Hi,
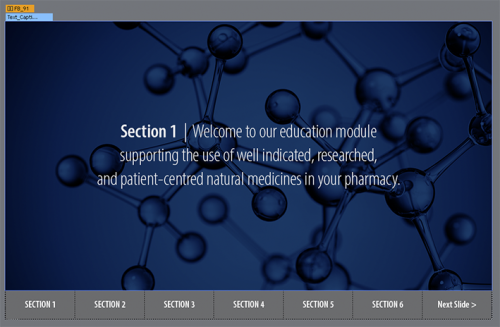
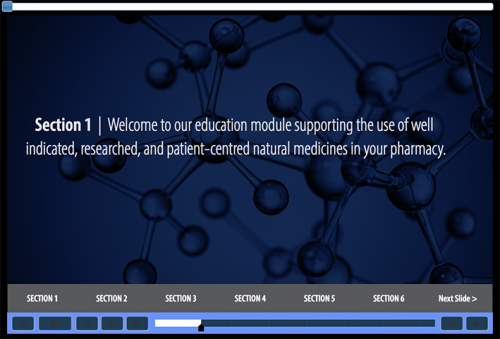
I have several slides in my responsive module where the copy appears correctly in Captivate – but when I export it for preview the copy is offset to the left of the canvas – see images. I can’t find any reason why this would be happening. Any ideas? The three images show the captivate art, and two different preview sizes.
Thanks in advance for any help.



That is a lot of misunderstanding. In your tags I see ‘Breakpoints’, Now you show me a screenshot which tells me that you are using Fluid boxes. What a loss of time. That is a totally different situation. I see only the main parent fluid box of this slide, what are the other fluid boxes? How is the setup of the master slide? Are you totally new to responsive projects? In which situation did you take these screenshots: during editing, in Preview or after publishing?
Ok, I apologise if I’ve used the wrong tag for this post. Yes, I am new to Captivate and how it treats responsive design. The 3 shots in my original post show how the type looks when editing (it sits correctly), and how the project looks in Preview (the type is offset).
The shot I replied to your first comment with shows the project in editing showing the fluid boxes and their positions (as you requested). The other fluid boxes below the main fluid box hold the ‘section’ buttons along the bottom. The slide was made from a blank Master Slide – so nothing there should be influencing this slide.
Difficult to see what I wanted to see. Not understanding terminology is often a handicap when trying to help.
The smooth font size shrinking in the fluid boxes will only show when you are looking at a Preview in a browser, and dragging the slider slowly to see how it presents with different browser resolutions. Is this your workflow?
The first screenshot is for editing. The text caption in the top fluid box is stretched both in vertical and horizontal direction. Do you have margins in the Text caption? Did you insert soft breaks to arrange the text as it is in the Editor screenshot?
I understand the difficulties you’re facing in assisting me, and I appreciate your efforts. Regarding my workflow, yes I am previewing often – and dragging the slider to view the various screens sizes/resolutions. The first set of images I posted in this thread show a 1024 wide render in Preview, and a 320 wide render in Preview. You can see on both of those Previews that the text sits like it has padding on the right hand side – but it doesn’t. The first (and following) images show how the test sits on the slide while in Editing, it looks fine, and scales fine. It’s only when I export it that this mysterious ‘padding’ occurs.
Do I have margins in the Text Caption? Yes – I have a 30 pixel margin on ALL sides of the text caption. Did I insert soft breaks in the copy? Yes, I have some soft breaks – although I find captivate seems to ignore them a lot of the time when in Preview anyways. Worth noting: the Fluid Box that holds the Text Caption has no padding.
Any thoughts appreciated.
Since you have margins in the Text container (caption), they will be applied to all resolutions. You have 30px, which means that on the mobile with a width of 320px, only 260px are left. Why did you keep ‘Stretch’ both horizontally and vertically?
How are the Position Properties set up for the text container?










