Calling a function to image in Captivate by id name from an external javascript file
Hi everyone, I’m working in Captivate 2017 on a responsive project. What I’m trying to accomplish is take a piece of code which ‘zooms’ (translates position and scale via GSAP API) images via one function that targets all images by whether or not their id contains the word ‘image’. I’ve created something that ‘zooms’ images using GSAP already, but the difference is I made each image page a .zip file containing an html, css, and js page. This was nice as I could control the css and html of the images, however, loading a .zip file on each slide with an image can take a minute and sometimes images don’t load right away.
I’m wondering if I can do the same effect, however with one external JS file that I’ll load into my index.html file after publish. I’m having a hard time calling/accessing images with an id that contains the word ‘image’ however. I’m not an expert coder by any means and I’ve had a lot of help from forums to get as far as I am, but essentially the code I’m using looks like this:
var targets = document.querySelectorAll(‘[id^=”image”]’);
for (var i = 0; i < targets.length; i++) {
var tl = new TimelineMax({ paused: true, reversed: true });
tl.to(targets[i], 0.6, { x: 100, y: 100 }, 0);
targets[i].anim = tl;
targets[i].addEventListener(“click”, function() {
this.anim.reversed() ? this.anim.play() : this.anim.reverse();
});
}
This method using document.querySelectorAll returns the variable ‘target’ in the console log as a node list with the length of 0 (even when on a slide that has an image on it). So I’ve tried another method:
var targets = $(“img[id*=”image”]”);
for (var i = 0; i < targets.length; i++) {
var tl = new TimelineMax({ paused: true, reversed: true });
tl.to(targets[i], 0.6, { x: 100, y: 100 }, 0);
targets[i].anim = tl;
targets[i].addEventListener(“click”, function() {
this.anim.reversed() ? this.anim.play() : this.anim.reverse();
});
}
I’ve tried this using $(“img …. and $(“div …. as I’m not sure what HTML tag captivate assigns to images? Neither of them seem to pick up my image with the id of “image43” however. In the console log it returns as “m.fn.init [prevObject: m.fn.init(1), context: document, selector: “img[id*=”image”]”]” with a length of 0.
Anyone have an idea as to how I can call my images based off of their id and if it contains the word image? Or if I could do the same thing by calling whatever class name captivate assigns to images (how would I figure out what that is)? Thanks!
Hi everyone, I’m working in Captivate 2017 on a responsive project. What I’m trying to accomplish is take a piece of code which ‘zooms’ (translates position and scale via GSAP API) images via one function that targets all images by whether or not their id contains the word ‘image’. I’ve created something that ‘zooms’ images using GSAP already, but the difference is I made each image page a .zip file containing an html, css, and js page. This was nice as I could control the css and html of the images, however, loading a .zip file on each slide with an image can take a minute and sometimes images don’t load right away.
I’m wondering if I can do the same effect, however with one external JS file that I’ll load into my index.html file after publish. I’m having a hard time calling/accessing images with an id that contains the word ‘image’ however. I’m not an expert coder by any means and I’ve had a lot of help from forums to get as far as I am, but essentially the code I’m using looks like this:
var targets = document.querySelectorAll(‘[id^=”image”]’);
for (var i = 0; i < targets.length; i++) {
var tl = new TimelineMax({ paused: true, reversed: true });
tl.to(targets[i], 0.6, { x: 100, y: 100 }, 0);
targets[i].anim = tl;
targets[i].addEventListener(“click”, function() {
this.anim.reversed() ? this.anim.play() : this.anim.reverse();
});
}
This method using document.querySelectorAll returns the variable ‘target’ in the console log as a node list with the length of 0 (even when on a slide that has an image on it). So I’ve tried another method:
var targets = $(“img[id*=”image”]”);
for (var i = 0; i < targets.length; i++) {
var tl = new TimelineMax({ paused: true, reversed: true });
tl.to(targets[i], 0.6, { x: 100, y: 100 }, 0);
targets[i].anim = tl;
targets[i].addEventListener(“click”, function() {
this.anim.reversed() ? this.anim.play() : this.anim.reverse();
});
}
I’ve tried this using $(“img …. and $(“div …. as I’m not sure what HTML tag captivate assigns to images? Neither of them seem to pick up my image with the id of “image43” however. In the console log it returns as “m.fn.init [prevObject: m.fn.init(1), context: document, selector: “img[id*=”image”]”]” with a length of 0.
Anyone have an idea as to how I can call my images based off of their id and if it contains the word image? Or if I could do the same thing by calling whatever class name captivate assigns to images (how would I figure out what that is)? Thanks!
You must be logged in to post a comment.
- Most Recent
- Most Relevant
Thanks Todd! I don’t know why this comment notification didn’t appear for me sooner! I don’t understand exactly how this forum works, I’ve been having a long discussion with TLCMedia over here – https://elearning.adobe.com/discussion/2546173/#10675145 about this. With the help of TLCMedia, I have a way now to grab all image’s with an id containing the word ‘image’, actually using the method you mentioned. However, it’s confusing because captivate gives each image a couple ids the “re-image44” “image44” and “image44c” for example. So whenever if I just target all of them, my tweening works, but then if there are multiple images on a slide it will tween all of them. However, if I try to target one via a for loop (using a something like myVariable[i]), it doesn’t work? Might be a greensock/GSAP thing. . . I’m trying to work it out, but also very confused lol.
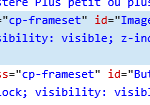
Take a look at the attached image. It looks like Captivate handles images as a DIV with a role of “img”. IDs seems to be named as they are identified in the project. I haven’t tested it, but perhaps target div[id^=”image”] or a version there of. Alternatively, maybe target the role attribute if it is indeed ALL images you need. Happy coding!