In Part 1 of this blog series, I shared my experience about the content acquisition and analysis phase for creating a scenario-based course. In Part 2, I shared how I created a storyline and identified the critical steps in it and further started storyboarding and shared the introduction screen with you. When storyboarding for this course, the single most important thing for me was to keep it conversational and follow the actual lingo that the customer care representatives are supposed to follow.
In Part 1 of this blog series, I shared my experience about the content acquisition and analysis phase for creating a scenario-based course. In Part 2, I shared how I created a storyline and identified the critical steps in it and further started storyboarding and shared the introduction screen with you. When storyboarding for this course, the single most important thing for me was to keep it conversational and follow the actual lingo that the customer care representatives are supposed to follow.
The introduction screen helped us understand that Lisa was a new joinee in the team and she was about to take her first call. In the next screen, we need to show how she starts the call and what the customer issue was. I got this information by listening to the recorded calls and SME interviews.
Here goes the screen 2:
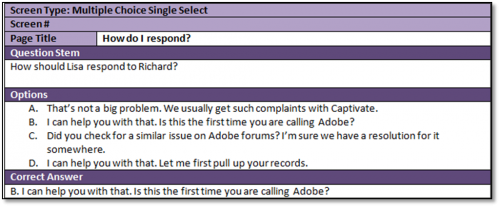
In screen 2, we covered step 1 and 2 from the storyline. The next step is to empathize with the customer and confirm that you can help. This is a critical step and according to the SMEs it deserves to be our decision point. Let’s take a look at how our first decision screen is designed:
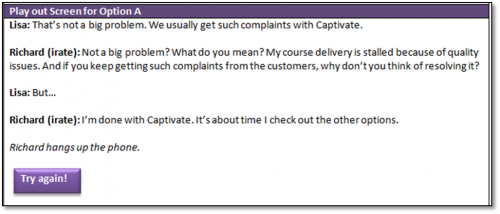
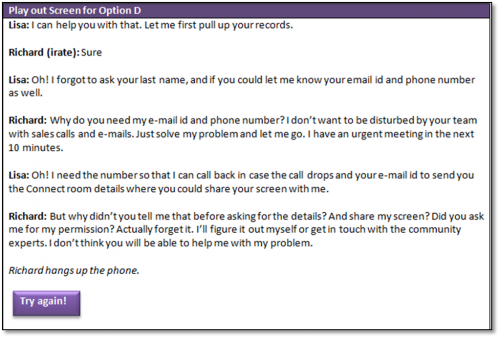
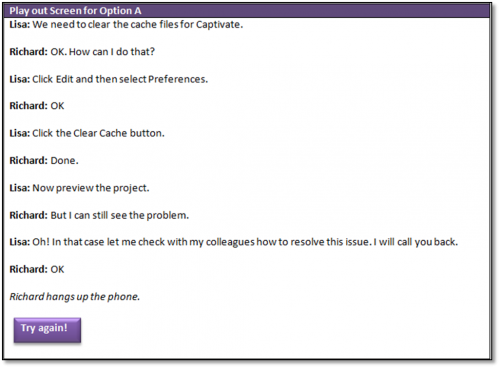
Option B is the correct answer and will lead the learner to Screen 4. But if they click on option A, C, or D, they will be directed to the play out screens where they will face the consequences of making a wrong choice which can possibly result in bad customer service. Here are the play out screens for wrong options:
The mantra of creating effective play out screens is to make them as dramatic and emotional as possible. Now let’s take the story ahead and ask the customer for some basic details to pull up the records. Here’s how it goes:
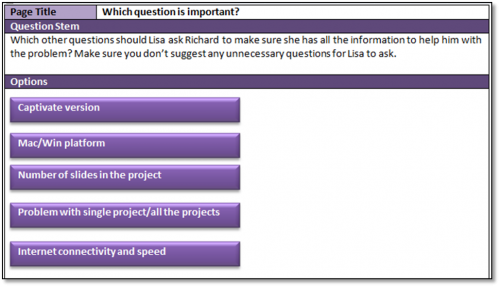
The next step is again a critical one, where Lisa needs to ask questions which could help her resolve the issue effectively. She needs to avoid asking irrelevant questions. This was a difficult one, there were three questions that she should ask the customer to get to the root cause of the problem, but they can be asked in any order. Also, there were a few questions that she should not be asking the customer, as they do not help in resolving the problem in any manner. For this, I thought of designing a question screen, where the learner has to choose the relevant options. On clicking any of the options, a relevant play out screen appears which has a Next Question button, which takes them back to the main question screen. On the main question screen, the Next button is enabled only when all the correct options are clicked. I will share the steps of creating this screen in my next blog post. So here’s how it goes:
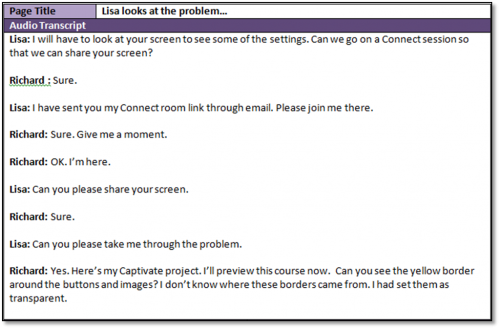
In the next screen, Lisa has to ask the customer if he is comfortable sharing the screen and then look at the problem.
The next step is the most critical step in making this call a success and wow the customer. Lisa has to propose the right resolution to the customer. From the design point of view, this screen will be exactly like “How do I respond?” screen. Here’s how it goes…
On selecting the correct option on the previous screen, the learner is directed to this screen, where Lisa provides the right solution to the customer and then closes the call.
And here’s the last screen where Lisa is thanking the learner for helping her out.
The storyboard is now ready! In the next part of this blog series, I will take you through the course development phase.
Think you can make this story more interesting? Chime in with your thoughts and ideas and I’ll incorporate them in the final course.
 In Part 1 of this blog series, I shared my experience about the content acquisition and analysis phase for creating a scenario-based course. In Part 2, I shared how I created a storyline and identified the critical steps in it and further started storyboarding and shared the introduction screen with you. When storyboarding for this course, the single most important thing for me was to keep it conversational and follow the actual lingo that the customer care representatives are supposed to follow.
In Part 1 of this blog series, I shared my experience about the content acquisition and analysis phase for creating a scenario-based course. In Part 2, I shared how I created a storyline and identified the critical steps in it and further started storyboarding and shared the introduction screen with you. When storyboarding for this course, the single most important thing for me was to keep it conversational and follow the actual lingo that the customer care representatives are supposed to follow.
The introduction screen helped us understand that Lisa was a new joinee in the team and she was about to take her first call. In the next screen, we need to show how she starts the call and what the customer issue was. I got this information by listening to the recorded calls and SME interviews.
Here goes the screen 2:
In screen 2, we covered step 1 and 2 from the storyline. The next step is to empathize with the customer and confirm that you can help. This is a critical step and according to the SMEs it deserves to be our decision point. Let’s take a look at how our first decision screen is designed:
Option B is the correct answer and will lead the learner to Screen 4. But if they click on option A, C, or D, they will be directed to the play out screens where they will face the consequences of making a wrong choice which can possibly result in bad customer service. Here are the play out screens for wrong options:
The mantra of creating effective play out screens is to make them as dramatic and emotional as possible. Now let’s take the story ahead and ask the customer for some basic details to pull up the records. Here’s how it goes:
The next step is again a critical one, where Lisa needs to ask questions which could help her resolve the issue effectively. She needs to avoid asking irrelevant questions. This was a difficult one, there were three questions that she should ask the customer to get to the root cause of the problem, but they can be asked in any order. Also, there were a few questions that she should not be asking the customer, as they do not help in resolving the problem in any manner. For this, I thought of designing a question screen, where the learner has to choose the relevant options. On clicking any of the options, a relevant play out screen appears which has a Next Question button, which takes them back to the main question screen. On the main question screen, the Next button is enabled only when all the correct options are clicked. I will share the steps of creating this screen in my next blog post. So here’s how it goes:
In the next screen, Lisa has to ask the customer if he is comfortable sharing the screen and then look at the problem.
The next step is the most critical step in making this call a success and wow the customer. Lisa has to propose the right resolution to the customer. From the design point of view, this screen will be exactly like “How do I respond?” screen. Here’s how it goes…
On selecting the correct option on the previous screen, the learner is directed to this screen, where Lisa provides the right solution to the customer and then closes the call.
And here’s the last screen where Lisa is thanking the learner for helping her out.
The storyboard is now ready! In the next part of this blog series, I will take you through the course development phase.
Think you can make this story more interesting? Chime in with your thoughts and ideas and I’ll incorporate them in the final course.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Hi Jeff,
Here’s the link to download the storyboard template: https://elearning.adobe.com/2011/03/storyboard-template-for-adobe-captivate-5-courses.html