This article describes a way to animate a landscape in loop with Captivate 2019 and 2017.
To show you how to make that, I am going to use the picture of the mountains that appears in the red rectangle in the video below. You will also find the complete video at the bottom of the page.
— STEP BY STEP PROCESS —
CREATING THE PICTURE
![]() Step 1
Step 1
Create your basic picture with Photoshop or Illustrator or another software.
The most important by creating your picture is that left and right sides be exactly the same so that you are able to assemble them side by side in the next step. They must start and finish at the same level. In my example I have created a picture that is 640 pixels wide and 114 pixels high. Once done save your picture in a transparent PNG format.

![]() Step 2
Step 2
Create a new file that is 1920 pixels wide (thrice 640 pixels) with a height which must be the same than the original picture (114 pixels in my example). Then copy thrice your original picture by placing them side by side.

Save it in a transparent PNG format.
MAKING THE ANIMATION WITH CAPTIVATE
![]() Step 1
Step 1
Open Adobe Captivate and create a new blank project that is 1024 pixels wide. The height has no importance but it must be higher than your picture.
![]() Step 2
Step 2
Import the picture you have made into the Captivate library.
![]() Step 3
Step 3
From the “Shapes” menu, select a rectangle and set its size to the size of your picture. In my example 1920 x 114.

![]() Step 4
Step 4
Make this shape completely transparent by setting its opacity and stroke to zero.

![]() Step 5
Step 5
Select your transparent rectangle and click on the State View button.

![]() Step 6
Step 6
Into the “Object State” view, select your transparent rectangle and from the “Options” tab, set its X position to 0.

Once done set the Y position to the place where your want your picture appears.
![]() Step 7
Step 7
From the Library insert your picture and set its X and Y position with the same values entered in the previous step.

![]() Step 8
Step 8
Click on the “+ New State” button and enter a name. In my example I have let the name of “NewSate1”.

![]() Step 9
Step 9
In this new State, insert again your picture and set its Y position with the same value than in your Normal state, but its X position to “– 640” (or minus the width of your original picture).

![]() Step 10
Step 10
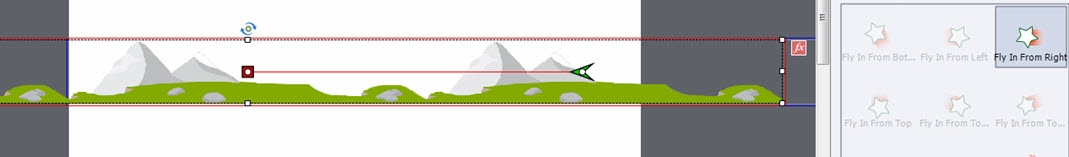
From the “TIMING” tab select the “Entrance” drop-down menu then the “Fly in From Right” effect. Once done enter 11 seconds in the “Effect Duration” field.

![]() Step 11
Step 11
The motion path between its beginning (green arrow) and end (red square) must have the same width than your original picture (e.g. 640 pixels for my picture). As it is not the case by default, adjust the green arrow further on the right in order to get a space of 640 pixels (or a space related to the width of your own picture) between the green arrow and the red square.

To help you, you can use the guide and the rulers from the “View” menu.

Above, the adjustment of “– 640 pixels” between end and beginning has been made.
![]() Step 12
Step 12
Make a right click on the NewState1 and select “Duplicate State”.

![]() Step 13
Step 13
The NewState2 is automatically created with the same settings and animation than the NewState1.

The animation is completed. It remains now to create the script that will enable this animation to run in loop.
MAKING THE CAPTIVATE SCRIPT
![]() Step 1
Step 1
Exit the StateView window, then name your animated object if it is not yet done. In my example I have named it “mountains”.

Once done launch the “Advanced Actions” window from the “Project” menu and “Advanced Actions” sub-menu (you can also use other ways).

![]() Step 2
Step 2
Create a new script from the “Plus” sign located at the top right (first line), name it in the “Action Name” field, and tick “Conditional Tab”.

![]() Step 3
Step 3
Enter a script as below by changing the name of your animated object or their States by yours, if they are not the same.

Save it and close the window.
![]() Step 4
Step 4
Select your animation slide and from the “Actions” tab on the right, select “Execute Advanced Actions” from the “On Enter” drop-down menu. Then from the “Script” drop-down menu below, select the script you have just created.

![]() Step 5
Step 5
Save your project and launch a preview. Your scenery should run in loop.
END OF THE PROCESS
Don’t hesitate to look at the complete video.
https://www.youtube.com/watch?v=sFXxt9eJxC0
To show you how to make that, I am going to use the picture of the mountains that appears in the red rectangle in the video below. You will also find the complete video at the bottom of the page.
— STEP BY STEP PROCESS —
CREATING THE PICTURE
![]() Step 1
Step 1
Create your basic picture with Photoshop or Illustrator or another software.
The most important by creating your picture is that left and right sides be exactly the same so that you are able to assemble them side by side in the next step. They must start and finish at the same level. In my example I have created a picture that is 640 pixels wide and 114 pixels high. Once done save your picture in a transparent PNG format.

![]() Step 2
Step 2
Create a new file that is 1920 pixels wide (thrice 640 pixels) with a height which must be the same than the original picture (114 pixels in my example). Then copy thrice your original picture by placing them side by side.

Save it in a transparent PNG format.
MAKING THE ANIMATION WITH CAPTIVATE
![]() Step 1
Step 1
Open Adobe Captivate and create a new blank project that is 1024 pixels wide. The height has no importance but it must be higher than your picture.
![]() Step 2
Step 2
Import the picture you have made into the Captivate library.
![]() Step 3
Step 3
From the “Shapes” menu, select a rectangle and set its size to the size of your picture. In my example 1920 x 114.

![]() Step 4
Step 4
Make this shape completely transparent by setting its opacity and stroke to zero.

![]() Step 5
Step 5
Select your transparent rectangle and click on the State View button.

![]() Step 6
Step 6
Into the “Object State” view, select your transparent rectangle and from the “Options” tab, set its X position to 0.

Once done set the Y position to the place where your want your picture appears.
![]() Step 7
Step 7
From the Library insert your picture and set its X and Y position with the same values entered in the previous step.

![]() Step 8
Step 8
Click on the “+ New State” button and enter a name. In my example I have let the name of “NewSate1”.

![]() Step 9
Step 9
In this new State, insert again your picture and set its Y position with the same value than in your Normal state, but its X position to “– 640” (or minus the width of your original picture).

![]() Step 10
Step 10
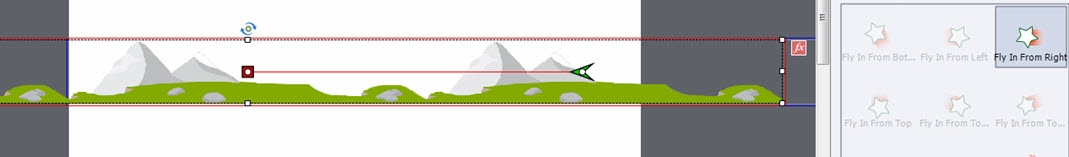
From the “TIMING” tab select the “Entrance” drop-down menu then the “Fly in From Right” effect. Once done enter 11 seconds in the “Effect Duration” field.

![]() Step 11
Step 11
The motion path between its beginning (green arrow) and end (red square) must have the same width than your original picture (e.g. 640 pixels for my picture). As it is not the case by default, adjust the green arrow further on the right in order to get a space of 640 pixels (or a space related to the width of your own picture) between the green arrow and the red square.

To help you, you can use the guide and the rulers from the “View” menu.

Above, the adjustment of “– 640 pixels” between end and beginning has been made.
![]() Step 12
Step 12
Make a right click on the NewState1 and select “Duplicate State”.

![]() Step 13
Step 13
The NewState2 is automatically created with the same settings and animation than the NewState1.

The animation is completed. It remains now to create the script that will enable this animation to run in loop.
MAKING THE CAPTIVATE SCRIPT
![]() Step 1
Step 1
Exit the StateView window, then name your animated object if it is not yet done. In my example I have named it “mountains”.

Once done launch the “Advanced Actions” window from the “Project” menu and “Advanced Actions” sub-menu (you can also use other ways).

![]() Step 2
Step 2
Create a new script from the “Plus” sign located at the top right (first line), name it in the “Action Name” field, and tick “Conditional Tab”.

![]() Step 3
Step 3
Enter a script as below by changing the name of your animated object or their States by yours, if they are not the same.

Save it and close the window.
![]() Step 4
Step 4
Select your animation slide and from the “Actions” tab on the right, select “Execute Advanced Actions” from the “On Enter” drop-down menu. Then from the “Script” drop-down menu below, select the script you have just created.

![]() Step 5
Step 5
Save your project and launch a preview. Your scenery should run in loop.
END OF THE PROCESS
Don’t hesitate to look at the complete video.
https://www.youtube.com/watch?v=sFXxt9eJxC0
You must be logged in to post a comment.






