Here is an example for using States and Advanced Actions to “animate” an object.

The setup was quite simple:
1. Import a sequence of bitmaps
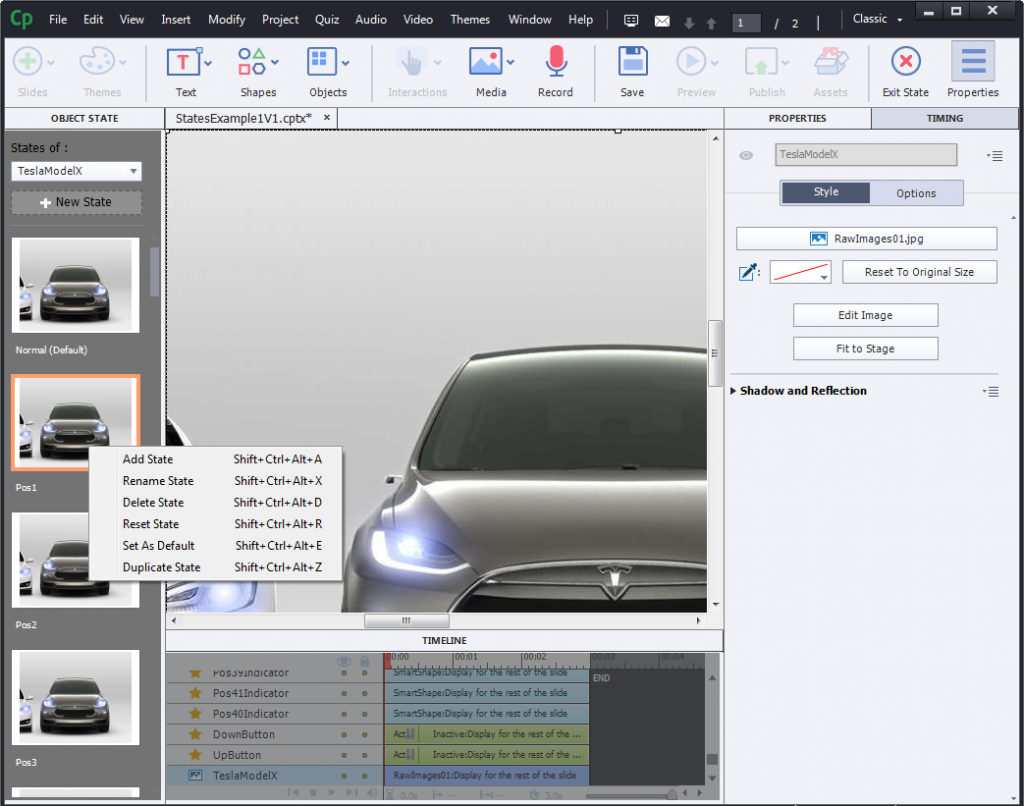
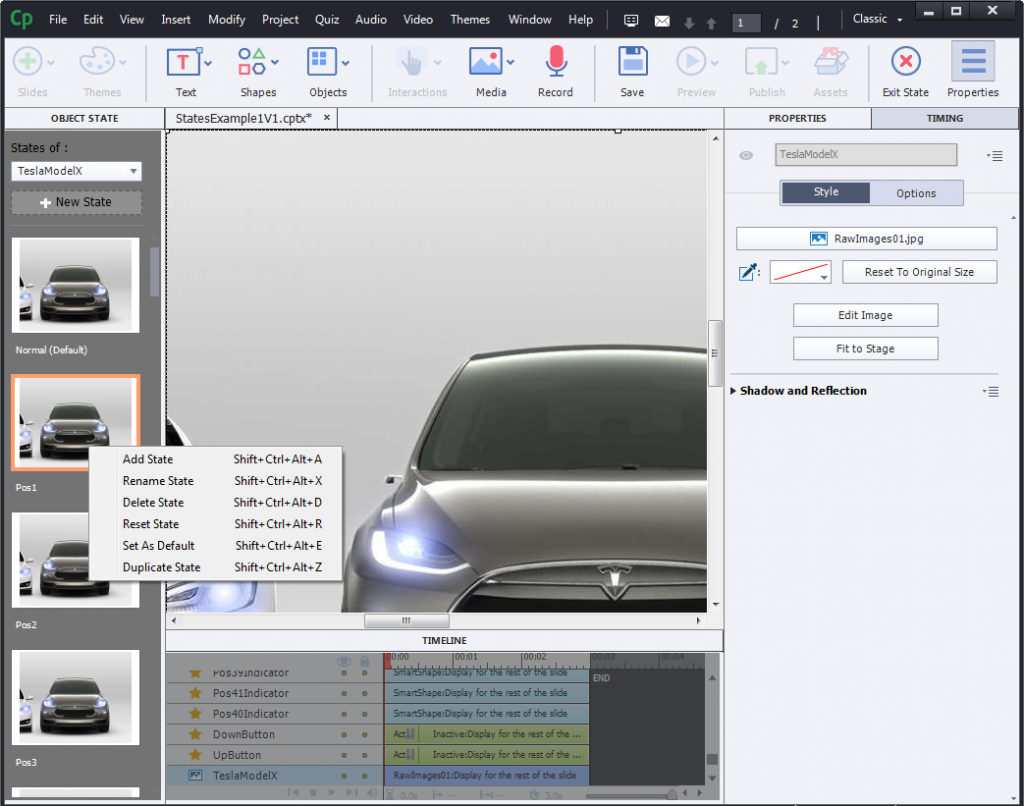
2. Create custom states and add the images

3. Create some navigational elements
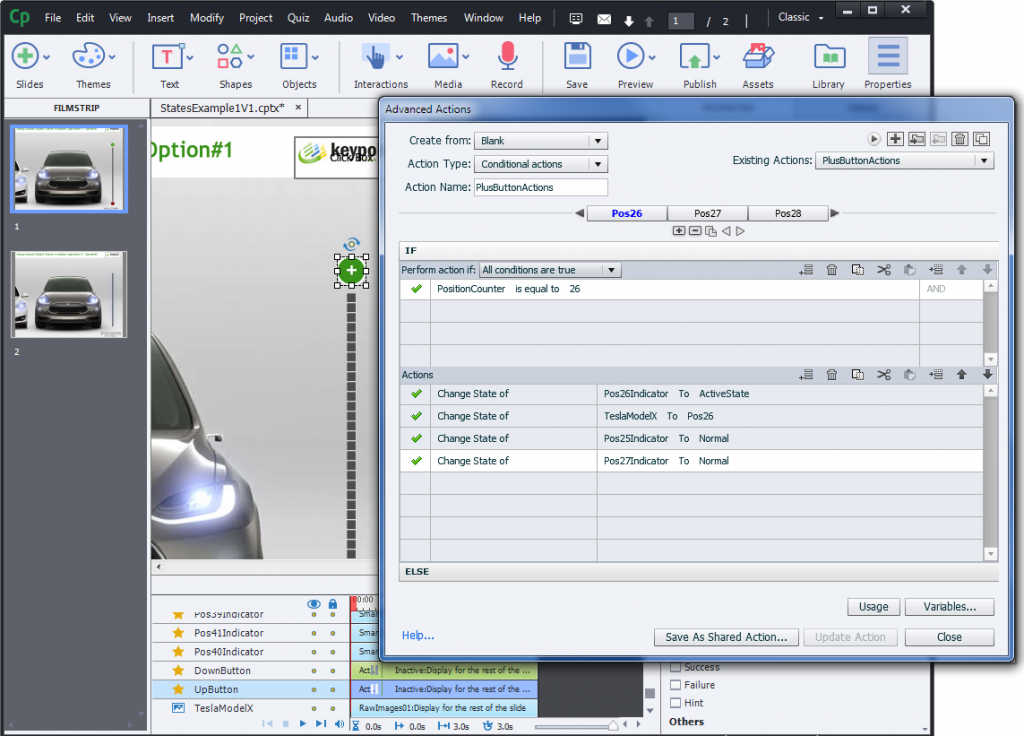
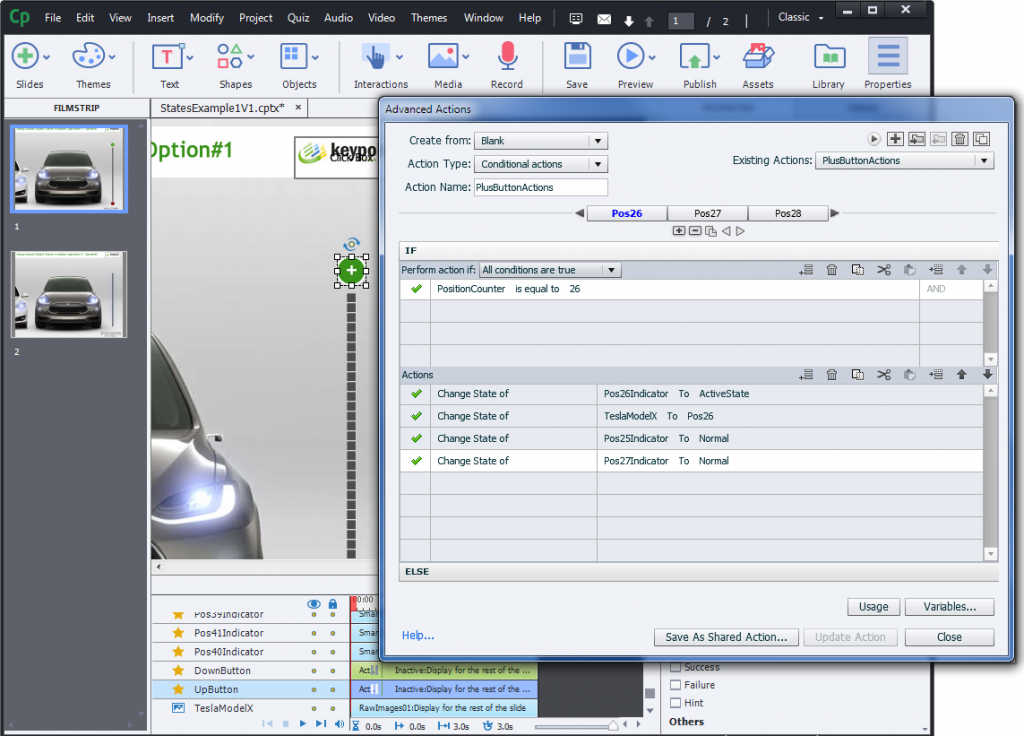
4. Create Advanced Actions that change the state of the image object, based on a counter variable

This great new feature opens up lots of possibilities for interactive elements. Well done Captivate! I will keep experimenting with multi-state objects and use them from now on in new projects.
Here is an example for using States and Advanced Actions to “animate” an object.

The setup was quite simple:
1. Import a sequence of bitmaps
2. Create custom states and add the images

3. Create some navigational elements
4. Create Advanced Actions that change the state of the image object, based on a counter variable

This great new feature opens up lots of possibilities for interactive elements. Well done Captivate! I will keep experimenting with multi-state objects and use them from now on in new projects.
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Great post Michael! I always love following your posts and experiments. I’ve recently moved to a new job where we’re using Captivate, where previously I was using Storyline. Don’t you think this would be a smoother and more user-friendly experience using a slider, such is offered as a built-in tool in SL? If I remember, I think there used to be a slider widget for Cap available. Thanks again and keep up the great posts!






