Showing a percentage of slides viewed as progress indicator which will be functional in a non-linear project.
Goal
All tutorials about showing progress as a percentage have the same limitation: you need to view the course in a linear way, no branching or other non-linear navigation. Even in the TOC the indicated Time at the bottom is supposing you are in a linearly visited course. In the TOC the checkmarks at the slides are the only way to see which slides have been visited in a non-linear course, there is no real progress indicator. Recently someone asked (again) for a progress indicator (percentage) that would be functional in a non-linear course.
I have created two possible solutions, All is slide-based, which is the reason for the two solutions:
- Easiest solution will show the % on each slide, but not after having viewed the slide, but when entering the slide.
- More perfect solution will show the percentage after having viewed the slides. Bit more complicated.
A bunch of Boolean variables and one shared action are what you need in both cases. In the second case I needed one very short advanced action as well. JS was necessary as usual to format the percentage display (no decimals, but can easily be changed). This post will explain the first (easy) solution.
Example
I took 19 slides out of the Quick Start Project ‘League’ and didn’t edit them with the exception of the Title slide. They are just used for testing the workflow. The default playbar, with its progress bar has been preserved. That is meant for comparison with the custom progress indicator. To allow you to navigate to slides in a non-linear way, I added the Table of Content, with navigation allowed. It is in Overlay, with the default Expand and Collapse buttons. Feel free to click in any sequence, and watch the progress indicator. I choose 19 slides, not 20 to show that it is possible with any amount of slides, even odd numbers.
It seems to be impossible to embed the Captivate file here, it is never functional as expected. Please use this link to a published version uploaded to my domain:
Progress indicator for non-linear course
Setup
Variables
Each slide needs a slide tracking variable, user defined of the Boolean type. Its start value is set to 1. Variable names are not important, I labeled them v_1, v_2,…..v_19 because it is easier to link them to the slides. Boring work, sure but I always have a shared action ready in an external library with a bunch of variables and import them using the trick 1 explained in Rare tips for Shared Actions. Each Boolean will be toggled to 1 when visiting the slide for the first time.
Total number of visited slides will be stored in another user variable v_total, also starting with 0 as value.
The percentage viewed slides, which is displayed in a text shape (red) inserted on the first slide and timed for the rest of the project, is stored in the user variable v_perc.
The system variable cpInfoSlideCount will be used as well, its value is the total number of slides.
Events – Shared Action ‘CalcPerc’
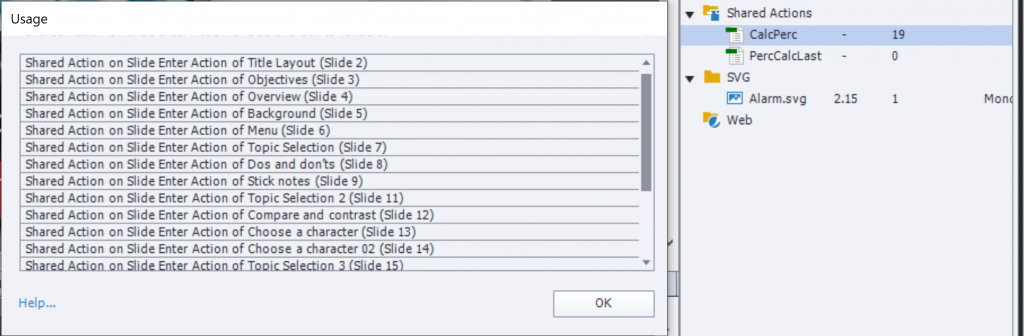
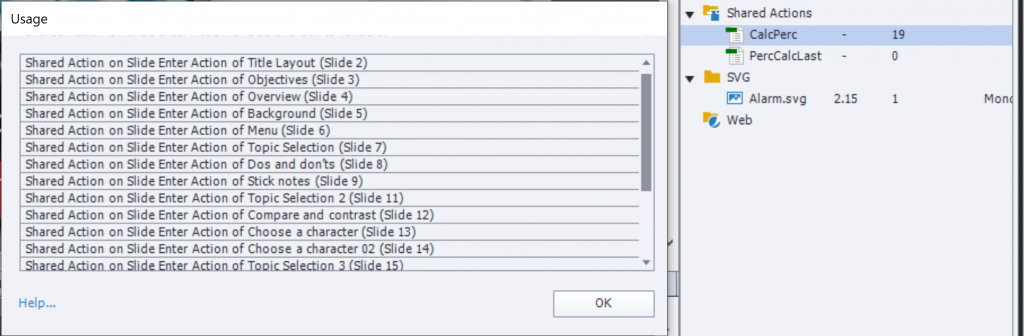
That shared action is triggered 19 times, with the On Enter event of the slides:

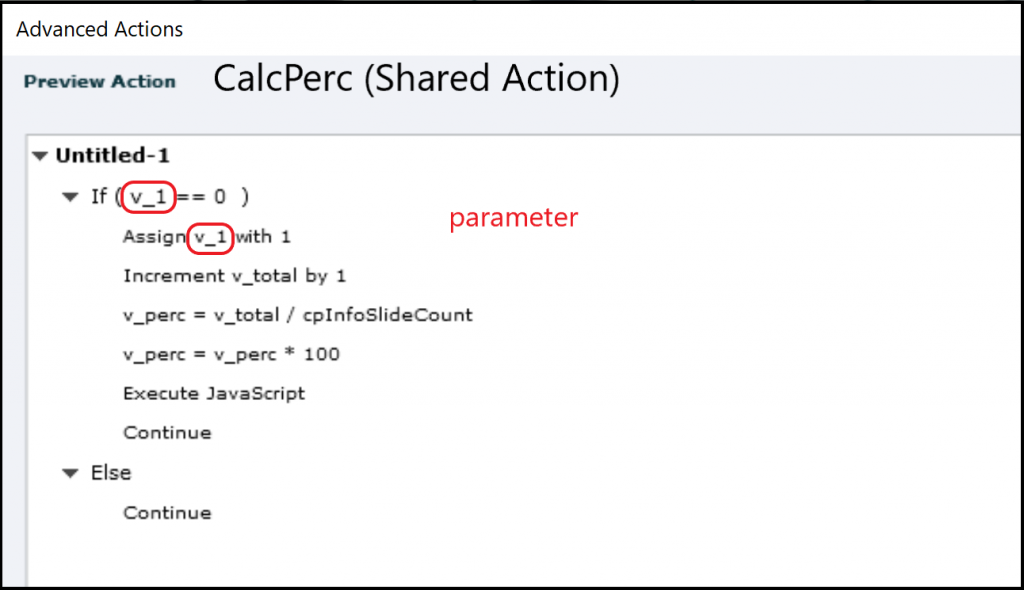
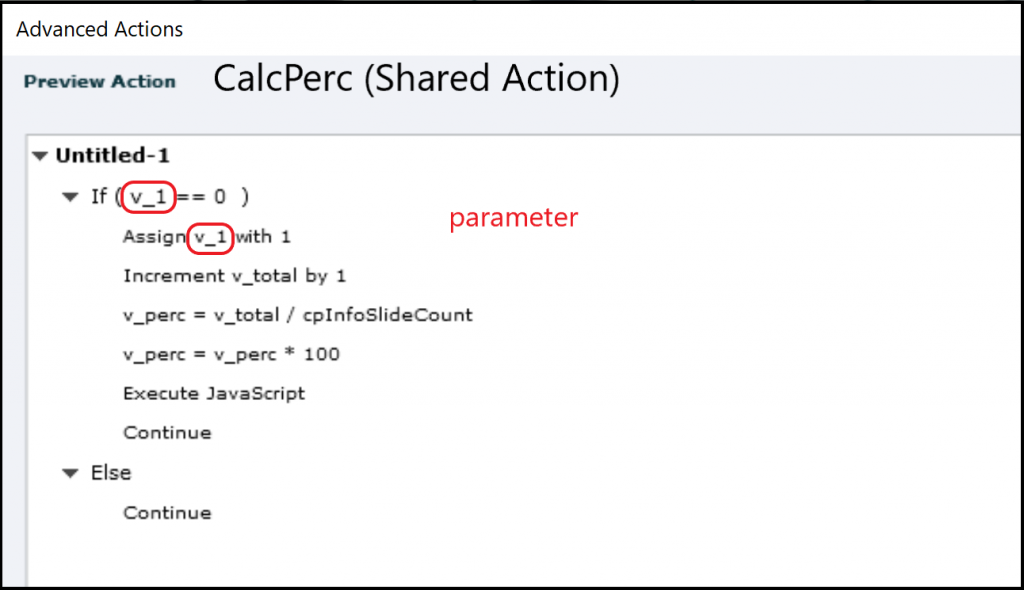
The Shared Action is straightforward and needs only one parameter: the slide tracking variable:

The JS is needed to avoid that Captivate shows too many decimals:
var perc = window.cpAPIInterface.getVariableValue(“v_perc”);
window.cpAPIInterface.setVariableValue(“v_perc”,perc.toFixed(0));
The second solution where the progress will show the percentage viewed slides more correctly will be posted in another article, with example file.
Goal
All tutorials about showing progress as a percentage have the same limitation: you need to view the course in a linear way, no branching or other non-linear navigation. Even in the TOC the indicated Time at the bottom is supposing you are in a linearly visited course. In the TOC the checkmarks at the slides are the only way to see which slides have been visited in a non-linear course, there is no real progress indicator. Recently someone asked (again) for a progress indicator (percentage) that would be functional in a non-linear course.
I have created two possible solutions, All is slide-based, which is the reason for the two solutions:
- Easiest solution will show the % on each slide, but not after having viewed the slide, but when entering the slide.
- More perfect solution will show the percentage after having viewed the slides. Bit more complicated.
A bunch of Boolean variables and one shared action are what you need in both cases. In the second case I needed one very short advanced action as well. JS was necessary as usual to format the percentage display (no decimals, but can easily be changed). This post will explain the first (easy) solution.
Example
I took 19 slides out of the Quick Start Project ‘League’ and didn’t edit them with the exception of the Title slide. They are just used for testing the workflow. The default playbar, with its progress bar has been preserved. That is meant for comparison with the custom progress indicator. To allow you to navigate to slides in a non-linear way, I added the Table of Content, with navigation allowed. It is in Overlay, with the default Expand and Collapse buttons. Feel free to click in any sequence, and watch the progress indicator. I choose 19 slides, not 20 to show that it is possible with any amount of slides, even odd numbers.
It seems to be impossible to embed the Captivate file here, it is never functional as expected. Please use this link to a published version uploaded to my domain:
Progress indicator for non-linear course
Setup
Variables
Each slide needs a slide tracking variable, user defined of the Boolean type. Its start value is set to 1. Variable names are not important, I labeled them v_1, v_2,…..v_19 because it is easier to link them to the slides. Boring work, sure but I always have a shared action ready in an external library with a bunch of variables and import them using the trick 1 explained in Rare tips for Shared Actions. Each Boolean will be toggled to 1 when visiting the slide for the first time.
Total number of visited slides will be stored in another user variable v_total, also starting with 0 as value.
The percentage viewed slides, which is displayed in a text shape (red) inserted on the first slide and timed for the rest of the project, is stored in the user variable v_perc.
The system variable cpInfoSlideCount will be used as well, its value is the total number of slides.
Events – Shared Action ‘CalcPerc’
That shared action is triggered 19 times, with the On Enter event of the slides:

The Shared Action is straightforward and needs only one parameter: the slide tracking variable:

The JS is needed to avoid that Captivate shows too many decimals:
var perc = window.cpAPIInterface.getVariableValue(“v_perc”);
window.cpAPIInterface.setVariableValue(“v_perc”,perc.toFixed(0));
The second solution where the progress will show the percentage viewed slides more correctly will be posted in another article, with example file.
You must be logged in to post a comment.
- Most Recent
- Most Relevant






