Selection of some features of this new intermediate release/
Intro
Usually I will not talk about a new version immediately after its release. However I am very excited about this intermediate release which is much more than just a patch. ‘Voor elk wat wils‘ (interesting features for each developer whatever her/his level) is Flemish proverb fitting in this case. Do not expect a full review in this post, I will talk exclusively about some of my preferred features Of course they appeal to my level of expertise. My apologies if you don’t like that ‘egocentric’ approach. Be sure I will write more in the future, need some time to explore in-depth., I may overlook some little gems which I couldn’t dig out yet, but will continue the search. You’ll find already three of those small gems at the end of the post.
SVG as Button
It has been possible to fill a shape with an image since version 6. Converting the shape to a button was much easier to create nice buttons than the older workflow with Image button. For those image buttons you needed a graphics application and you couldn’t add a label. . Shape buttons also can have custom states on top of the InBuilt states which they share with the old button types (Normal, Rollover, Down, Visited) . Personally never use the legacy button types anymore. One exception: embedded buttons on Quiz/Score slides cannot be shape buttons, so I use transparent buttons for those..
However, those shape buttons were limited in two ways:
- You can only fill with Bitmap images, the much sleeker vector images such as SVG cannot be used as Fill..
- The clickable area of the shape button is the bounding box, not the image itself.
In version 11.5 it is possible to use SVG’s directly as buttons, no need to fill a shape. And you can limit the clickable area to the image itself! This is a big step forward. File size of SVG’s tend to be smaller, compared with bitmap images, and moreover they are excellent for responsive project due to their vector nature. The SVG, activated as button, has all the features of shape buttons: can be used on master slides, can be timed for the rest of the project (not in Fluid Boxes), can be added to quiz and score slides as extra button. A setup with 3 buttons like in this screenshot was not possible in previous versions, because the bounding boxes are overlapping: The screenshot may look blurry (has been converted to bitmap here) but the original SVG’s in Captivate are really crisp. Size of the SVG: about 75Kb.


Bitmap images as Buttons
Similar to SVG’s, bitmap images can directly be used as button, no need to fill a shape. Same for the clickable area: can be limited to the image itself (provided you have an image with transparent pixels of course – no JPEG but GIF or PNG). Depending on the type of images this extends the functionality which I explained in the first point. I will show a use case of custom hotspot questions with partial scoring like described in this older post. Watch out for use cases in future blog posts. Not only are you now rid of the cumbersome workflow which I described here, Themes
Themes
Themes have now a dedicated Theme Properties panel. The only way to access this panel is from the dialog box under the big button Themes. You cannot open it with the Windows menu, nor from the Themes menu. That last menu still has to be used to save a customized theme. Here is a screenshot of that panel:

Interactive video
This was a new feature in the first release of CP2019 which I really like a lot. The patch doesn’t add a lot (was well designed from start). On demand from many developer, you now are not only limited to videos on your system or from YouTube, but Vimeo videos are possible as well..
Another improvement is the possibility to insert a sequence of overlay slides (content or KC slides) on a frame of the video.

VR project/360 slides
Several enhancements:
- To the actions which can be triggered by hotspots ‘Play Video’ is added.
- The hotspots became customisable, black and white (minstrels?) are over and out: use colors appropriate for the project design and video background.
Double click on the hotspot when inserted, select one of the paths and choose a color.

- If you trigger Text, you will like the new formatting possibilities. Just a pity that Typekit fonts cannot be used….

- No need to guess a duration for the popups anymore. Default setting is now a close button in the top right corner as you can see in the previous screenshot.
Small gems
Theme colors: in the screenshot of the new Themes panel inserted earlier, you see that the main theme colors are now named ‘Color1…. Color10. This fits better the use of the colors, because in previous versions there was a Title color, which was not always used for titles, a Subtitle colors which was rarely used for subtitles etc…
Drag&Drop: when selecting Infinite attempts in the Actions tab, the ‘Failure action’ will disappear, very logical since it will never happen in that situation. Regret however that the wording ‘Failure’ is still not replace by ‘Last Attempt’. The action doesn’t occur On Failure, but only at the last attempt, same as for quiz slides.
Preview menu: for non-responsive projects, the option ‘Preview HTML5 in Browser (F11)’ is now the first option which is great! The death of Flash player for all browsers will soon be a fact, every developer has to switch to HTML5 output. The other Preview methods are all still based on a temporary SWF output (except Play Slide, which is NOT a preview method). To check the future output only the mentioned Preview HTML5 in Browser should be used.
…sure will find more of those.
More…
This was not a complete overview at all. As I explained, need more time for features like the new Assets panel, use of Quick Start Projects, Branching setup, multiple themes, copy/paste appearance etc…
Thanks for your comment. Meanwhile I have published a lot of blogs about version 11.5, those were my first reflections. The most recent one explains how to customize interactions in the Quick Start Project slides, which you can use from the Assets panel:
I am trying to export/save artwork out of Illustrator 2020 to use in a Captivate project. I have tried 7 different methods to attempt to get a single SVG that I output, to display in Captivate, with the project resolution (1280×720). Each attempt has ended in failure. Each time I preview or create an EXE file, the SVG displays like 8-bit Nintendo era graphics. What is the magic formula for getting an SVG to display properly? I thought it would just work. It doesn’t. I looked at the Illustrator output options to see if any difference might occur after tweaking something. Nothing has fixed it.
Exe-files are SWF-based. SVG use is compatible with HTML5 output. Did you try publishing to HTML?
Be careful with ‘Preview’. You don’t tell which type of project: non-responsive or responsive? If it is a non-responsive project you should only have a rather WYSIWYG view with F11, Preview HTML in Browser. The other Preview methods use a temporary SWF file, and that is the problem with your SVGs.
I have published quite a lot of games, only using SVGs, You may have a look at my personal blog or search here in the portal.
Another idea which I use often is to convert the Characters from the ‘Illustrated’ category to SVGs because of the file size and the possibility to edit fills directly in Captivate. Have a look at:
http://blog.lilybiri.com/characters-in-svg-format
It is very weird that here the focus is still on using Photoshop, which is my favourite application since decades. You will rarely find info about using Illustrator, which is a pity because of the advantages of vector-based images for responsive projects which need to be crisp in any browser resolution.
Thank you for your reply! I am experiencing a number of issues related to “NEW USER SYNDROME.” I have used Adobe design tools since Illustrator 3, so I have certain ingrained expectations of how a tool is supposed to work. And WYSIWYG is my modus operandi for using design tools. This separation of creation and previewing into different “modules” is definitely closer to the web design paradigm where you create the HTML and then send it to a browser window to see how it renders. Still baffling me this long into the life of HTML, but that’s another conversation.
I have a non-responsive project that gets published as EXE and HTML5.
The output file success score:
HTML5=Gooooooooal!
EXE=Nooooooooo!
So, based on this test, am I out of luck trying to get SVGs into EXE files?
I have been teaching Photoshop for two decades and use a lot of Adobe tools. Still Captivate can become a shock. You are correct: HTML5 output is really like creating a website, but with more ways to create interactivity than a web tool and the possibility to link to a LMS.
As I tried to explain in my first answer: the new features in Captivate are only compatible with HTML5 output, not with SWF-based output like EXE. That is not only the case for SVGs but for a lot of other features like using bitmap and vector images as buttons, 360 images/video with hotspots etc..
To answer your last question: you are out of luck for EXE.
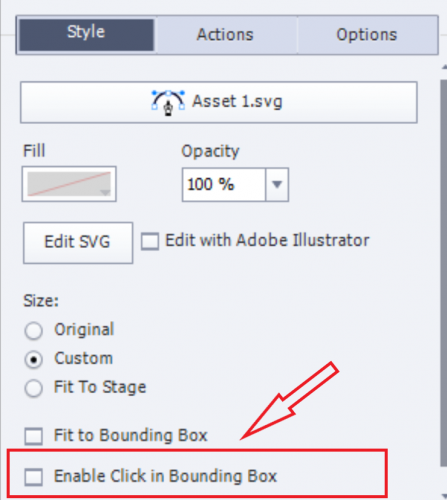
Only interactive objects have a clickable area. You have to turn the SVG in a button, which is not the case in your screenshot. The ability to restrict the clickable area is much more important than most suppose. I will post two links to new blogs where I illustrate it for two custom questions, which were impossible to create before 11.5.
Glad it could help. Meanwhile a new update has been released. This release 11.5 has inspired me to a lot more blogs than I usually publish for a release. Today two more were published about using SVG’s as buttons, one of my favourites. Some secrets of the Assets panel may also be of interest. I will post the links in a separate comment, because they probably will need moderation.
Some links:
http://blog.lilybiri.com/edit-svg-in-captivate-11-dot-5
http://blog.lilybiri.com/power-of-svg-buttons
http://blog.lilybiri.com/themes-are-time-savers-what-is-new-in-11-dot-5
http://blog.lilybiri.com/4-tips-assets-panel
http://blog.lilybiri.com/using-copy-slash-paste-appearance-in-11-dot-5-0
https://elearning.adobe.com/2019/08/custom-hotspot-question-svg-buttons/
Check out my series of tutorials on the new updates for Captivate 2019 version 11.5: Adobe Captivate 2019 Update 2
Susan, this is the third version of CP2019. I am still busy creating more posts, there has been one about editing SVG’s in Captivate as well.
https://elearning.adobe.com/2019/06/edit-svgs-captivate-11-5/
Thanks Lieve for sharing this with us.
Indeed it is great we can now use svg’s as buttons. I immediatly tested this and was disappointed somewhat…
I am using svg images in my projects, but it seems like they always take a little bit more time to load / to appear in the browser then for example png images. I tried to find more info for this behaviour and whether it can be solved but could not find it.
When I use svg’s in Captivate 11.5 as a button with two different states (normal and hover, two different svg’s) this results in some sort of flickering when going from one state to the other. Not nice to see. Whereas with png images the transition from one state to another is 100% smooth.
Do you recognize this behaviour of svg’s (in HTML5 output) and do you have a solution for the ‘extra’ load time of svg’s maybe?
Dank je wel. Paul.
Flickering has always a problem for shapes as well, which are also originally vector-based. I have some cumbersome workarounds (best is with a Delay command in some instances, but that means an advanced action).
Loading time: depends on many factors (same happens with OAM’s), need more time to explore. Did you test after publishing and uploading to a webserver? Have a lot on my plate testing the new features, wished I had more than 24hrs in a day. Not really being appreciated, sometimes even insulted (like this week) is not at all encouraging neither.
Wow, that is annoying to read that you are insulted Lieve. I appreciate your work very much!
To bad the flickering off vector-based media has always been a problem and apparantly still is. Assuring though that I am not the only one with this issue. For me this is a reason to use svg’s less than I would like…
Yes, I did test it on a webserver. And tested it in the scorm cloud LMS. Both the same result as local testing.
Lieve,
Thank you for touching on the use of HTML5 in Browser to preview a non responsive project! I was beginning to think that there was something wrong with my personal settings. As for your egocentric approach, no apologies are necessary. Girl… you have earned that right!!
You must be logged in to post a comment.












