Creation of a custom hotspot question with SVG’s used as button,, and multistate objects.
Intro
About 5 years ago I created a blog explaining how to create such a question using shape buttons. The example in that blog was still SWF output. With release 11.5 the possibility to use SVG’s as buttons, and to control the clickable area, combined with multistate object made me feel it is time to update that post.
Why a custom Hotspot Question?
- hotspots are always rectangular
- it is not possible to have partial scoring
- hotspots with any shape
- partial scoring, to be reported to a LMS by SCORM
- full control
Limitations of custom questions
- custom question slides always take more time to create
- although the total score will be correct when using partial scoring, some quizzing system vars will consider each correct hotspot as being a separate question; you have to be careful when using a default score slide, in which you show number of questions/correct questions
- To have all the functionality like Retake/Review you need a lot of time.
In this post I will show a pretty simple example, no retake/review but with the possiblity of having the score stored in the quizzing system variable cpQuizInfoPointsscored.
Example
Have a look at this two-slide file (rescalable HTML5). On the first slide you will be asked to click 4 West-European countries. On a correct click, you’ll see the national flag appear of that country, but will not be able to click that country anymore. Move to the second slide (Next button) to see the score.
Please be a bit patient when you see a ‘pink’ feedback. It may be due to the amount of SVG’s on the slide, but it takes time to hear the audio and see the flag animated.
Setup
Look at the screenshot, which shows the Timeline and the Properties, Actions tab for one of the non-correct SVG-buttons (Luxemburg). In the Style tab, the option ‘Enable Click in Bounding Box’ is disabled to limit the clickable area to the shape of the SVG itself (see recent post). Both group with countries, and the one with the four flags are expanded in this screenshot.

Success message is activated and used to display feedback. Those messages have two different styles: grey for the wrong clicks, and pink for the correct ones. After the correct message, an audio clip sounds and the flag of that country will appear at the bottom left. Both for correct and incorrect SVG’s the state will change to the Visited state when clicked: which is grey for incorrect clicks. No advanced actions needed so far.


Actions
On enter for the question slide I used the simple action ‘Hide Gr_Flags’
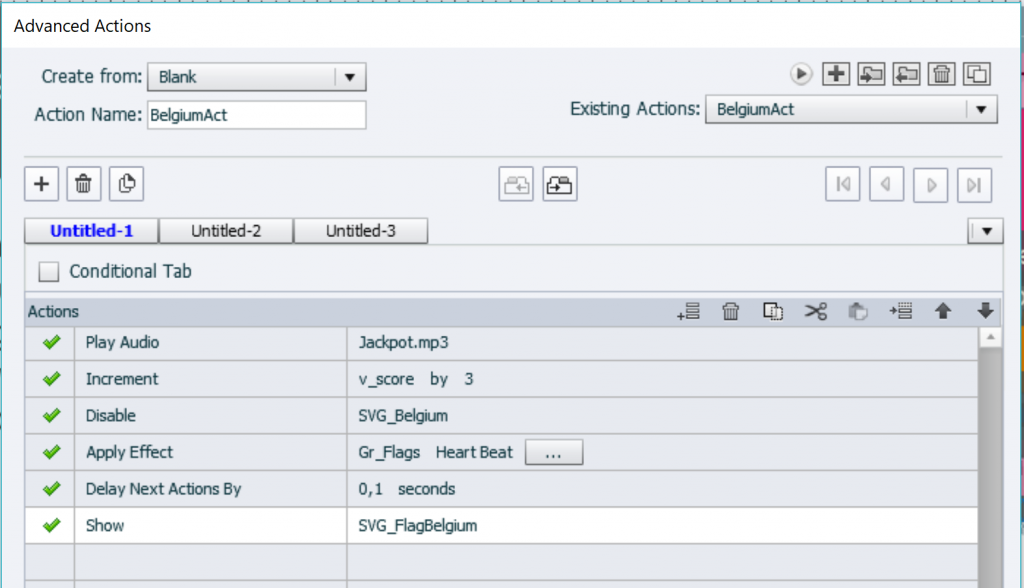
Only for the Success action for the correct countries, an Advanced action is needed. I used a user variable to store the score, but it would have been possible just to show the system variable cpQuizInfoPointsscored on the second slide as well. Have a look at the action for Belgium:

The first three commands are sel-explanatory. Why did I first apply the effect (line 4) to the group, and waith 0,1 sec before showing the flag? Because that will avoid flickering, a trick I learned from another user many months ago.
I duplicated that action, and edit it for the three other correct SVG’s.
Why not a Shared Action?
Of course, I created first a shared action. But a strange phenomenon appeared: the Effect was not applied for each instance of the shared action, only for the first one. I wanted the whole group to be animated after a correct answer. Yes, I could have ungrouped and changed the action, but then I would have needed another advanced action On Enter for the slide (where I now hide the group).
I try to find the reason for this non-consistent behavior, first time I see a difference between an advanced and shared action behavior. I will update this post when I find the answer.
Thanks Lieve, I like this a lot better than the built-in hotspot question interaction type. I like the immediate feedback instead of collecting the hotspots with that animated bulls-eye thing and using a submit button.
BTW, I got them all on the first try. Not bad for an American, eh? LOL
Indeed! Geography is not a preferred skill in the USA, I learned that during my frequent visits.
Can you take another challenge about Europe? Visit my recent post about a color-based quiz:
https://elearning.adobe.com/2019/08/color-quiz/
The setup is explained in :
You must be logged in to post a comment.









