
Launch a Published Version of the Getaway Theme (.cptx): ![]()
Download Your Getaway Theme (.cptm)
Captivate 2019 offers two work streams that allow you to create responsive projects: Break Points and Fluid Boxes. Initially I gravitated toward Break Points, because they offered more flexibility in how you could use graphics. However, in the back of my mind I knew I had to come grips with Fluid Boxes because they are likely the wave of the future.
Fluid Boxes remind me of Zurb Foundation’s Grid System. Like the Grid System, the real power of Fluid Boxes is that your content adjusts to the view port of any device, providing its using a web browser. Break Points, in contrast, can only optimally deliver content to about five viewer port specs.
The challenge in using Fluid Boxes, from my perspective, is that you are limited in how content can be displayed. For example, Lieve Weymeis notes that Fluid Boxes are more “two dimensional” in that they don’t allow you to overlap content. What’s more, as compared to Break Points, there are limited means to adjust background graphics so they display well in Fluid Boxes.
There have been a number great posts about getting started with Fluid Boxes (e.g., Paul Wilson, Pooja Jaisingh), so I’ve chosen to focus on the issue of graphics. Specifically, my key objective for this showcase was to experiment with using background graphics in responsive projects that use Fluid Boxes by creating a responsive theme.
While putting the Theme together, I took some notes on lessons learned, and these are below. In general, I found that setting standards and simplifying gave the best results. Of course, these are my observations, your mileage may vary.
Text Content
I found that using some standards up front made things go smoother in the long run. As a rule, I tried to limit titles to about two or three words and set their properties in the Object Style Manager by modifying the default values. This allowed the titles and slide headings to display well across the various view port dimensions with only 2 font sizes.

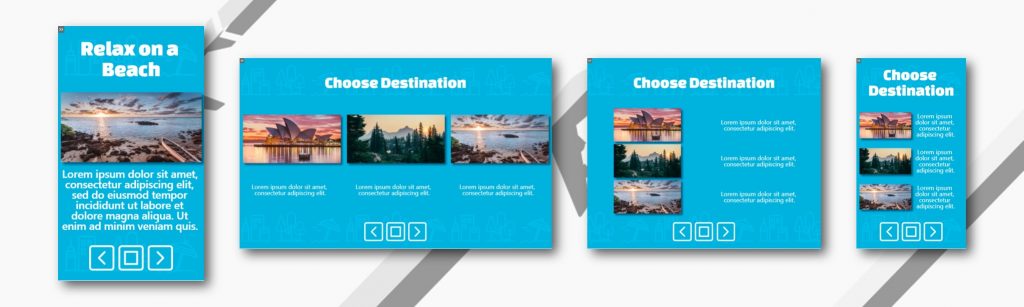
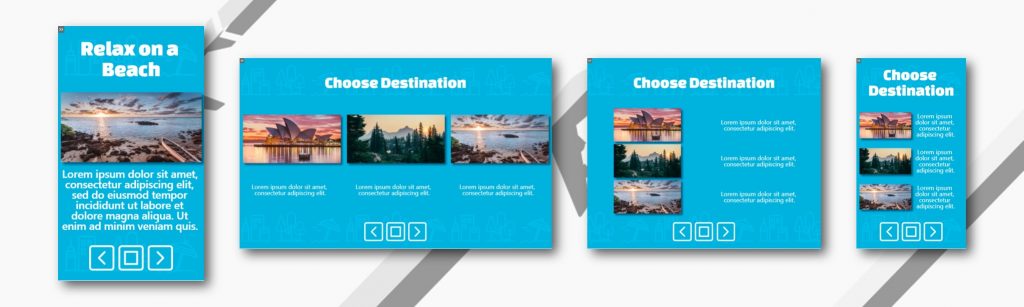
Figure 01 – Using a single font size (“Choose Destination”) across view port sizes and standardizing graphic aspect ratio to 2:1.
For text content, I limited the amount of text on any given slide to a few dozen words, max. This is in line with general instructional design principles and allowed for the use of only three caption font sizes. While I didn’t include interactions in this Theme, you could use an interaction to display larger amounts of text without overwhelming the viewer.
Graphic Strategy
The background graphic I settled on was loosely based on the iPad viewer port dimensions, with a larger jet graphic in the center and smaller graphics in the upper left and lower right areas. To avoid the graphics being chopped off in the Galaxy S8 view, I made sure the smaller graphics were outside the S8 Viewer port. I used the same basic fitting strategy for the row of icons along the bottom. The jets are optional, any graphic objects will work.

Figure 02 – Positioning slide elements so that they display well across all view port sizes without being “chopped off”.
For the smaller graphics, used on the content slides, I opted for a square shape or a graphic with a 2:1 aspect ratio (e.g., 500×250). Based some web development I’ve done in Grid, I found that graphics with a 2:1 ratio displayed well across all view port sizes and they “wrapped” well with text.
Fluid Box Layout and Formatting
After a bit of experimenting I found that less was more when it came to using formatting options, such as padding, indents and even font sizes. I avoided “Uniform Text Scaling” altogether as I found it was sensitive to slide specific formatting (i.e., padding in nested Fluid Boxes) to the point where header title font sizes were inconsistent from slide to slide. I couldn’t find a work around to have the Uniform Text Scaling apply only to a specific box in the grid.

Figure 03 – Using two basic grids with content initially positioned in the center and middle.
My basic strategy for Fluid Boxes was to use two basic Layouts and a limited set of fonts (2 title font sizes and 3 caption sizes). I set all objects to be displayed in the center-middle, and only added padding and margins when I was almost done with the project in order to tweak the design.
In general, I avoided using formatting options at the slide level, opting to make changes first to defaults within the Object Style Manager. If additional formatting was needed (e.g., padding), I adjusted those options within the master slide.
Themes and Captivate Slides
As noted by Lieve Weymeis, modifying or deleting default Captivate master slides can interfere with how Captivate functions. First, its not a good idea to modify the “Blank” master slide as its important in importing PowerPoint slides and for setting up simulations. Instead, copy the Blank master slide and modify the copy. Blank master slides also don’t have Fluid Boxes by default, but you can add them.
A more critical issue surrounds Quiz related slides. If you are going to attempt to modify them, its wise to proceed with caution. Quiz slides are relatively complex and built to collect information and send it to the LMS. As a result, modifying them can disable functions that send information to the LMS or result in unwanted run time errors in Captivate. For this project, I opted to do a font change and a background graphic for Quiz slides, but that was about it.
Conclusion
Fluid Boxes do have some limitations, but I think with some forethought you can design around them. In the end I found that this design was a bit like equal temperament in piano tuning, the content displayed acceptably, but not perfectly, in all view port sizes. In a sense, they were all “equally” out of tune, so to speak, but they worked.
In closing, below are some of the key takeaways I got from this showcase.
Text
- Limit the number and size of fonts (e.g., 2 fonts, 5 total sizes)
- Keep title lengths consistent and to about 2-3 words
- Restrict the amount of text content to a maximum of 25-36 words
- Try to get a font size to work across views without using Uniform Text Scaling
Graphics
- Use a background graphic with a focal image in the center, and accents that show up in the upper left and bottom right of the iPad display, but are chopped off in the Galaxy S8 display
- Try to use graphics with about a 2:1 aspect ration, they show up will on all screens and wrap well
Fluid Boxes and Formatting
- Use a small number of basic grids
- Format first using the Style Editor defaults and next with the options on the master slides
- Apply as little formatting as needed
- Position all objects initially in the center-middle
Captivate Master Slides
- The Blank master slide isn’t so “blank” after all, they are important for simulation and importing PowerPoint content
- Approach altering Quiz slides with caution
References
Adobe Captivate (2019 release) and Fluid Boxes 2.0
Lieve Weymeis | Fluid Boxes Or Breakpoint Views?
Paul Wilson | Captivate 2019 – Enhanced Fluid Boxes
Pooja Jaisingh | Adobe Captivate (2019 release) and Fluid boxes 2.0
Lieve Weymeis | Fluid Boxes and Master Slides
Lieve Weymeis | Tips for “Fluid” Quiz Slides
Media
Freepik | Vacation elements background with plane
Rawpixel – Freepik | Illustration of travel icons set
Keith Zhu – Unsplash | Sydney Opera House
Sergei Akulich – Unsplash | Rampart Lakes, United States
Jörg Angeli – Unsplash | Mauritius
Vimeo Free Videos – Pixabay | Beach, Sunset, Ocean, Twilight

Launch a Published Version of the Getaway Theme (.cptx): ![]()
Download Your Getaway Theme (.cptm)
Captivate 2019 offers two work streams that allow you to create responsive projects: Break Points and Fluid Boxes. Initially I gravitated toward Break Points, because they offered more flexibility in how you could use graphics. However, in the back of my mind I knew I had to come grips with Fluid Boxes because they are likely the wave of the future.
Fluid Boxes remind me of Zurb Foundation’s Grid System. Like the Grid System, the real power of Fluid Boxes is that your content adjusts to the view port of any device, providing its using a web browser. Break Points, in contrast, can only optimally deliver content to about five viewer port specs.
The challenge in using Fluid Boxes, from my perspective, is that you are limited in how content can be displayed. For example, Lieve Weymeis notes that Fluid Boxes are more “two dimensional” in that they don’t allow you to overlap content. What’s more, as compared to Break Points, there are limited means to adjust background graphics so they display well in Fluid Boxes.
There have been a number great posts about getting started with Fluid Boxes (e.g., Paul Wilson, Pooja Jaisingh), so I’ve chosen to focus on the issue of graphics. Specifically, my key objective for this showcase was to experiment with using background graphics in responsive projects that use Fluid Boxes by creating a responsive theme.
While putting the Theme together, I took some notes on lessons learned, and these are below. In general, I found that setting standards and simplifying gave the best results. Of course, these are my observations, your mileage may vary.
Text Content
I found that using some standards up front made things go smoother in the long run. As a rule, I tried to limit titles to about two or three words and set their properties in the Object Style Manager by modifying the default values. This allowed the titles and slide headings to display well across the various view port dimensions with only 2 font sizes.

Figure 01 – Using a single font size (“Choose Destination”) across view port sizes and standardizing graphic aspect ratio to 2:1.
For text content, I limited the amount of text on any given slide to a few dozen words, max. This is in line with general instructional design principles and allowed for the use of only three caption font sizes. While I didn’t include interactions in this Theme, you could use an interaction to display larger amounts of text without overwhelming the viewer.
Graphic Strategy
The background graphic I settled on was loosely based on the iPad viewer port dimensions, with a larger jet graphic in the center and smaller graphics in the upper left and lower right areas. To avoid the graphics being chopped off in the Galaxy S8 view, I made sure the smaller graphics were outside the S8 Viewer port. I used the same basic fitting strategy for the row of icons along the bottom. The jets are optional, any graphic objects will work.

Figure 02 – Positioning slide elements so that they display well across all view port sizes without being “chopped off”.
For the smaller graphics, used on the content slides, I opted for a square shape or a graphic with a 2:1 aspect ratio (e.g., 500×250). Based some web development I’ve done in Grid, I found that graphics with a 2:1 ratio displayed well across all view port sizes and they “wrapped” well with text.
Fluid Box Layout and Formatting
After a bit of experimenting I found that less was more when it came to using formatting options, such as padding, indents and even font sizes. I avoided “Uniform Text Scaling” altogether as I found it was sensitive to slide specific formatting (i.e., padding in nested Fluid Boxes) to the point where header title font sizes were inconsistent from slide to slide. I couldn’t find a work around to have the Uniform Text Scaling apply only to a specific box in the grid.

Figure 03 – Using two basic grids with content initially positioned in the center and middle.
My basic strategy for Fluid Boxes was to use two basic Layouts and a limited set of fonts (2 title font sizes and 3 caption sizes). I set all objects to be displayed in the center-middle, and only added padding and margins when I was almost done with the project in order to tweak the design.
In general, I avoided using formatting options at the slide level, opting to make changes first to defaults within the Object Style Manager. If additional formatting was needed (e.g., padding), I adjusted those options within the master slide.
Themes and Captivate Slides
As noted by Lieve Weymeis, modifying or deleting default Captivate master slides can interfere with how Captivate functions. First, its not a good idea to modify the “Blank” master slide as its important in importing PowerPoint slides and for setting up simulations. Instead, copy the Blank master slide and modify the copy. Blank master slides also don’t have Fluid Boxes by default, but you can add them.
A more critical issue surrounds Quiz related slides. If you are going to attempt to modify them, its wise to proceed with caution. Quiz slides are relatively complex and built to collect information and send it to the LMS. As a result, modifying them can disable functions that send information to the LMS or result in unwanted run time errors in Captivate. For this project, I opted to do a font change and a background graphic for Quiz slides, but that was about it.
Conclusion
Fluid Boxes do have some limitations, but I think with some forethought you can design around them. In the end I found that this design was a bit like equal temperament in piano tuning, the content displayed acceptably, but not perfectly, in all view port sizes. In a sense, they were all “equally” out of tune, so to speak, but they worked.
In closing, below are some of the key takeaways I got from this showcase.
Text
- Limit the number and size of fonts (e.g., 2 fonts, 5 total sizes)
- Keep title lengths consistent and to about 2-3 words
- Restrict the amount of text content to a maximum of 25-36 words
- Try to get a font size to work across views without using Uniform Text Scaling
Graphics
- Use a background graphic with a focal image in the center, and accents that show up in the upper left and bottom right of the iPad display, but are chopped off in the Galaxy S8 display
- Try to use graphics with about a 2:1 aspect ration, they show up will on all screens and wrap well
Fluid Boxes and Formatting
- Use a small number of basic grids
- Format first using the Style Editor defaults and next with the options on the master slides
- Apply as little formatting as needed
- Position all objects initially in the center-middle
Captivate Master Slides
- The Blank master slide isn’t so “blank” after all, they are important for simulation and importing PowerPoint content
- Approach altering Quiz slides with caution
References
Adobe Captivate (2019 release) and Fluid Boxes 2.0
Lieve Weymeis | Fluid Boxes Or Breakpoint Views?
Paul Wilson | Captivate 2019 – Enhanced Fluid Boxes
Pooja Jaisingh | Adobe Captivate (2019 release) and Fluid boxes 2.0
Lieve Weymeis | Fluid Boxes and Master Slides
Lieve Weymeis | Tips for “Fluid” Quiz Slides
Media
Freepik | Vacation elements background with plane
Rawpixel – Freepik | Illustration of travel icons set
Keith Zhu – Unsplash | Sydney Opera House
Sergei Akulich – Unsplash | Rampart Lakes, United States
Jörg Angeli – Unsplash | Mauritius
Vimeo Free Videos – Pixabay | Beach, Sunset, Ocean, Twilight
You must be logged in to post a comment.
- Most Recent
- Most Relevant






