….always welcome!

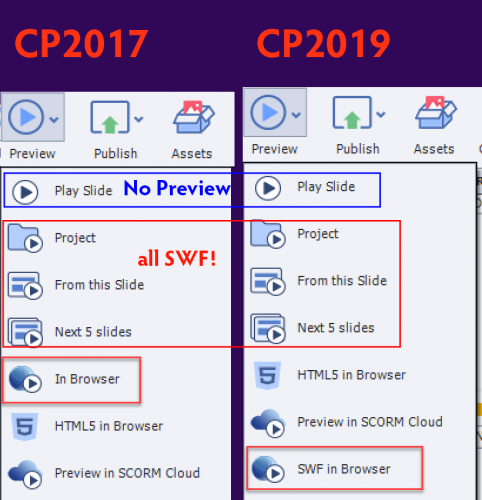
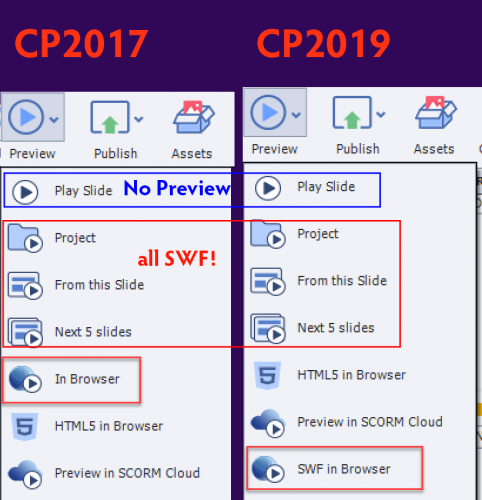
Preview Methods
I suppose all developers are aware that the final death of Flash Player, SWF output will be there sooner than expected. This gem is only valide for non-responsive projects because responsive projects can only be previewed as HTML. For the ‘blank’ projectstThe big button Preview has changed the sequence of the methods and clarified that the former ‘Preview in Browser (F12)’ is creating a temporary SWF. I had hoped on more promotion for HTML output, but the methods ‘Project’, ‘From this slide’ and ‘Next 5 slides’ are still based on a temporary SWF. As indicated in this image, never use Play Slide as Preview, only for synchronizing on the timeline.

HTML rectangle Play Icon
With the release of 10.0.1.285 there was a lot of noise and discussion about the AutoPlay having disappeared for all HTML output. In this article I described how to insert a poster image, replace the Play Icon, take away the dimming of the poster image and…. the ugly blue or white rectangle surrounding the Play icon.
Surprise! The last hack, which needed editing CPLibraryAll.css after publishing, is no longer necessary! The surrounding rectangle has disappeared. This recent movie ‘D&D question to behave like normal question slide‘ was published without having to edit the css file, dimming is still there.
Review?
Not a complete review, I need more time to explore some of the features. Not yet 3 weeks is insufficiente, especially since I already coached a training which included some of the new features. For long-time fans, who are used to my treasure hunt for little gems, I only found 3 so far, but probably more are hidden behind the big treasure. No lack of ideas for future articles, my mind is purring like a cat… Today I will start with the tiny gems, or my article could be too long. I value the big gems as well, will tell you some secrets soon.
Tiny Gems
Skin editor
Default setup of the included themes all include a default playbar. That is fine for pure linear projects but personally I largely prefer custom navigation and buttons for my projects which will seldom be linear. When you uncheck the playbar in the first tab of the Skin editor, up till now you had to remember to go to the second tab to uncheck the Borders as well. If you forgot, you ended up with an ugly thick grey bottom border on all slides. This is no longer needed: when you deactivate the playbar in CP2019, borders get deselected by default. Saves a couple of clicks….always welcome!

Preview Methods
I suppose all developers are aware that the final death of Flash Player, SWF output will be there sooner than expected. This gem is only valide for non-responsive projects because responsive projects can only be previewed as HTML. For the ‘blank’ projectstThe big button Preview has changed the sequence of the methods and clarified that the former ‘Preview in Browser (F12)’ is creating a temporary SWF. I had hoped on more promotion for HTML output, but the methods ‘Project’, ‘From this slide’ and ‘Next 5 slides’ are still based on a temporary SWF. As indicated in this image, never use Play Slide as Preview, only for synchronizing on the timeline.

HTML rectangle Play Icon
With the release of 10.0.1.285 there was a lot of noise and discussion about the AutoPlay having disappeared for all HTML output. In this article I described how to insert a poster image, replace the Play Icon, take away the dimming of the poster image and…. the ugly blue or white rectangle surrounding the Play icon.
Surprise! The last hack, which needed editing CPLibraryAll.css after publishing, is no longer necessary! The surrounding rectangle has disappeared. This recent movie ‘D&D question to behave like normal question slide‘ was published without having to edit the css file, dimming is still there.
You must be logged in to post a comment.






