In this section, you will get stared with creating your first Captivate project. We will also cover introductory concepts such as applying themes to your project and downloading assets that you can use in your project. Before winding up this section, we will preview the progress that we have made and publish the project.
Assets and samples
The procedures in this document require you to use assets such as images and sample Captivate project files. You can choose to use your own assets and samples. However, it is recommended that you download and extract the following zip file to your computer:
Sample files for practice:
Create a blank project
So let’s get started by creating a blank project in Captivate.
- In the File menu, choose New Project > Blank Project.
- In the New Blank Project dialog, you can choose the dimensions for the project. Let’s use the default dimensions.
Click OK.
A new blank project is created with a blank slide.
Apply themes
Themes help your project look better with coordinated colors, well-planned layouts for slides, fonts, and effects. A default theme is applied to every project in Captivate.
Let’s apply a new theme to our project.
- Click Themes on the toolbar.
- In the drop-down list, hover the mouse pointer over each theme to view the name of the theme.
- Choose the Blank theme.
- Click OK to apply the theme to all the objects contained in the project.
The Blank theme is applied to your project.
Note:
At any point in your project, you can apply a new theme. Captivate will apply the effects of the theme to all the objects currently in your project.
Now that we have our project set up with a theme of our choice, let’s add objects to the first slide of the project.
For more on this topic, see Work with themes in Adobe Captivate.
Add text captions to a slide
Our project must have a title. Let’s insert the title in the first slide.
Add a text caption to the first slide.
- Click Text on the toolbar and then choose Text Caption.
The new text caption is placed on the slide. Also, the placeholder text is selected by default so you can enter the required text. - In the text caption, enter the following text:
LUNARSHPERE STUDIOS - Click anywhere on the blank portion of the slide to exit the editing mode of the text box.
When you hover the mouse pointer over the text box, the cursor turns into a hand. - Click on the text caption and drag-and-drop it to the upper-left corner of the slide.
Add interactions to a slide
On the introductory slide, let’s add some interactivity to an object.
To do this, we will add some interaction to a button. When the user clicks the button, the presentation will advance to the next slide.
- Click Interactions on the toolbar and then choose Button.
The new button is placed on the slide.
You can make changes to the properties of a button, like its text and interactivity in the Properties Inspector. - Click Properties in the right corner of the toolbar.
- In the Properties Inspector, go to the Style tab.
- Go to the Caption field and change the caption of the button to START.
- The default On Success action for this button is Go to the next slide.
Let’s retain the default action. - Select the button and drag-and-drop it to the lower-left corner of the slide.
Add images to a slide
The introductory slide of our project currently has a text caption and a button. But the slide is far from the finished product. So, let’s improve its look and feel by adding an image.
- Click Media on the toolbar and then choose Image.
A dialog box is displayed that allows you to select the image file from your computer. - Ensure that you have downloaded and extracted the zip file included with this course.
In the extracted folder, navigate to the assets - Choose the file intro_image_right and click Open.
Note: To maintain the aspect ratio of the image, keep the Shift key pressed while you resize the image at the corners. - Use the handles on the image object to resize the image so that it fits within the slide.
- Select the image and drag-and-drop it to the right side of the slide.
The introductory slide is done for now.However, the look and feel of the text and button is not very appealing. We will improve these in later sections of this tutorial that deal with text and buttons in more detail.
Add free eLearning assets to slides
Your license of Captivate gives you access to more than 75,000 eLearning assets that you can freely add to your project. In this section, we will learn to navigate the eLearning assets interface and find an asset that we will add to our project.
When you start a new project, the project is created with a single slide. In our project, we have used this as the introductory slide. Let’s add a slide to our project. After this, we will add a free eLearning asset to the new slide.
- Click Slides on the toolbar and then choose Content Slide.
- To add an object to the new slide, ensure that the slide is selected in the Filmstrip on the left.
- Click Assets on the toolbar and in the My Assets dialog box, navigate to Get Free eLearning Assets.
- The Adobe Captivate Asset Library gives you access to many free assets that you can add to your project.
They are grouped into two categories:
– Templates: Buttons, interactions, layouts, and themes
– Characters: Photo-realistic and illustrated characters. - Hover the mouse pointer over the Characters category, point to Photo Realistic, and then click Business.
For our project, let’s use the character Evelyn 5. - Click Evelyn 5 in the upper left corner of the list of characters.
Note: The position of these characters may change as more characters are added to the library. For the purpose of this tutorial, you can pick any photo-realistic character in the business sub-category.
The list of different assets in the Evelyn 5 character is available for you to download.
- Click the first asset in the Evelyn 5 character.
- Click Download.
When the download is complete, the Download Status dialog gives you the location in Captivate where you can find the newly downloaded asset.

- In the My Assets dialog box, click My Assets.
- In the Category drop-down list, choose Business.
Remember that the Evelyn 5 character is in the Business category. - Click the first character pose and ensure that the Full size is selected.
- Click OK to add the character to the slide.
- Reposition the character to the lower left corner of the slide.
Add a simple quiz to the project
Captivate provides the capability to easily add quizzes to your project. You need to create the quiz questions and Captivate will handle the scoring for you.
As we build out our first project, let’s add a simple True / False quiz question.
- Click Slides on the toolbar and then choose Question Slide.
- In the Insert Questions dialog box, select the True/False checkbox and click OK.
Captivate adds two slides to your project. One slide for the question and the second slide for quiz results. - To enter a question, double-click inside the area that displays the following placeholder text:
Type the question here - Enter the following question:
You can add one image to a slide in Captivate. - To tell Captivate the correct answer, double-click the radio button next to False.
The quiz is now added to your project.
You can learn more about quizzes by referring to this blog on designing questions in Captivate.
Preview your progress
- As you build your project, you might want to preview your progress.
- Click Preview on the toolbar and then choose Project to preview the entire project.
- The Preview window displays your project in preview mode.
Publish your project
After you have created your project, you will need to make it available for your users. To do this, you will need to publish your project. Captivate allows you to publish your project to multiple output locations:
- Your computer
- iOS or Android
- Adobe Connect
- Adobe Captivate Prime
To test out our project, let’s use the Your Computer option.
- Click Publish on the toolbar and then choose Publish to Computer.
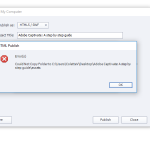
- In the Publish to My Computer dialog box, change the Project Title to:
Adobe Captivate: A step-by-step guide - Ensure that the Output Format is HTML5 and click Publish.
- Click OK to view the output.
The output of your project is displayed in your default browser.
Notice that you need to click the Start button on the first slide to progress. Also, if the Quiz results are displayed on the last slide.
You have created your first project and are on your way to building eLearning solutions using Captivate.
The remaining sections in this tutorial will go into the details of the concepts that we have covered here.
Thank you very much for sharing information about the creation of the project. Written in great detail. I did everything as it is written and step by step and everything worked out.
Web site jennycasino.com
So if I understand this correctly, you’re going to be able to export this into HTML and students with headsets can just access them through the internet browser itself? This seems like it would eliminate them needed to download a separate program on their phones.
When I went to ISTE this year, there were a few amazing projects done from some folks in Hawaii. Having this software will be amazing to make field trips that are so immersive, kids will die to get into class. I was hooked! Obviously they did a great job, but the software definitely makes the differece.
Hi,
Please go here https://www.adobe.com/products/captivate/download-trial/try.html and fill the form, download the Adobe captivate 2019.
If you face issues, please do let me know.
Update: I just completed this project using a trial of Captivate 2017 instead of the latest release. I was anxious to see how well Captivate would run on my older ASUS 2-in-1, but everything went smoothly. The only issue I encountered was that I couldn’t save the project with a colon in the title as instructed. (A dash worked fine.) I’m so excited to be able to say I’ve created something in Captivate! On to the next one. Thanks, Captivate Team!
Pretty easy to follow along and much like creating an e-learning or project in Articulate Studio/Storyline. Very intuitive. I did want to play around with the formatting, but figured I’d just leave it be and play with the formatting and design in future tutorials.
You must be logged in to post a comment.