Overview of objects to which Appearance can be pasted. Copy/paste text styles between objects different type. Tips for use.
Intro
Copy/paste appearance is a new feature in the most recent release 11.5.0.476 of Captivate. Many call it a Format Painter like in MS Word, but I do not agree with that statement at all as you will read in this blog post. It is not only my ‘dual’ feeling about this added feature, but it is not acting as the very simple Format painter in Word which is also a ‘two-edged sword’ in the sense that it can be used in a wise way or make your life as developer convert into a hell.
Do I use the Format Painter in Word? Sure, when I have to write a quick short document, which I’m sure I will never have to edit later on. Even in that case I mostly use it for alinea formatting, seldom for text formatting. When creating courses in Captivate (which happened if they were mostly text-based, switched to Framemaker when I could get a license in college, because it handles graphics and other assets lot better) I would NEVER use the format painter. Even Word has Styles for a professional workflow. Captivate is style-based as well, in the sense of Framemaker and InDesign. Object styles are part of the theme you are using in a course, and have published several posts about it.
In this post I will try to explain which situations are suited for using appearance duplication. It is not possible for every item, as you will discover, and has a hidden gem which you may not have discovered (yet). Let me know if my guess is wrong.
Objects supporting Copy/Paste Appearance
Static objects
First requirement is to have an object style. This means that images, audio, video, bitmap as button, SVG as button can never have their appearance transferred to another item of the same type. You can find all the possible items in the Object Style Manager. Have also a look at the included features in the style. The Transition (Fade in/out with its duration) is part of the object style, when using the Appearance feature it will be transferred as well. The supported objects for appearance pasting are a minority. You cannot use it for Highlight box, zoom object, rollover items although they have an object style:
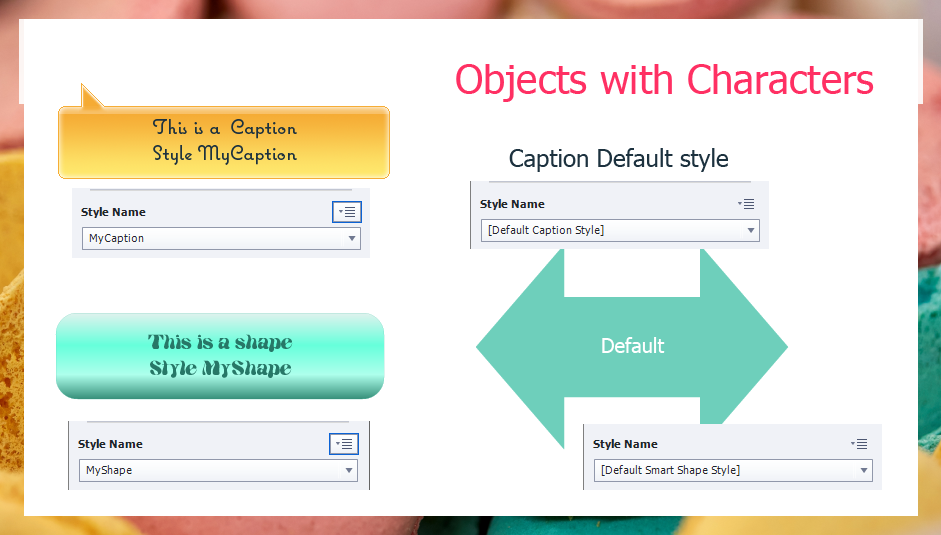
- Captions: in the themes packaged with the present versions, all used captions are transparent captions. But the older not-transparent captions are still available. They always come with the Callout pointer in several directions, the used pointer will not be transferred. Have a look at the screenshot below. You can transfer the style of the left caption (pastel orange) to the right caption (default style). top left pointer will not be transferred. But color, font, font size and attribute, alignment, margins, leading (space between lines) and transition will be pasted.
- Shapes: can also be a text container, but that is not compulsory. Fill, Stroke, Transition and Text properties will be transferred. The shape itself is not part of the style and will not be changed.

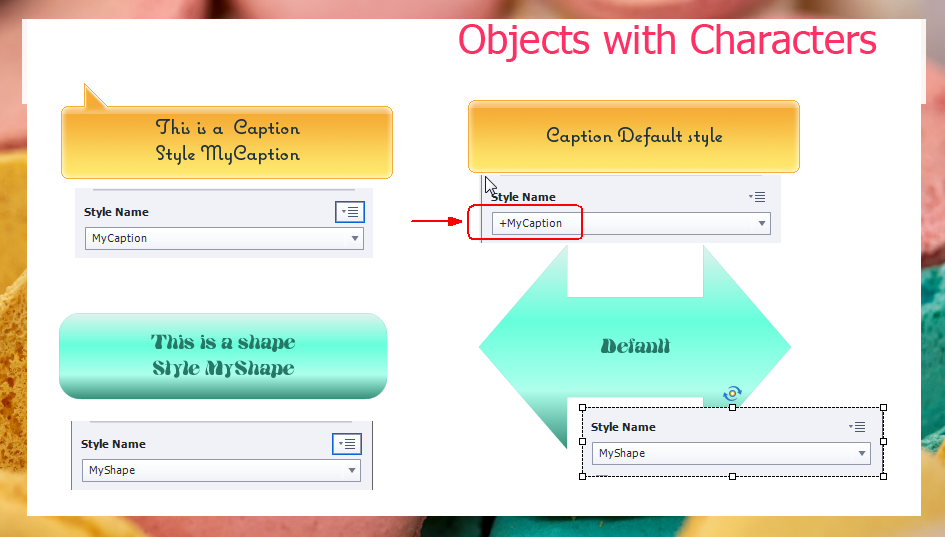
After using the Copy/paste feature:

Look at the style names. For the shape the style has been taken over on the second shape, which is great!. However the style of that search caption has been applied but shows a + sign to indicate an overridden style. I have tried this for quite a lot of captions, it seems to be always the case and that is bad news! When later on you want to change something in the applied style (here MyCaption), that change would not be applied to the right caption in the screenshots.
Warning
If you use Copy/paste appearance on text captions, and you have decided on the final look you will need to double-check the styles and avoid all overridden styles. If you forget to do so, the slightest edit you’ll have to apply in the future to that style will become a nightmare.
This problem doesn’t exist as you can see for shapes used as text containers. Double-checking at least some never harms of course. Another reason why I rarely use captions as text containers, prefer to use shapes.
Interactive Objects
Text Entry Box, Text Button, Transparent Button, Image button have object styles but you cannot use the Copy/Paste Appearance for those objects, you need to apply object styles. A click box is invisible, so it doesn’t have an object style.
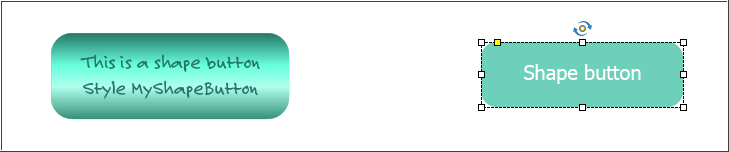
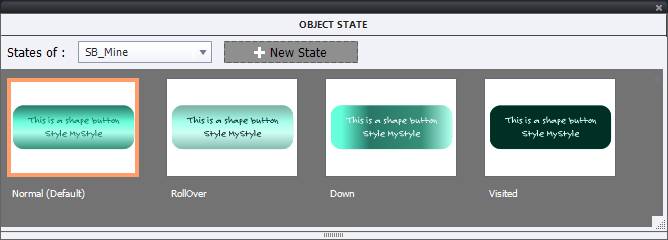
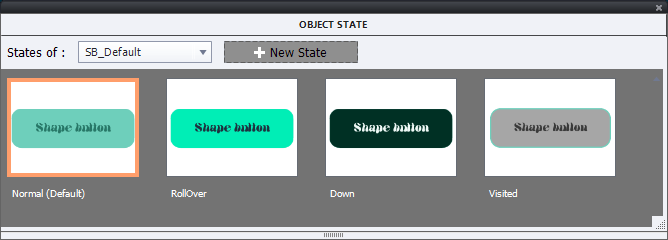
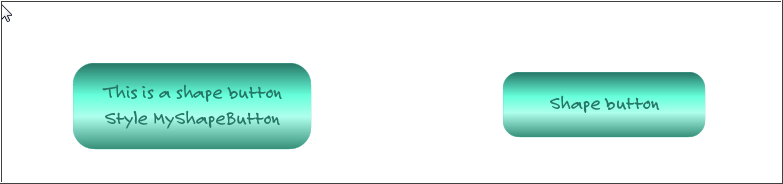
The only interactive object to accept Appearance duplication is the Shape button, my favorite Captivate object! Its object style includes the look of the Inbuilt Styles Normal, Rollover and Down (not Visited). What is the result of a Copy/paste Appearance. Here are two shape buttons, and their Object States panels. The left button has a custom style MyShapeButton, the right button uses the Default Smart Shape Style of this theme:



You see that I added the 4th InBuilt state, Visited for both buttons. Its default look would be the same as the Normal state but I edited the style. After copy/paste appearance from the left to the right button, you expect to see this:

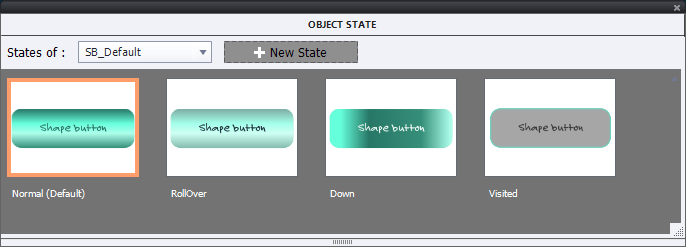
The good news is that the second button has now also the style MyShapeButton applied to it, same as for a non-button shape. Have a look at the new Object State panel of the right button:

As expected, the Visited state didn’t take on the look of the original MyShapeButton style, except …. for the font and its size! This observation leads me to the last topic:
Hidden Gem
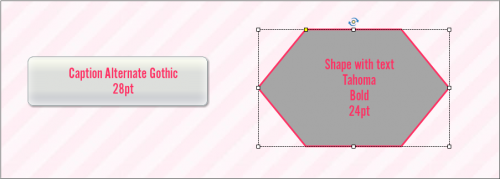
Captivate has no individual Text Styles (no Character styles, no Paragraph styles), they are included in the object styles of the text containers (like shapes and captions, text entry boxes). Up till now I used Copy/Paste appearance to transfer styles between objects from the same type: caption to caption, shape to shape, shape button to shape button. However it is possible to copy/paste the text style between objects who are not the same type. That may not expected between shape and shape button, but it IS possible between Caption and Shape or Shape button!
. 
Workflow:
- Go into Edit mode for the Caption, and select all the text if you want also to transfer the leading (F2, CTRL A)
- Right-click, Copy Appearance
- Go into Edit mode for the Shape, select all text (see above)
- Right-click, Paste Appearance

If the shape is a shape button, the text style will appear in all the InBuilt states.
Use of Appearance duplication
This new feature can be useful, but should never replace Object styles. I would use it when being in “Draft” mode and discussing with the client about style choices. Certainly the easy way to transfer text styles is appealing to me. But due to the fact that you can never be sure that object styles will not be overridden (as is the case for captions) there is no way to create the custom theme before double-checking all styles. I start each project with a custom theme, because it can save so many hours of work in the future. The add-ons for themes in this version are also very welcome, but that will be in another article.
Do you want another style? In this example the behavior of the style when transferring appearance for shapes is correct: since the target object has now the same ‘look’ it has exactly the same style name applied to it. I have been testing quite a lot of them, but cannot be sure for 100% that it always will be the case.
To me what happens with the appearance transfer in case of captions is a bug, and I will log it, post back if I have reactions. Normally it is sufficient to apply the original style to the target object, and it will not be overridden. It is one of the reasons of my topic title: it could become a nightmare during the development cycle if you are not careful with checking overridden styles. Must tell that many developers don’t even know the meaning of that + sign and its consequences. They will welcome this new feature, but don’t realize the dangers.
You must be logged in to post a comment.