 Legend
245 posts
Legend
245 posts
An invisible Normal state i a multistate object can be very useful, both for static and interactive objects.
Intro
Multistate objects are real Swiss knifes, they are handy in many circumstances. But why would you use an ’empty’ state? With empty I mean that it is not visible to the user: no fill, no stroke, no image, no audio, literally nothing. But they can be very useful, both for static and interactive objects. I already posted a blog (still waiting for moderation) about empty Normal state for a button, this blog is about static objects.
This is bit similar to a blog I wrote about the importance of the “hidden” score slide, also invisible to the learner. Worth reading if you missed it:
You’ll find two use cases here: alternative for Show/Hide workflow as is used often in a Click-Reveal scenario, and building gradually a list (bulleted or not) without having to create multiple text containers.
Alternative for (older) Show/Hide workflow
I rarely use the older well-known Show/Hide workflows for Click/Reveal scenarios. This replacement is even needed for Fluid Boxes projects where you are unable to stack objects in the same location for normal fluid boxes.. The steps in that older workflow were:
- Create all objects to be shown and make them hidden in output;
- If you need only one object for each reveal action, group the objects
- In that best scenario, each click needs only two commands:
- Hide Group
- Show Object
Pretty simple, will not extend to a forced view scenario where variables are needed have some blogs around describing that workflow). But what happens when you revisit that slide? The object revealed as last will remain visible. To avoid that, you need a second action to be triggered On Enter of the slide: Hide Group.
If you need multiple objects to be revealed at one click, it becomes more complicated, you need lot of Hide and Show commands for each click event. You can see a lot of that type of actions with multiple Hide and Show commands in the Quick Start Projects (Assets panel). Beware it is not always possible to avoid that situation.
This older workflow has some advantages which you will not have in the alternative multistate approach: you can apply effects when showing the object(s) and it is possible to include interactive objects to show. It that is important to you, you’ll need to keep with Show/Hide.
Multistate object workflow
Create a multistate object with a Normal empty state. You have several possibilities, .
- A shape with Opacity=0 for Fill and Stroke Width=0. Shape can be used as text container in the other states, or filled with an image. Can also be used for a multi-state object with multiple Event videos in the other states. You need such a ‘base’ object for the Normal state.
- Image (bitmap or SVG) where you set the Opacity to 0%
Add as many custom states as you need reveal events. In states of a static object you can add as many objects as wanted, including video and audio.
Due to the ‘invisible’ Normal state, you don’t have to hide the multistate object in Output as is required for the older Show/Hide workflow.
The action for the objects to be clicked to reveal can be as simple as:
Change State of …. to …
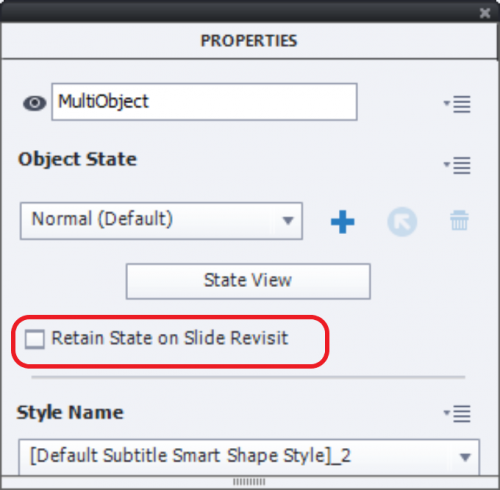
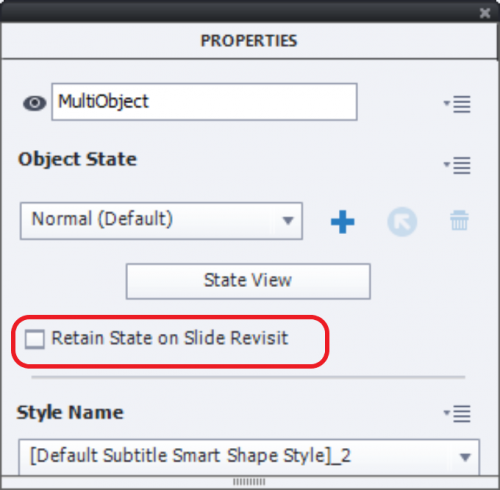
Moreover you do NOT need a Reset action to be triggered by the On Enter event of the slide. At least, if you keep the default setup for the multi-state object which has ‘Retain state when revisited’ unchecked. That means that when revisiting the slide, the Normal state is restored and that means: no objects to hide.

Forced view
The workflow described above has not the functionality to have something happen after all the buttons have been clicked. For both methods (show/hide or multistate object) you’ll find the forced view workflow in these two (older) posts. I used the word ‘hotspots’ but it is essentially also a click-reveal scenario
https://elearning.adobe.com/2018/07/force-clicking-hotspots-comparison-2-workflows/
https://elearning.adobe.com/2018/08/forced-clicking-hotspots-fluid-boxes-project/
In the second one you’ll see again that for a fluid boxes project it is often the only possible workflow.
Intro
Multistate objects are real Swiss knifes, they are handy in many circumstances. But why would you use an ’empty’ state? With empty I mean that it is not visible to the user: no fill, no stroke, no image, no audio, literally nothing. But they can be very useful, both for static and interactive objects. I already posted a blog (still waiting for moderation) about empty Normal state for a button, this blog is about static objects.
This is bit similar to a blog I wrote about the importance of the “hidden” score slide, also invisible to the learner. Worth reading if you missed it:
You’ll find two use cases here: alternative for Show/Hide workflow as is used often in a Click-Reveal scenario, and building gradually a list (bulleted or not) without having to create multiple text containers.
Alternative for (older) Show/Hide workflow
I rarely use the older well-known Show/Hide workflows for Click/Reveal scenarios. This replacement is even needed for Fluid Boxes projects where you are unable to stack objects in the same location for normal fluid boxes.. The steps in that older workflow were:
- Create all objects to be shown and make them hidden in output;
- If you need only one object for each reveal action, group the objects
- In that best scenario, each click needs only two commands:
- Hide Group
- Show Object
Pretty simple, will not extend to a forced view scenario where variables are needed have some blogs around describing that workflow). But what happens when you revisit that slide? The object revealed as last will remain visible. To avoid that, you need a second action to be triggered On Enter of the slide: Hide Group.
If you need multiple objects to be revealed at one click, it becomes more complicated, you need lot of Hide and Show commands for each click event. You can see a lot of that type of actions with multiple Hide and Show commands in the Quick Start Projects (Assets panel). Beware it is not always possible to avoid that situation.
This older workflow has some advantages which you will not have in the alternative multistate approach: you can apply effects when showing the object(s) and it is possible to include interactive objects to show. It that is important to you, you’ll need to keep with Show/Hide.
Multistate object workflow
Create a multistate object with a Normal empty state. You have several possibilities, .
- A shape with Opacity=0 for Fill and Stroke Width=0. Shape can be used as text container in the other states, or filled with an image. Can also be used for a multi-state object with multiple Event videos in the other states. You need such a ‘base’ object for the Normal state.
- Image (bitmap or SVG) where you set the Opacity to 0%
Add as many custom states as you need reveal events. In states of a static object you can add as many objects as wanted, including video and audio.
Due to the ‘invisible’ Normal state, you don’t have to hide the multistate object in Output as is required for the older Show/Hide workflow.
The action for the objects to be clicked to reveal can be as simple as:
Change State of …. to …
Moreover you do NOT need a Reset action to be triggered by the On Enter event of the slide. At least, if you keep the default setup for the multi-state object which has ‘Retain state when revisited’ unchecked. That means that when revisiting the slide, the Normal state is restored and that means: no objects to hide.

Forced view
The workflow described above has not the functionality to have something happen after all the buttons have been clicked. For both methods (show/hide or multistate object) you’ll find the forced view workflow in these two (older) posts. I used the word ‘hotspots’ but it is essentially also a click-reveal scenario
https://elearning.adobe.com/2018/07/force-clicking-hotspots-comparison-2-workflows/
https://elearning.adobe.com/2018/08/forced-clicking-hotspots-fluid-boxes-project/
In the second one you’ll see again that for a fluid boxes project it is often the only possible workflow.
 Legend
245 posts
Legend
245 posts
- Most Recent
- Most Relevant





